自定义Dialog---实现优美对话框
PS:自定义dialog,一些系统的dialog已经不能满足开发人员的需求了,所以,我们需要自定义一个属于并且适合自己项目的对话框,无论是颜色还是功能需求上都是和自己的项目紧密相关的,一些系统的对话框的使用请看博客:https://www.cnblogs.com/codingblock/p/4721597.html。下面开始自定义。

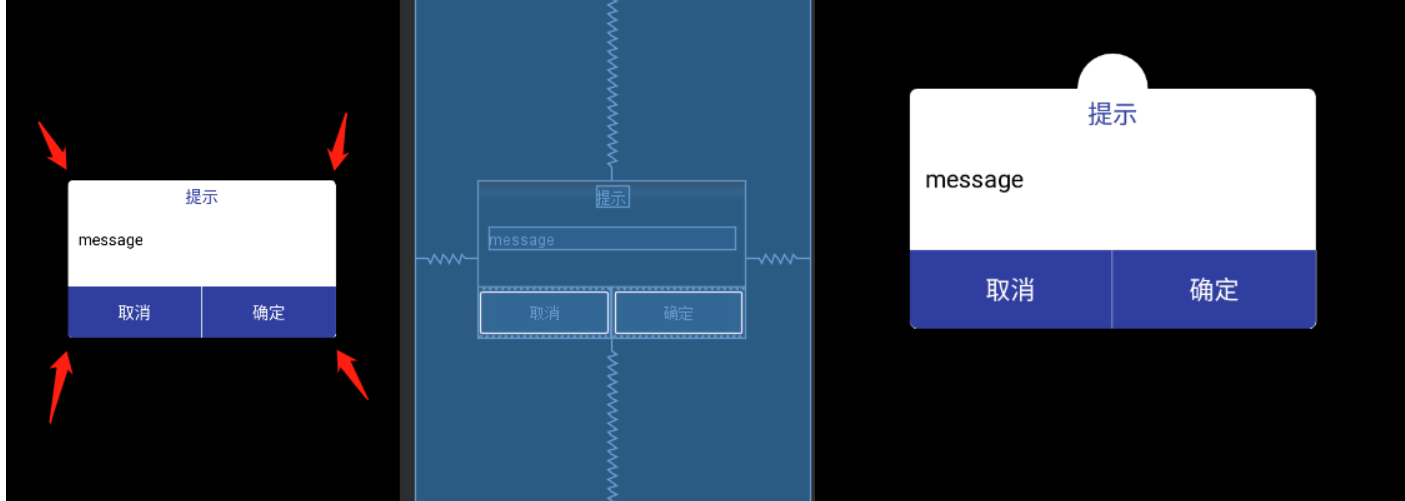
这样一个简单的对话框,用到的东西也是很少的,一个layout,里面两个按钮,两个textview,都在布局文件中写。实现起来有两种方法。
- 继承dialog,漏出接口供其回调。
- 直接在activity中写。
1:直接在activity中
dialog.xml。在最外层加入了android:background="@color/black",目的是截图用的,博友粘贴时把这句去掉即可。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
>
<ImageView
android:layout_width="90px"
android:layout_height="90px"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_gravity="center"
android:layout_marginTop="184dp"
android:background="@drawable/yuan" /> <LinearLayout
android:layout_width="260dp"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/dialogbackg"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10px"
android:text="提示"
android:textColor="@color/colorPrimaryDark"
android:textSize="16sp"/>
<TextView
android:id="@+id/message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:textColor="@color/black"
android:textSize="16sp"
android:text="message"/>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_marginTop="15dp"
android:background="#E4E4E4"/>
<LinearLayout
android:background="@drawable/dialogbackbottom"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<Button
android:id="@+id/no"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/dialogbackbtnleft"
android:gravity="center"
android:lines="1"
android:text="取消"
android:textColor="@color/white"
android:textSize="16sp"/>
<View
android:layout_width="1px"
android:layout_height="match_parent"
android:background="#E4E4E4"/>
<Button
android:id="@+id/yes"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/dialogbackbtnright"
android:gravity="center"
android:lines="1"
android:text="确定"
android:textColor="@color/white"
android:textSize="16sp"/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>

这里可以看到该框的四个角是有弧度的,这是因为,我加入的白色背景是有弧度的,在下方两个按钮的背景是一个左下角有弧度,一个右下角有弧度。这都是通过shape画的。这
dialogbackbtnright.xml 、dialogbackbtnleft.xml、dialogbackg.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/colorPrimaryDark"></solid>
<corners android:bottomRightRadius="5dp"></corners>
</shape>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/colorPrimaryDark"></solid>
<corners android:bottomLeftRadius="5dp"></corners>
</shape>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp"></corners>
<solid android:color="@color/white"></solid>
</shape>
主题设置
<!--自定义Dialog背景全透明无边框theme-->
<style name="MyDialog" parent="android:style/Theme.Dialog">
<!--背景颜色和透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--是否去除标题-->
<item name="android:windowNoTitle">true</item>
<!--是否去除边框-->
<item name="android:windowFrame">@null</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsFloating">true</item>
<!--是否模糊-->
<item name="android:backgroundDimEnabled">true</item>
</style>
直接使用
//对于对话框来讲,方便的还是dialog,自己添加的布局,可以达到自己随意设置的效果,
final Dialog dialog=new Dialog(this);
//和activity类似,在加载布局之前,去掉标题栏
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
//添加布局,同时可以在布局里规定大小尺寸
dialog.setContentView(R.layout.popup_change_ip);
//设置对话框的样式为圆角,角边有弧度。
dialog.getWindow().setBackgroundDrawableResource(R.drawable.dialogbackg);//设置圆角
//去阴影,这里指的是一般对话框之外的部分有个灰色的接近透明的阴影层,设置这个相当于去掉这个阴影层:
// dialog. getWindow().clearFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);
dialog.show();
Button btnCancel = dialog.findViewById(R.id.btn_cancel);//这些id和上面有些不符,以自己的为准。
Button btnConfirm = dialog.findViewById(R.id.btn_confirm);
final EditText etChangeIp = dialog.findViewById(R.id.et_change_ip);
etChangeIp.setText(ShardPUtil.getString(getApplicationContext(), "base_url", ""));
btnCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
btnConfirm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) { }
});
2:继承Dialog
package com.example.myapppinxing.widget; import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.view.View;
import android.widget.Button;
import android.widget.TextView; import com.example.myapppinxing.R; public class MyDialogT extends Dialog {
private Button ok;//确定按钮
private Button cancel;//取消按钮
private TextView titleTV;//消息标题文本
private TextView message;//消息提示文本
private String titleStr;//从外界设置的title文本
private String messageStr;//从外界设置的消息文本
//确定文本和取消文本的显示的内容
private String yesStr, noStr;
private CancelOnclickListener cancelOnclickListener;//取消按钮被点击了的监听器
private OkOnclickListener okOnclickListener;//确定按钮被点击了的监听器
public MyDialogT(@NonNull Context context) {
super(context);
} public MyDialogT(@NonNull Context context, int themeResId) {
super(context, themeResId);
} public interface CancelOnclickListener {
void onCancelClick();
} public interface OkOnclickListener {
void onOkOnclick();
} @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog);
ok = findViewById(R.id.yes);
cancel = findViewById(R.id.no);
titleTV = findViewById(R.id.title);
message = findViewById(R.id.message); //初始化界面数据
initData();
//初始化界面控件的事件
initEvent();
}
/**
* 初始化界面控件的显示数据
*/
private void initData() {
//如果用户自定了title和message
if (titleStr != null) {
titleTV.setText(titleStr);
}
if (messageStr != null) {
message.setText(messageStr);
}
//如果设置按钮文字
if (yesStr != null) {
ok.setText(yesStr);
}
if (noStr != null) {
cancel.setText(noStr);
}
} /**
* 初始化界面的确定和取消监听
*/
private void initEvent() {
//设置确定按钮被点击后,向外界提供监听
ok.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (okOnclickListener != null) {
okOnclickListener.onOkOnclick();
}
}
});
//设置取消按钮被点击后,向外界提供监听
cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (cancelOnclickListener != null) {
cancelOnclickListener.onCancelClick();
}
}
});
}
/**
* 从外界Activity为Dialog设置标题
*
* @param title
*/
public void setTitle(String title) {
titleStr = title;
} /**
* 从外界Activity为Dialog设置message
*
* @param message
*/
public void setMessage(String message) {
messageStr = message;
} /**
* OK和Cancel回调接口
* */
public void setCancelOnclickListener(String str, CancelOnclickListener cancelOnclickListener) {
if (str != null) {
noStr = str;
}
this.cancelOnclickListener = cancelOnclickListener;
}
public void setOkOnclickListener(String str, OkOnclickListener okOnclickListener) {
if (str != null) {
yesStr = str;
}
this.okOnclickListener = okOnclickListener;
}
}
使用
final MyDialogT myDialogT = new MyDialogT(this,R.style.MyDialog);
myDialogT.setMessage("内容");
myDialogT.setTitle("标题");
myDialogT.setOkOnclickListener("确定", new MyDialogT.OkOnclickListener() {
@Override
public void onOkOnclick() {
myDialogT.dismiss();
}
});
myDialogT.setCancelOnclickListener("取消", new MyDialogT.CancelOnclickListener() {
@Override
public void onCancelClick() {
myDialogT.dismiss();
}
});
完
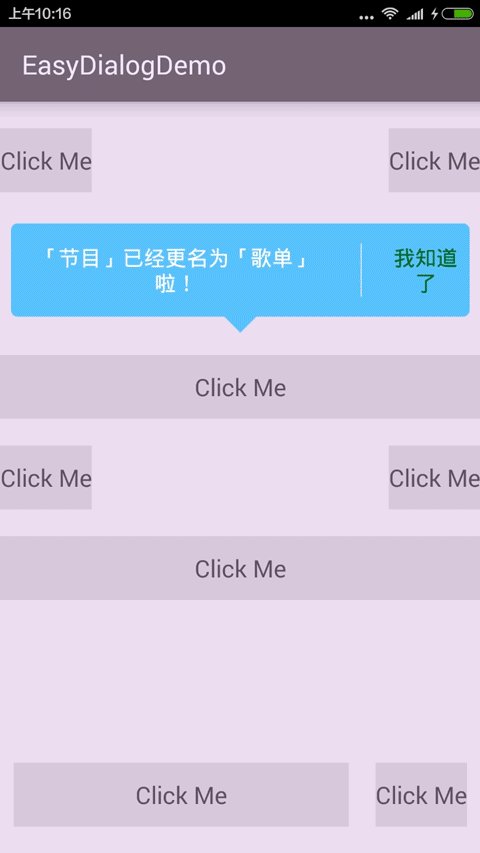
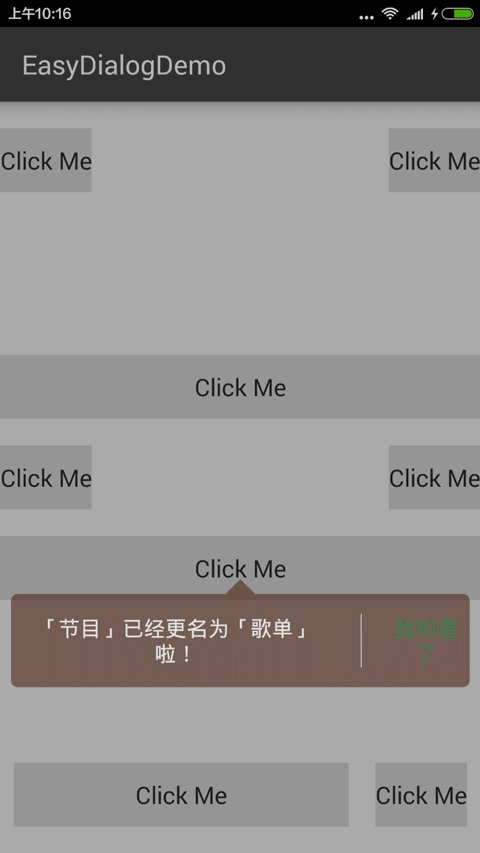
3:气泡对话框Bubbledialog

dependencies {
compile 'com.github.michaelye.easydialog:easydialog:1.4'
}
创建一个透明背景颜色
创建方法:
<color name="outside_color_trans">#33000000</color>
<!--33 为透明度(00-99完全不透明)-->
具体实现,布局都是自己写好的,布局多大,气泡就有多大。
View view = this.getLayoutInflater().inflate(R.layout.layout_tip_content_horizontal, null);
new EasyDialog(MainActivity.this)
// .setLayoutResourceId(R.layout.layout_tip_content_horizontal)//layout resource id
.setLayout(view)
.setBackgroundColor(MainActivity.this.getResources().getColor(R.color.background_color_black))
// .setLocation(new location[])//point in screen
.setLocationByAttachedView(btnTopLeft)
.setGravity(EasyDialog.GRAVITY_BOTTOM)
.setAnimationTranslationShow(EasyDialog.DIRECTION_X, 1000, -600, 100, -50, 50, 0)
.setAnimationAlphaShow(1000, 0.3f, 1.0f)
.setAnimationTranslationDismiss(EasyDialog.DIRECTION_X, 500, -50, 800)
.setAnimationAlphaDismiss(500, 1.0f, 0.0f)
.setTouchOutsideDismiss(true)
.setMatchParent(true)
.setMarginLeftAndRight(24, 24)
.setOutsideColor(MainActivity.this.getResources().getColor(R.color.outside_color_trans))
.show();
自定义Dialog---实现优美对话框的更多相关文章
- Android自定义Dialog多选对话框(Dialog+Listview+CheckBox)
先放效果截图 项目中需要有个Dialog全选对话框,点击全选全部选中,取消全选全部取消.下午查了些资料,重写了一下Dialog对话框.把代码放出来. public class MainActivity ...
- Android中制作自定义dialog对话框的实例
http://www.jb51.net/article/83319.htm 这篇文章主要介绍了Android中制作自定义dialog对话框的实例分享,安卓自带的Dialog显然不够用,因而我们要继 ...
- Java Swing 自定义Dialog确认对话框
Java Swing 自定义Dialog 需求:当点击JFrame窗口的关闭按钮时,弹框询问是否确定关闭窗口,如果是则关闭程序,否就让弹框消失什么也不做(使用Dialog). 分析:虽然Java提供了 ...
- Android自定义 Dialog 对话框
Android自定义Dialoghttp://www.cnblogs.com/and_he/archive/2011/09/16/2178716.html Android使用自定义AlertDialo ...
- Android—自定义Dialog
在 Android 日常的开发中,Dialog 使用是比较广泛的.无论是提示一个提示语,还是确认信息,还是有一定交互的(弹出验证码,输入账号密码登录等等)对话框. 而我们去看一下原生的对话框,虽然随着 ...
- 自定义Dialog宽度占满屏幕
一.自定义Dialog继承Dialog public class MyDialog extends Dialog { 二.为Dialog设置样式 在style中建立新样式继承 @android:sty ...
- 自定义Dialog之信息提示
对话框对于应用也是必不可少的一个组件,在Android中也不例外,对话框对于一些提示重要信息,或者一些需要用户额外交互的一些内容很有帮助. 自定义Dialog步骤: 1.主要创建Java类,并继承Di ...
- Android 开发之自定义Dialog及UI的实现
我们在开发中,经常会自定义Dialog,因为原生的AlertDialog无法满足我们的需求,这个时候就需要自定义Dialog,那么如何自定义呢,其实不难,就是有点繁琐而已.也就是自定义一个UI的xml ...
- 非自定义和自定义Dialog的介绍!!!
一.非自定义Dialog的几种形式介绍 转自:http://www.kwstu.com/ArticleView/kwstu_20139682354515 前言 对话框对于应用也是必不可少的一个组件,在 ...
随机推荐
- 如果通过脚本来关闭程序-linux
正常情况下在linux关闭一个程序最好是走正常的关闭流程,不要直接杀死进程,这样程序的稳定性确实会收到影响,但是如果想通过脚本来关闭程序正常情况下比较困难的,我便采取了这种暴力的方法-直接杀死进程. ...
- 百度OCR文字识别API使用心得===com.baidu.ocr.sdk.exception.SDKError[283604]
异常com.baidu.ocr.sdk.exception.SDKError[283604]App identifier unmatch.错误的packname或bundleId.logId::303 ...
- 【SVN】SVN使用教程总结
SVN使用教程总结 SVN简介: 为什么要使用SVN? 程序员在编写程序的过程中,每个程序员都会生成很多不同的版本,这就需要程序员有效的管理代码,在需要的时候可以迅速,准确取出相应的版本. Subve ...
- Python生成器和构造器
什么是生成器? 参考link:http://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/00 ...
- LeetCode 解题目录
0001. 两数之和(Java) 0003. 无重复字符的最长子串(Java) 0172. 阶乘后的零 (Java) 0287. 寻找重复数(Java)
- ES 22 - Elasticsearch中如何进行日期(数值)范围查询
目录 1 范围查询的符号 2 数值范围查询 3 时间范围查询 3.1 简单查询示例 3.2 关于时间的数学表达式(date-math) 3.3 关于时间的四舍五入 4 日期格式化范围查询(format ...
- RobotFramework_4.SeleniumLibrary操作(二)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- PID算法资料【视频+PDF介绍】
最近一直有网友看到我的博客后,加我好友,问我能不能给发一些PID的资料,今天找了一些资料放到百度网盘上,给大家下载: 视频资料 链接:https://pan.baidu.com/s/12_IlLgBI ...
- C# Winform 自定义控件——TextBox
效果: 描述: 类似html标签里input标签里的placeHolder属性,控件继承TextBox,拥有一个描述提示信息的字段_txtPlaceHolder,重写了消息处理函数WndProc, ...
- mac安装ElasticSearch+head+node+一个例子~
1.下载ElasticSearch 官网下载链接:https://www.elastic.co/cn/downloads/past-releases(进去的可能会比较慢,网络好的情况下会好一些) 我下 ...
