nodejs简单抓包工具
就是简简单单写程序的我为什么需要抓包?
其实在平时写demo的时候需要用到一些图片和文本的资源的,但是需求量比较大,这个时候就想去网站上面直接复制啊,然后图片另存为啊,什么的一系列繁琐的操作。
但是现在不需要了,你只要看到这篇文章,你就很轻松了。
本项目Github地址: https://github.com/xiaoqiuxiong/reptileDemo
1.在你的电脑桌面新建一个reptileDemo文件夹。
然后进入文件夹,然后在改文件夹目录下打开cmd。输入下图所示回车,连续按回车即可。

初始化完之后,你会在文件夹里面看下package.json文件,里面就是一些基本的包管理基本配置。
2.cmd输入下图所示,然后回车

这步是安装cheerio模块,主要是用来解释html和使用jqueryAPI来操作请求返回的html。
3.cmd输入下图所示,然后回车

这步是安装request模块,主要是用来发请求处理的。
4.文件夹内添加一个data文件夹,用来存放抓包的数据。
5.文件夹内新建app.js文件。添加内容如下:
let fs = require('fs');
let cheerio = require('cheerio');
let request = require('request');
let path = require('path');
let i = 0;
let j = 0;
//初始需要抓取的页面url
let url = "http://www.silver.org.cn/cjyw/list_p_1.html";
let http = url.includes('https') ? require('https') : require('http');
function startRequest(x) {
// 采用http模块向服务器发起一次get请求
http.get(x, function(res) {
// 用来存储请求网页的整个html内容
var html = '';
var titles = [];
// 防止中文乱码
res.setEncoding('utf-8');
// 监听data事件,每次取一块数据
res.on('data', function(chunk) {
html += chunk;
});
// 监听end事件,如果整个网页内容的html都获取完毕,就执行回调函数
res.on('end', function() {
// 采用cheerio模块解析html
var $ = cheerio.load(html);
j = 0;
savedContent($);
i++;
console.log('抓包页码:' + i);
// 限制请求页数
if (i <= 10) {
fetchPage(`http://www.silver.org.cn/cjyw/list_p_${i}.html`);
} else {
console.log('抓包完成');
};
});
}).on('error', function(err) {
console.log(err);
});
}
//保存内容
function savedContent($) {
var item = $('.lt_col li')[j]
// 标题
var x = $(item).find('h2').text().trim();
// 内容
var y = $(item).find('p').text().trim();
// 图片地址
var z = $(item).find('img').attr('src');
// 图片文件名
var o = path.basename(z);
// 创建文件夹
fs.mkdir(`./data/${x}`, err => {
if (!err) {
// 保存文本
fs.appendFile(`./data/${x}/index.txt`, `标题:${x}\n内容:${y}`, 'utf-8', err => {
if (err) {
console.log(`****创建txt失败****: ${x}`);
}
});
// 保存图片
request.head(z, (err, res, body) => {
if (err) {
console.log(`****请求图片失败****: ${x}`);
}
});
// 写图片到本地
request(z).pipe(fs.createWriteStream(`./data/${x}/${o}`));
j++;
if (j <= $('.lt_col li').length - 1) {
savedContent($)
}
}
})
}
startRequest(url); //主程序开始运行
本项目主要是抓取一个新闻网站的新闻列表数据,有标题,内容和图片。
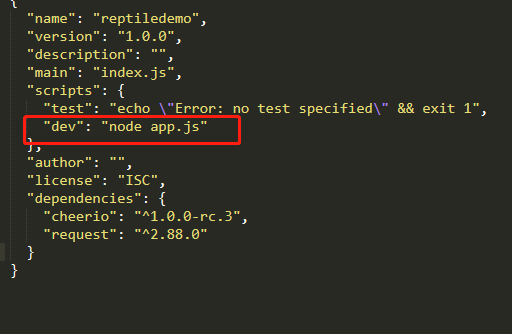
6.package.json修改如下:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "node app.js"
},

完结。
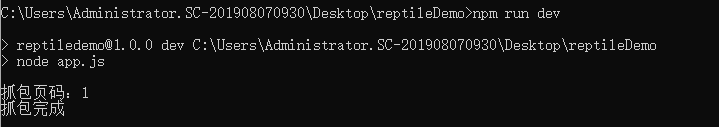
做完上面操作之后你就可以使用cmd,然后输入

预览


这样就搞定了,是不是很爽啊。
nodejs简单抓包工具的更多相关文章
- Fiddler抓包工具的简单使用
Fiddler的官方网站:http://www.fiddler2.com Fiddler的官方帮助:http://docs.telerik.com/fiddler/knowledgebase/quic ...
- Microsoft Message Analyzer (微软消息分析器,“网络抓包工具 - Network Monitor”的替代品)官方正式版现已发布
来自官方日志的喜悦 被誉为全新开始的消息分析器时代,由MMA为您开启,博客原文写的很激动,大家可以点击这里浏览:http://blogs.technet.com/b/messageanalyzer/a ...
- Fiddler 抓包工具总结
阅读目录 1. Fiddler 抓包简介 1). 字段说明 2). Statistics 请求的性能数据分析 3). Inspectors 查看数据内容 4). AutoResponder 允许拦截制 ...
- 抓包工具fiddler
具体的可以看这个链接,后来补充了些东西,cnblog复制图片太麻烦了 http://note.youdao.com/yws/public/redirect/share?id=37f8556270b44 ...
- Android 常用抓包工具介绍之Charles
➠更多技术干货请戳:听云博客 Charles是一款抓包修改工具,相比起TcpDump,charles具有界面简单直观,易于上手,数据请求控制容易,修改简单,抓取数据的开始暂停方便等等优势!前面介绍了如 ...
- Android常用抓包工具之TcpDump
➠更多技术干货请戳:听云博客 做为一个测试人员,工作中经常会用到数据抓包工具来进行数据分析和验证,下面就简单介绍一下工作中常用的抓包工具. TcpDump抓包 Tcpdump是一个用于截取网络分组,并 ...
- 抓包工具charles使用教程指南
0x01 前言: Charles是一款抓包修改工具,相比起burp,charles具有界面简单直观,易于上手,数据请求控制容易,修改简单,抓取数据的开始暂停方便等等优势!下面来详细介绍下这款强大好用的 ...
- [工具]Mac平台开发几个网络抓包工具(sniffer)
Cocoa Packet Analyzer http://www.tastycocoabytes.com/cpa/ Cocoa Packet Analyzer is a native Mac OS X ...
- charles使用教程指南(抓包工具)
0x01 前言: Charles是一款抓包修改工具,相比起burp,charles具有界面简单直观,易于上手,数据请求控制容易,修改简单,抓取数据的开始暂停方便等等优势!下面来详细介绍下这款强大好用的 ...
随机推荐
- Oracle 开发使用笔记一
1 前段时间换了新公司,工作一直很忙,没什么时间做总结! 关于几个知识点简单做下总结: 1绑定变量的使用: 1)使用几次,在后面的using中要声明几次,使用的顺序要对应声明的顺序 2 存储过程中执行 ...
- Feign挡板和Mock
背景: 在项目开发中,会有调用第三方接口的场景.当开发时,对方不愿意提供测试服务器给我们调用,或者有的接口会按调用次数进行计费.当联调时,第三方的测试服务器也可能会出现不稳定,如果他们的服务挂了,我们 ...
- Jsoup访问https网址异常SSLHandshakeException(已解决)
爬取网页遇到的目标站点证书不合法问题. 使用jsoup爬取解析网页时,出现了如下的异常情况. javax.net.ssl.SSLHandshakeException: sun.security.val ...
- Linux环境Oracle数据库访问出现ORA-01034错误:oracle not available解决
首先将用户切换为Oracle用户登录,su - oracle; 进入:sqlplus / as sysdba: 问题现象: SQL> select * from dba_users; selec ...
- java高并发系列 - 第17天:JUC中的循环栅栏CyclicBarrier常见的6种使用场景及代码示例
这是java高并发系列第17篇. 本文主要内容: 介绍CyclicBarrier 6个示例介绍CyclicBarrier的使用 对比CyclicBarrier和CountDownLatch Cycli ...
- python课堂整理18---文件操作(下)
一.b模式,字节方式(二进制的单位),rb wb ab f = open('test.py', 'rb', encoding = 'utf-8') 报错,因为用了b模式,就不能再指定编码格式了,已经指 ...
- zookeeper集群搭建及常用场景实现
本文完整源码地址 基于zookeeper的常用用法.分布式锁.分布式队列及leader选举实现 https://github.com/killianxu/zookeeper_example zooke ...
- 【Android】java.lang.SecurityException: getDeviceId: Neither user 10065 nor current process has android.permission.READ_PHONE_STATE
RT, 异常信息如下: java.lang.SecurityException: getDeviceId: Neither user 10065 nor current process has and ...
- 关于STM32F103+ESP8266+阿里云过程之修改SDK支持UART和SmartConfig(四)
设备上报状态到阿里云成功之后,还要接受来至云端下发的命令,如APP.在ESP8266接受到数据之后可将数据先进行解析,再通过自定义协议与STM32进行串口通讯,也可以将接收到的数据中的信息直接传输到U ...
- TCP拥塞算法瓶颈及TCP加速器解决方案
TCP拥塞算法详解 ps:详解TCP拥塞算法就是为了说明瓶颈所在. 先解释一下概念: 拥塞:对网络中某一资源的需求超出了该资源所能提供的可用部分 拥塞窗口:以字节为单位,表示能通过的数据报的 ...
