JavaScript之屏幕上下左右滑动监听
前言
存在这么一个需求,根据用户在屏幕不同的滑动方向(上、下、左、右),使用js脚本判断出不同的滑动行为,更新网页为不同的界面。
源码
参考了博文[1]的源码,但由于存在一些漏洞,比如:上下滑动事件监听失效等bug,变更了判断滑动必须大于30像素的长距离为大于0像素的短距离。
使用了JS的几项底层事件API:
- event的事件类型
- touchstart、touchmove、touchend、touchcancel
- event用于跟踪触摸的属性
- touches、targetTouches、changeTouches
- Touch对象包含的数组
- clentX、clientY、identifier、pageX、pageY、screenX、screenY、target
/**
* 原作者 简书 : GaoSQ
* 链接 https://www.jianshu.com/p/84e995404b96
*/
var EventUtil = {
addHandler: function (element, type, handler) {
if (element.addEventListener)
element.addEventListener(type, handler, false);
else if (element.attachEvent)
element.attachEvent("on" + type, handler);
else
element["on" + type] = handler;
},
removeHandler: function (element, type, handler) {
if(element.removeEventListener)
element.removeEventListener(type, handler, false);
else if(element.detachEvent)
element.detachEvent("on" + type, handler);
else
element["on" + type] = handler;
},
/**
* 监听触摸的方向
* @param target 要绑定监听的目标元素
* @param isPreventDefault 是否屏蔽掉触摸滑动的默认行为(例如页面的上下滚动,缩放等)
* @param upCallback 向上滑动的监听回调(若不关心,可以不传,或传false)
* @param rightCallback 向右滑动的监听回调(若不关心,可以不传,或传false)
* @param downCallback 向下滑动的监听回调(若不关心,可以不传,或传false)
* @param leftCallback 向左滑动的监听回调(若不关心,可以不传,或传false)
*/
listenTouchDirection: function (target, isPreventDefault, upCallback, rightCallback, downCallback, leftCallback) {
this.addHandler(target, "touchstart", handleTouchEvent);
this.addHandler(target, "touchend", handleTouchEvent);
this.addHandler(target, "touchmove", handleTouchEvent);
var startX;
var startY;
function handleTouchEvent(event) {
switch (event.type){
case "touchstart":
startX = event.touches[0].pageX;
startY = event.touches[0].pageY;
break;
case "touchend":
var spanX = event.changedTouches[0].pageX - startX;
var spanY = event.changedTouches[0].pageY - startY;
//test
// console.log("startX:", startX);//[old] X
// console.log("startY:", startY);//[old] Y
// console.log("event.touches[0].pageX:", event.changedTouches[0].pageX);//[now] X
// console.log("event.touches[0].pageY:", event.changedTouches[0].pageY);//[now] Y
// console.log("spanX:", spanX);//[span] X
// console.log("spanY:", spanY);//[span] X
if(Math.abs(spanX) > Math.abs(spanY)){ //认定为水平方向滑动
if(spanX > 0){ //向右
if(rightCallback)
rightCallback();
} else if(spanX < -0){ //向左
if(leftCallback)
leftCallback();
}
} else { //认定为垂直方向滑动
if(spanY > 0){ //向下
if(downCallback)
downCallback();
} else if (spanY < -0) {//向上
if(upCallback)
upCallback();
}
}
break;
// case "touchmove":
// //阻止默认行为
// if(isPreventDefault)
// event.preventDefault();
// break;
}
}
}
};
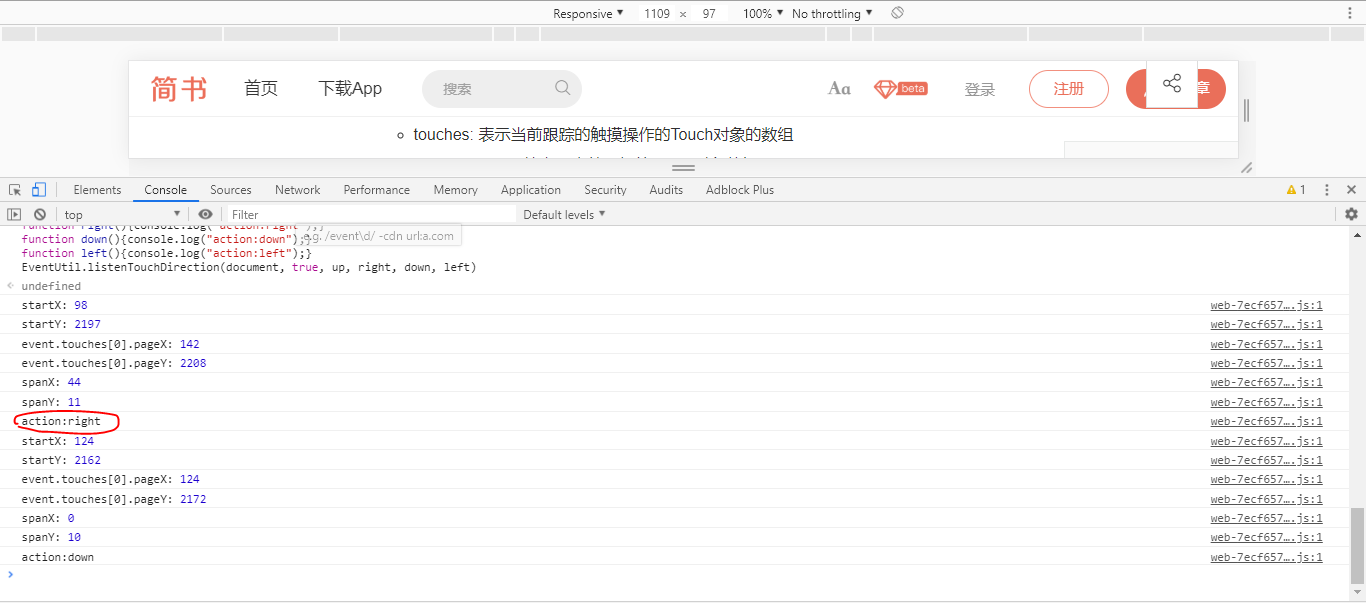
使用样例
function up(){console.log("action:up");}
function right(){console.log("action:right");}
function down(){console.log("action:down");}
function left(){console.log("action:left");}
EventUtil.listenTouchDirection(document, true, up, right, down, left)

参考文献
JavaScript之屏幕上下左右滑动监听的更多相关文章
- 移动端H5页面惯性滑动监听
移动端H5页面惯性滑动监听 在移动端,当你快速滑动有滚动条的页面时,当你手指离开屏幕时,滚动条并不会立即停止,而是会随着"惯性"继续滑动一段距离. 在做项目的过程中,需要监听惯性滑 ...
- 使用swipecard实现卡片视图左右滑动监听以及点击监听
前言: 大家好,今天给大家介绍安卓一种特别实用有很酷炫的组件swipecard,当然这并不是安卓爸爸创造的,这是国内的一个我认为是大牛的一个人随便写着玩儿搞出来了,我看了他的代码介绍已经很清晰了,但 ...
- Listview的OnScrollListener的滑动监听实现分页加载
//---------------主布局文件---------------------------- <ListView android:layout_width="fill_pare ...
- Android 自定义ScrollView的滑动监听事件
项目结构: 1.LazyScrollView类(自定义ScrollView) package android.zhh.com.myapplicationscrollview; /** * Create ...
- Android RecyclerView滑动监听,判断是否滑动到了最后一个item
项目中的需求,RecyclerView横向滑动列表,要有加载更多的功能,给RecyclerView设置一个滑动监听,在onScrolled方法中判断一下滑动方向,然后在onScrollStateCha ...
- html屏幕旋转事件监听
近期做微信服务号开发,在做图片展示的时候需要横竖屏的检测实现图片大小不同的展示. 添加屏幕旋转事件侦听,可随时发现屏幕旋转状态(左旋.右旋还是没旋). 摘自:http://bbs.phonegap10 ...
- ionic2+Angular ionScroll页面滑动监听
第一:需要在组件中引入相关模块: 第二:如果只是监听页面滑动,只需要标注@ViewChild(Content) content: Content;就可以了. 附加:如果要监听页面的某个元素,并对其进行 ...
- JAVAscript学习笔记 js句柄监听事件 第四节 (原创) 参考js使用表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ScrollView滑动到底部或顶部监听,ScrollView滑动到底部或顶部再继续滑动监听;
ScrollView滑动到底部或顶部后,再继续滑动达到一定距离的监听: ScrollView滑动到底部或顶部的监听: /** * 监听ScrollView滚动到顶部或者底部做相关事件拦截 */ pub ...
随机推荐
- APP移动测试
(转自网络) App测试与传统台式机测试相比有一定的复杂性.这些复杂性可以被分类为: 环境(大量的设备,各种移动OSs,适应频繁OSs变化) . 设备(触摸式和非触摸式设备,有限的内存容量,电池耗电量 ...
- kotlin命令行交互式终端
之前在http://www.cnblogs.com/webor2006/p/7532982.htmlKotlin的环境搭建篇提到过在开发Kotlin可以用最原始的挖掘机式的命令行去编译运行,这里学习一 ...
- wordpress网站不正常显示解决办法
第一种:自己在后台修改了wordpress网址,导致不能登陆后台. 解决办法: 1.首先我们登录MySql数据库,这个不用我教吧: 2.查看表”wp_options”的数据(你的表不一定是以”wp”开 ...
- python常用函数拾零
Python常用内置函数总结: 整理过程中参考了runoob网站中python内置函数的相关知识点,特此鸣谢!! 原文地址:http://www.runoob.com/python/python-bu ...
- @Transactional(转)
概述@Transactional 是声明式事务管理 编程中使用的注解 添加位置 接口实现类或接口实现方法上,而不是接口类中访问权限:public 的方法才起作用 @Transactional 注解应该 ...
- Jquery调用Ajax实现联动使用json
在很多时候我们都会使用到联动.jquery.js是一个不错的js框架.其ajax也挺不错.下面将实现一个js联动:选择公司出来受益人.根据公司不同受益人不同. 前提是:你用引入jquery.js &l ...
- 题解 [BZOJ1832][AHOI2008] 聚会
题面 解析 首先对于其中的两个点\(x,y\)最近的点显然就是他们的\(lca\)(我们把它设为\(p1\)), 然后考虑第三个点\(z\)与\(p1\)的\(lca,p2\). 有以下几种情况: \ ...
- ansible API 常用模块
常用模块 用于读取yaml,json格式的文件 from ansible.parsing.dataloader import DataLoader #用于管理变量的类,包括主机,组,扩展等变量 fro ...
- AfxMessageBox与MessageBox用法与区别
https://blog.csdn.net/holybin/article/details/28403109 MessageBox()是标准的Win32 API函数,可以直接使用: AfxMessag ...
- Java项目出现的问题--学习--SSM
01 反向工程正常运行但是没有出现应该有的包 进行反向工程时记得要刷新一下才能看到的 03 复制包只有当前目录的包,目录下的文件不包含 当sec下的包以hierarcical形式排布时复制只能复制当前 ...
