css sprite 雪碧图
使用雪碧图的目的:有时为了美观,我们会使用一张图片来代替一些小图标,但是一个网页可能有很多很多的小图标,浏览器在显示页面的时候,就需要像服务器发送很多次访问请求,
这样一来,一是造成资源浪费,二是会导致访问速度变慢。这时候,把很多小图片(需要使用的小图标)放在一张图片上,按照一定的距离隔开,就解决了上述的两个问题。
显示雪碧图的条件:
1)需要一个设置好宽和高的容器
2)需要设置background-position的值(默认为(0,0),也就是图片的左上角),即移动图片到自己想要的图标位置。
调试方法:可以用浏览器自带的调试工具进行调试(如chrome浏览器按f12即可进行调试,慢慢移动background-position的值来达到理想的效果)
一、什么是雪碧图?
优点:
- 减少请求数
- 图片总 size减少
- 提前加载图片
图片变成一张肯定所占位置更少,减少加载时间,增强用户体验;
作为设计师来说不用对各种小图标命名,减少工作量,再一个就是对风格的更改整体操作来说更为简便。
缺点:背景大小,容易出现断裂,相比之下不是直接替换照片,而是利用PS来测量好每一个的位置,环节繁琐一些,当然更改部分元素的同时需要动整体,也比较麻烦一些。
总的来说:图片拼合技术适用于网页上图标相对不会变动的情况下,像经常会用于更新更改的区域,更换图片等等的并不建议使用。
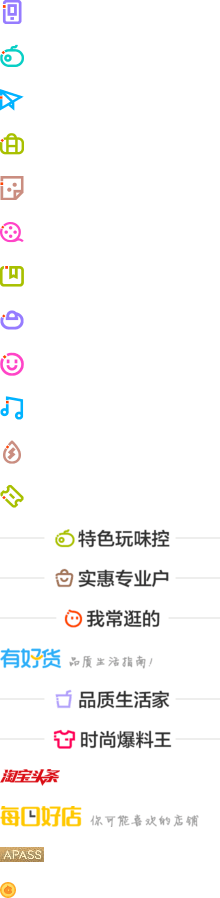
1、我们先来看一下淘宝上面用到的雪碧图实例:
a、前端展示

b、css雪碧图为

2、概念
CSS sprite在国内很多人叫css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。
3、什么时候用到雪碧图?
a、静态图片,不随用户信息的辩护而变化
b、小图片,图片容量比较小
c、加载量比较大
4、工具介绍
刚刚下载了一个比较实用的点我下载 提取密码 hu90
Css Sprite Tools(CST CSS图片拼合定位工具) 1.0(方便自己下载)
5、工具使用步骤
①、用ps把小图片切好

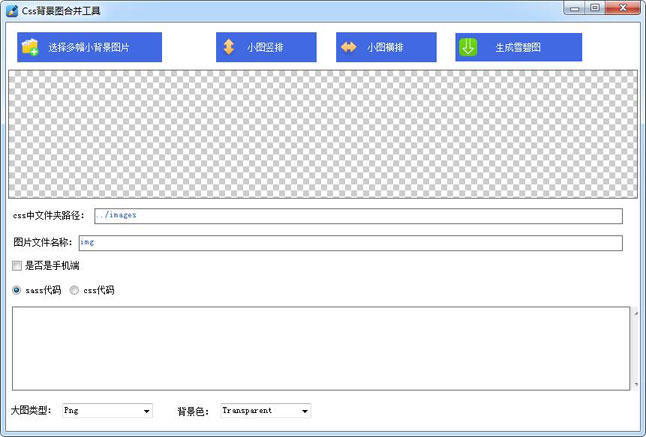
②、打开软件
1、打开软件,将会看到下图界面,整个界面比较简洁,各功能区一目了然,我们需要做的是点击左上角的“选择多幅小背景图片”


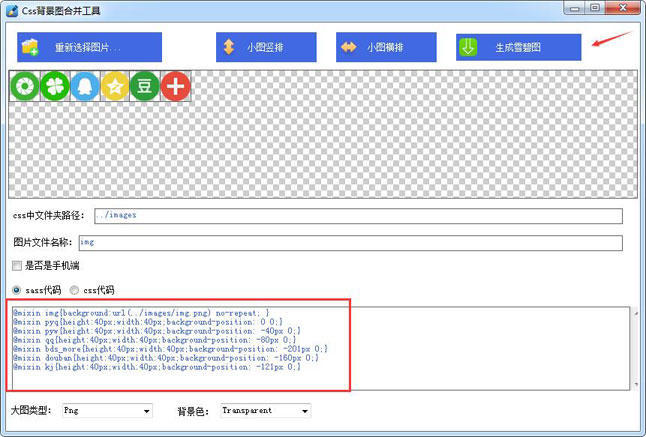
2、勾选所需要整合的小图后,载入,可选择“小图竖排”或“小图横排”进行排序,也可手动挪动图标进行布局。


3、填写中间部分的选项。css中文件夹路径是大图将要存放的位置,相对于css样式表的路径,请按照实际情况进行填写;图片名称自定义。
4、可以生成sass代码,以及css代码,看自己需要,自己选择,选中“是否是手机端”的时候会把所有的尺寸除以2,因为手机端往往会设计图比较大,所以要缩放,建议生成图片后再复制生成的代码
5、点击“生成雪碧图”就可以保存大图了
css sprite 雪碧图的更多相关文章
- CSS Sprite 雪碧图制作
CSS Sprite 雪碧图,简单来说就是: 为了提高网页的性能,减少加载次数,将一些不会经常随网站内容变化的小图标,集中放在一张大图上,将该图应作为background-image 嵌入页面中,在需 ...
- CSS Sprite雪碧图
为了减少http请求数量,加速网页内容显示,很多网站的导航栏图标.登录框图片等,使用的并不是<image>标签,而是CSS Sprite雪碧图. 两个小例子: 淘宝首页的侧栏图 代码 &l ...
- CSS Sprite雪碧图的应用
CSS雪碧图,即CSS Sprite,也有人叫它CSS精灵图,是一种图像拼合技术.该方法是将多个小图标和背景图像合并到一张图片上,然后利用CSS的背景定位来显示需要显示的图片部分. 雪碧图的使用场景 ...
- CSS Sprite雪碧图应用
在写网页过程中,会遇到这种需要使用多个小图标: 如上图中的「女装」文字左边的图标.容易想到的解决方法是为每张图片加入<img>标签,但这样做会增加HTTP请求数量,影响网站加载速度.比这更 ...
- 【HTML+CSS】(2)CSS Sprite雪碧图
1. 雪碧图的使用场景 (1). 静态图片.不随用户信息的变化而变化 (2). 小图片.图片容量比較小 (3). 载入量比較大 一些大图不建议拼成雪碧图,比如淘宝站点的导航图片都是使用的雪碧图. 2. ...
- Css Sprite(雪碧图、精灵图)<图像拼合技术>
一.精灵图使用场景: 二.Css Sprite(优点) 减少图片的字节. 减少网页的http请求,从而大大的提高页面的性能. 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不 ...
- CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图
CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图 一.将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-positio ...
- CSS Sprites ——雪碧图的使用方法
首先解释下CSS Sprites是什么:有称CSS精灵,有称CSS雪碧的,无论叫什么,他的作用就是把网页上很多小图标放到一张图片里面,然后通过CSS里面的background-position来控制每 ...
- Sprite(雪碧图)的应用
雪碧图是根据CSS sprite音译过来的,是将很多很多的小图标放在一张图片上. 使用雪碧图的目的:有时为了美观,我们会使用一张图片来代替一些小图标,但是一个网页可能有很多的小图标,浏览器在显示页面的 ...
随机推荐
- mysql启动失败,unit not found
1 mysql启动 Failed to start mysqld.service: Unit not found. 2 查询/etc/init.d/下是否存在mysqld ll /etc/init ...
- Hadoop_28_MapReduce_自定义 inputFormat
1. 自定义inputFormat 1.1.需求: 无论hdfs还是mapreduce,对于小文件都有损效率,实践中,又难免面临处理大量小文件,此时就需要有相应解决方案; 1.2.分析: 小文件的优化 ...
- 服务器上的UID按钮
定位用的,比如你机柜上有很多台机器,你在前面按下UID灯,机器后面也有一个UID灯会亮起来,这样当你到后面去的时候你就知道刚才在前面看的是哪一台,另外,有人通过ILO远程端口连接到你的服务器的时候,U ...
- C# 委托、lambda表达式和事件 (7) 持续更新
引用方法 在C++,函数指针只不过是一个指向内存位置的指针,它不是类型安全的. C# 委托 定义了返回类型和参数的类型.委托类包含对方法的引用,还可以包含多个方法引用. 定义委托 public del ...
- SpringDatajpa 使用原生的SQL进行分组查询
话不多说,直接上代码 dao nativeQuery = true ---> 执行原生的SQL语法,也就是说这段sql拷贝到数据库中,然后就运行. 我们期望的结果: 取值: 取值结果: 结合实际 ...
- ACM-ICPC 2015 沈阳赛区现场赛 F. Frogs && HDU 5514(容斥)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5514 题意:有m个石子围成一圈, 有n只青蛙从跳石子, 都从0号石子开始, 每只能越过xi个石子.问所 ...
- 12 saltstack部署OpenStack
参考源码:https://github.com/unixhot/salt-openstack nova control.sls
- [Spring Boot] Set Context path for application in application.properties
If you were using Microservice with Spring Boot to build different REST API endpoints, context path ...
- 【Android-网络通讯】 客户端与.Net服务端Http通讯
以登陆系统为例: 一.创建服务端程序 1.打开VS2012,新建项目,创建ASP.NET WEB应用程序 ,命名为MyApp 2.添加新建项,选择一般处理程序,创建Login.ashx C# Code ...
- virtualBox中有线和无线两种情况下centos虚拟机和本地机互ping的方案
之前写微信点餐系统的时候,刚开始是无线连接,然后每次进去虚拟机ip和本地ip都会改变,所以每次都需要配置一下nginx,还有本地的路径.之后换有线连接,就研究了一下桥接模式有线情况下虚拟机静态ip设置 ...
