小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-5.HttpClient4.x工具获取使用
笔记
5、HttpClient4.x工具获取使用
简介:讲解httpClient4.x相关依赖,并封装基本方法。
1、加入依赖
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
<version>4.5.3</version>
</dependency>
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpmime</artifactId>
<version>4.5.2</version>
</dependency>
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
</dependency>
<dependency>
<groupId>commons-logging</groupId>
<artifactId>commons-logging</artifactId>
<version>1.1.1</version>
</dependency>
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpcore</artifactId>
</dependency>
<!-- gson工具,封装http的时候使用 -->
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.0</version>
</dependency>
2、封装工具类的使用
封装doGet doPost
开始
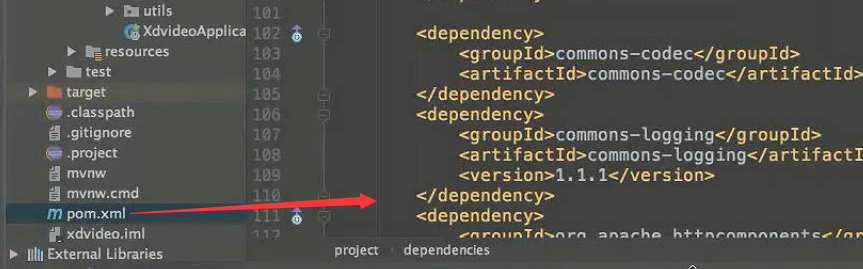
复制对应的到pom.xml文件内

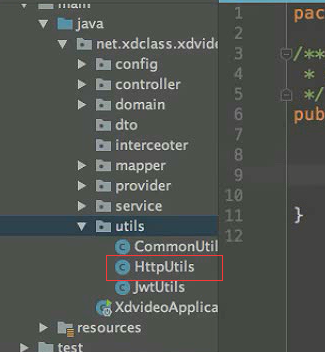
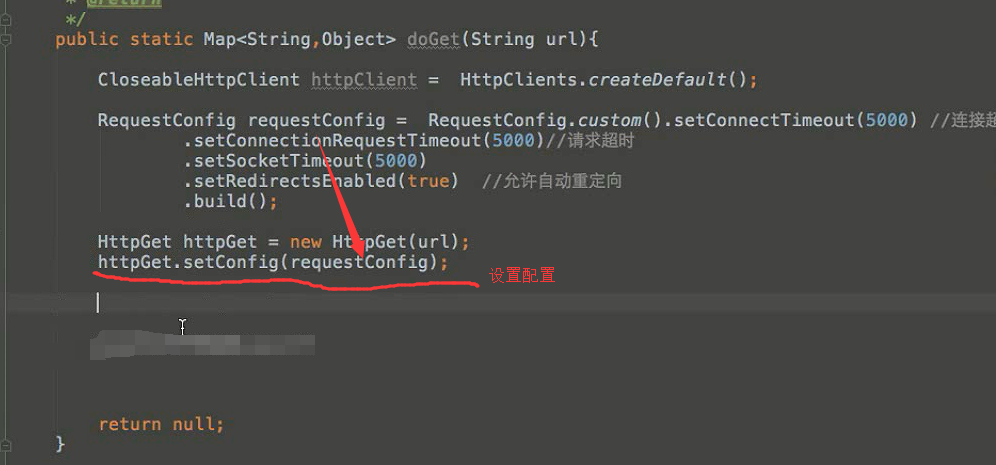
在utils里面封装方法

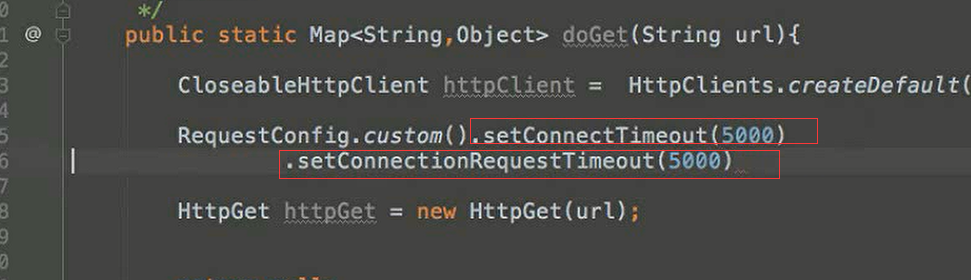
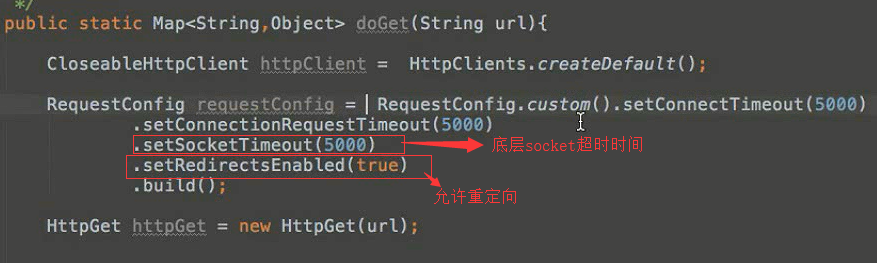
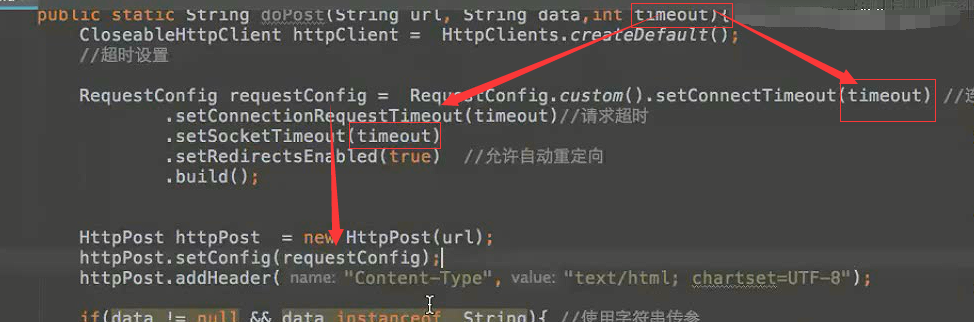
考虑到超时的情况,链接超时时间和请求超时时间都设置为5秒

允许自动重定向


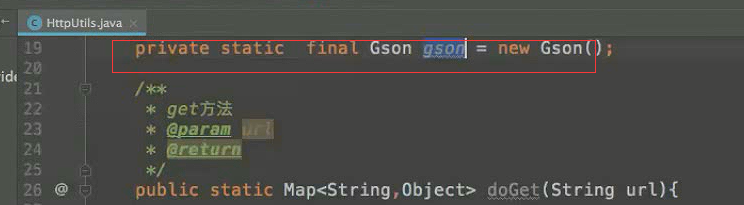
在最上面定义一个Gson。这json的序列化工具

我们最终数据返回的是Map,所以在上面定义一个变量



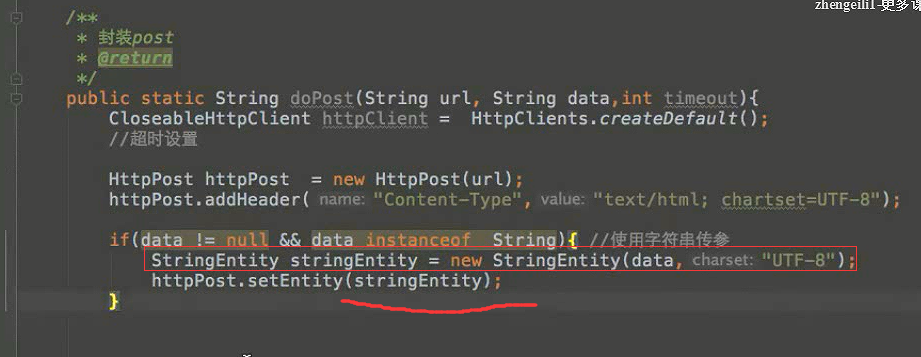
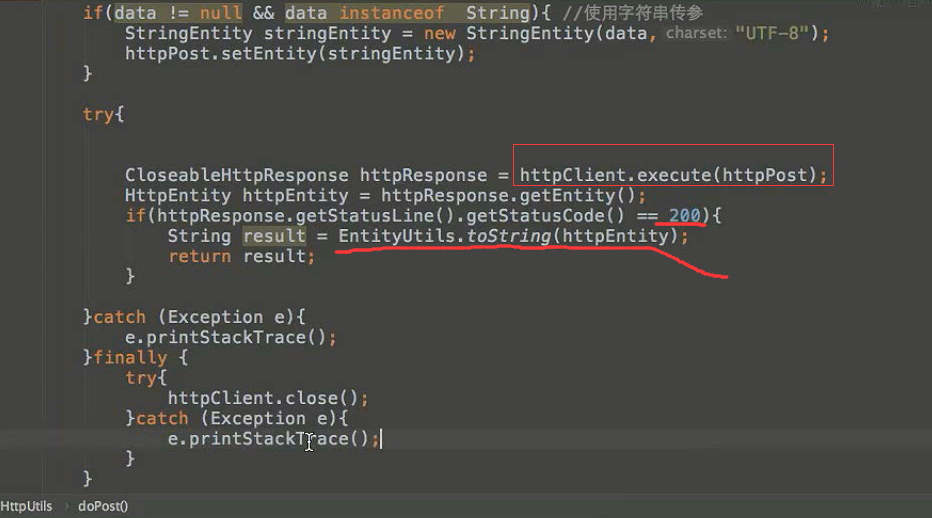
封装post
虾字符串转成stringEntity

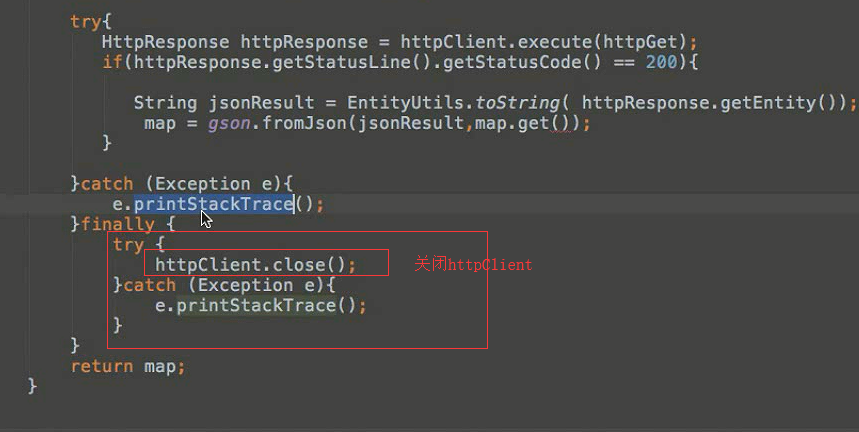
返回结果直接用200

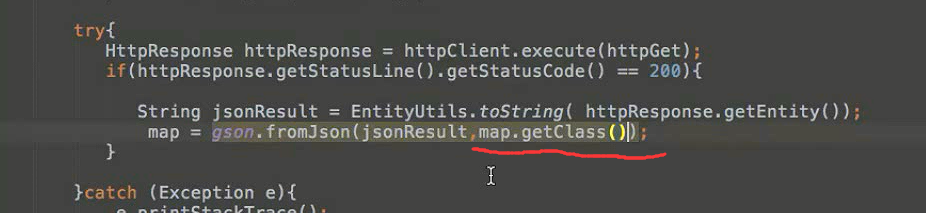
这里改成getClass

加上请求的config的设置。超时时间用传入的参数。

小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-5.HttpClient4.x工具获取使用的更多相关文章
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_汇总
2018年Spring Boot 2.x整合微信支付在线教育网站高级项目实战视频课程 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_1-1.SpringBoot整合微信支付开发在 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_1-1.SpringBoot整合微信支付开发在线教育视频站点介绍
笔记 第一章项目介绍和前期准备 1.SpringBoot整合微信支付开发在线教育视频站点介绍 简介: 课程介绍,和小D课堂在线教育项目搭建开发 1.课程大纲介绍 2.微信支付项 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-1.数据信息安全--微信授权一键登录功能介绍
笔记 1.数据信息安全--微信授权一键登录功能介绍 简介:讲解登录方式优缺点和微信授权一键登录功能介绍 1.手机号或者邮箱注册 优点: ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_6-2.申请微信支付介绍和不同场景的支付方式
笔记 2.申请微信支付介绍和不同场景的支付方式 简介:介绍微信商户平台,支付方式和使用场景,申请微信支付流程 1.什么是微信商户平台: ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-8.用户模块开发之保存微信用户信息
笔记 8.用户模块开发之保存微信用户信息 简介:开发User数据访问层,保存微信用户信息 问题: 微信回调 用户昵称乱码 解决: ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_6-3.微信网站扫码支付介绍
笔记 3.微信网站扫码支付介绍 简介:讲解微信网页扫码支付 1.扫码支付文档:https://pay.weixin.qq.com/wiki/doc/api/native.php ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_6-1.常用的第三方支付和聚合支付介绍
笔记 第六章 开发在线教育视频站点核心业务之从零基础接入 微信扫一扫网页支付 1.常用的第三方支付和聚合支付介绍 简介:介绍常用的第三方支付和聚合支付 1.什么是第三方支付 第 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-7.授权登录获取微信用户个人信息实战
笔记 7.授权登录获取微信用户个人信息实战 简介:讲解使用授权码code获取用户个人信息接口 关键点:看微信文档,字段尽量用拷贝 1.通过code获取access_token ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-6.微信扫码登录回调本地域名映射工具Ngrock
笔记 6.微信扫码登录回调本地域名映射工具Ngrock 简介:讲解微信扫码回调本地域名ngrock讲解 1.为什么要用这个,微信扫码需要配置回调,需要配置对应的域名 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-4.微信授权一键登录开发之授权URL获取
笔记 4.微信授权一键登录开发之授权URL获取 简介:获取微信开放平台扫码连url地址 1.增加结果工具类,JsonData; 增加application.properties配置 ...
随机推荐
- JVM命令jps
jps是JVM的一个常用命令,类似linux中的ps命令.jps是查看java进程信息的命令:ps是查看linux系统中进程的命令 格式 jps [ options ] [ host ...
- Mybatis中运用小技巧 trim标签的使用
作者:death05的博客推荐:路在脚下trim元素的主要功能是可以在自己包含的内容钱加上某些前缀,也可以在其后加上某写后缀,与之对应的属性是prefix和suffix: 可以把包含内容的首部某些内容 ...
- kickstart批量装机脚本
#!/bin/bash #安装必备的软件 yum -y install dhcp tftp-server tftp xinetd syslinux vsftpd yum -y install *kic ...
- Elasticsearch: Index template
Index template定义在创建新index时可以自动应用的settings和mappings. Elasticsearch根据与index名称匹配的index模式将模板应用于新索引.这个对于我 ...
- ACM-ICPC 2016 沈阳赛区现场赛 I. The Elder && HDU 5956(斜率DP)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5956 题意:一颗树上每条边有个权值,每个节点都有新闻要送到根节点就是1节点,运送过程中如果不换青蛙就是 ...
- 观察者模式(Observer)---行为型
1 基础知识 定义:定义了对象之间的一对多依赖,让多个观察者对象同时监听某一个主题对象,当主题对象发生变化时,它的所有依赖(观察者)都会收到通知并更新. 本质:触发联动 使用场景:关联行为场景,建立一 ...
- php+上传超大文件
demo下载:http://t.cn/Ai9p3CKQ 教程:http://t.cn/Aipg9uUK 一提到大文件上传,首先想到的是啥??? 没错,就是修改php.ini文件里的上传限制,那就是up ...
- [Luogu] 引水入城
https://www.luogu.org/problemnew/show/P1514 bfs + 线段覆盖 #include<bits/stdc++.h> using namespace ...
- delphi将字符串转换成stringlist
function StrToList(const sString, Token: string): TStringList;var sTmp: string; iPos: Integer; Tokle ...
- codeforces#1183F. Topforces Strikes Back(数论)
题目链接: http://codeforces.com/contest/1183/problem/F 题意: 给出n个数,找出最多三个互不整除的数,取最大的和 数据范围: $1 \le n \le 2 ...
