vue 通过 name 和 params 进行调整页面传参刷新参数丢失问题&vue路由可选参数
vue 通过 name 和 params 进行调整页面传参刷新参数丢失问题
router.js:
export default new Router({
routes: [
{
path: '/',
redirect: '/main',
},{
path: '/main',
name: 'Main',
component: ()=> import('@/views/Main'),
children: [
{
//path: '/testPage', //这种方式 不配置参数名, 页面刷新会丢失参数
path: '/testPage/:aaa/:bbb', //这样通过 name 和 params 进行路由传参时 , 刷新页面就不会丢失 参数aaa 和 bbb 了。
name: 'TestPage',
component: ()=> import('@/views/TestPage/TestPage')
},
]
},
]
})
调整函数:
methods: {
//路由调整传参测试
goRouterTest(){
// this.$router.push('/testpage');
this.$router.push({ name: 'TestPage', params:{aaa: '111', bbb: '222'} });
}
},
这样传参时,地址栏就会出现参数了。这样属性就不会丢失了。

//然后可以选择配合 路由解耦来使用
修改路由配置为:
{
// path: '/testPage', //这种方式 不配置参数名, 页面刷新会丢失参数
path: '/testPage/:aaa/:bbb', //这样通过 name 和 params 进行路由传参时 , 刷新页面就不会丢失 参数aaa 和 bbb 了。
name: 'TestPage',
props: true, //若个要解耦的 到组件中 props 中。
component: ()=> import('@/views/TestPage/TestPage')
},
要调整的组件生命 props
<template>
<div class="TestPage">
Name路由传参{{$route.params}}
</div>
</template> <script>
export default {
name: "TestPage",
props: {
//将路由中的参数 aaa 和 bbb 解耦的 组件上的 props 上。
aaa: {
type: String
},
bbb: {
type: String
}
}, mounted() {
console.log('这是路由传的参数aaa', this.aaa, '这是路由传的参数bbb', this.bbb );
} }
</script> <style scoped> </style>
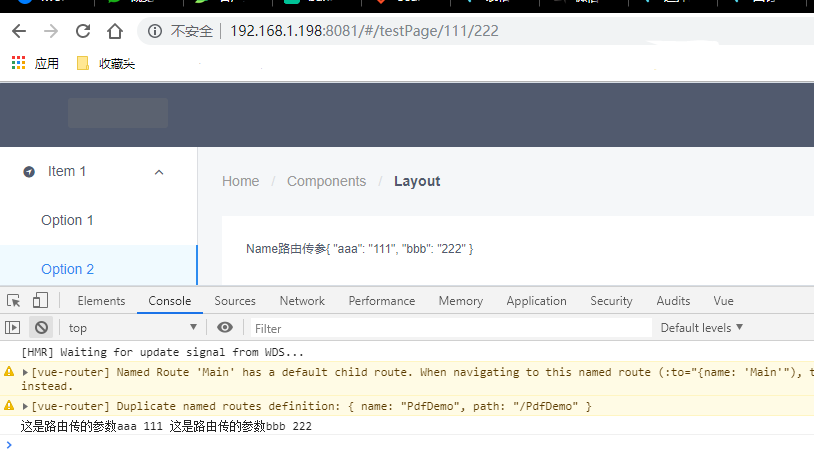
最后的效果(刷新不会丢失):

结束。
当然也可以通过 path 和 query 的方式进行传参 this.$router.push({path: 路由路径,query: {要传的产生} })
但是这不能进行 props 解耦。
------------------------------------2019711 配置可选路由参数-------------------------------------------
假如下面是我们的某个路由:
{
path: 'examPaperMultiPurpose/:action/:id', //多加 ? 代表这个参数是可选的。
name: 'examPaperMultiPurpose',
title: '考卷管理',
notKeepAlive: true,
props: true,
component: () =>
import ('@/views/exam/examManage/examPaperMultiPurpose.vue'),
}
当我们这样进行页面跳转时:
this.$router.push( { name: 'examPaperMultiPurpose', params: {action: 'add'} } );
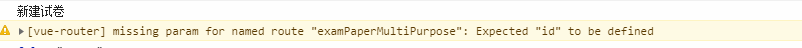
很显然我们在跳转时, 没有进行 id 参数 的 传递。我们在控制台也会看到这样的警告。

提醒 我们 缺少参数,id 是一个没有定义的。
当我们有时候不是 都想传递每个参数,我们可以 把参数配置成 可选的。配置方法为 在参数后只要多加一个 ? 即可,如下
//新增、编辑、查询 考卷
{
path: 'examPaperMultiPurpose/:action?/:id?', //多加 ? 代表这个参数是可选的。
name: 'examPaperMultiPurpose',
title: '考卷管理',
notKeepAlive: true,
props: true,
component: () =>
import ('@/views/exam/examManage/examPaperMultiPurpose.vue'),
}
这样我们就把两个参数action 和 id 配置成可选的路由参数了, 当我们还进行上面的方式进行传参时。 就不会警告我们 缺少参数了。
详见:
响应路由参数的变化
路由组件传参
https://router.vuejs.org/zh/guide/essentials/passing-props.html#%E5%B8%83%E5%B0%94%E6%A8%A1%E5%BC%8F
vue路由参数可选
https://blog.csdn.net/dfydn/article/details/79229123
vue 通过 name 和 params 进行调整页面传参刷新参数丢失问题&vue路由可选参数的更多相关文章
- vue页面传参和接参
https://blog.csdn.net/zhouzuoluo/article/details/81259298(copy) js** this.$router.push({ name: 'Flow ...
- vue路由传参刷新丢失
没有系统学习过vue,以前使用路由传参都是直接this.$router.push({name:'main',params:{'id': 123}})的,没有在路由定义中配置参数,如下: router: ...
- AngularJS中页面传参方法
1.基于ui-router的页面跳转传参 (1) 用ui-router定义路由,比如有两个页面,一个页面(producers.html)放置了多个producers,点击其中一个目标,页面跳转到对应的 ...
- 关于页面传参,decodeURI和decodeURIComponent
之前写过一个关于页面传参的,但是是前端相对于自己的页面做的跳转,也就是页面1,跳转到页面2,里面带的参数.这里可以参考我上一篇文章,包括里面参数中如果有数组和json格式的情况.但是需要注意的是,我前 ...
- Strut2页面传参跳转 --Struts2
1.本案例借助struts2框架,完成页面传参.跳转功能 2.代码实现 index.jsp: <form action="helloStruts2.action" metho ...
- FastAdmin 前端页面传参笔记
FastAdmin 前端页面传参笔记 看到 QQ 群里的小伙伴询问如何传参,然后在社区里找到一笔记帖子 1 还要参考在线文档控制器部分2. 引用 Karson 的回复: 如果我们需要自己在控制器中透传 ...
- vue页面传参
1.传的参数是数组 传递参数的页面 let setStr = encodeURIComponent(JSON.stringify(this.tableData)); this.$router.push ...
- html 跳转页面传参、点击获取DOM参数
虽然现在前端框架已经很多,尤其是几大流行框架,比如Vue,React,Angular 等,已经去DOM化,但是还是有很多公司仍在使用 HTML + CSS + JS . 这里记载一下用到的HTML传参 ...
- ionic简单路由及页面传参
1)页面跳转及传参方法 angular.module('app.routes', [])//routes路由模型 .config(function($stateProvider, $urlRouter ...
随机推荐
- Visual Studio Code(VS Code)命令行的使用(1)
在终端中输入如下命令,打开VS Code界面. code 在终端中输入如下命令,打印出 VS Code 命令行所支持的所有参数. code --help 在 code 命令后加上文件或者文件夹的地址, ...
- Mybatis generator配置
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE generatorConfiguration ...
- PHP学习之工厂方法模式
<?php //工厂方法模式 interface Doing { function eat(); function sleep(); } class Cat implements Doing { ...
- SQL-W3School-高级:SQL Date 函数
ylbtech-SQL-W3School-高级:SQL Date 函数 1.返回顶部 1. SQL 日期 当我们处理日期时,最难的任务恐怕是确保所插入的日期的格式,与数据库中日期列的格式相匹配. 只要 ...
- object_detection faster-rcnn
(t20190518) luo@luo-All-Series:~/MyFile/TensorflowProject/Faster_RCNN/models/research$ (t20190518) l ...
- computer5 environment
luo@luo-All-Series:~/MyFile/Anaconda3$ luo@luo-All-Series:~/MyFile/Anaconda3$ luo@luo-All-Series:~/M ...
- 阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_12-删除页面-服务端-接口开发
删除页面 api里面定义接口 返回类型是ReponseResult @ApiOperation("删除页面") public ResponseResult delete(Strin ...
- 解决Unity3d 图片黑边问题
突然发现UI有黑边,在Photoshop里面没发现问题. 最后在图集的属性中去掉Minimap选项就可以了.
- Python 调试工具PySnooper
相信很多小伙伴平时写python的时候都是需要调试程序的,出问题了,需要了解函数内部是怎么跑的,而这个时候很多人都会想到在疑惑的地方使用print函数来打印一下参数来调试.虽然用print也是不失为是 ...
- 用于Python文件转换.exe文件的pyinstaller工具安装
安装方法: 注:python环境一定要配置好. 1.第一步:下载 官方网站:http://www.pyinstaller.org/downloads.html 此处下载版本为稳定版. 2.第二步:下载 ...
