.NET Core 3来了!如何使用DevExpress WPF创建.NET Core 3应用
DevExpress广泛应用于ECM企业内容管理、 成本管控、进程监督、生产调度,在企业/政务信息化管理中占据一席重要之地。通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过该控件来实现。
DevExpress WPF Controls v19.2下载
本指南将介绍如何创建.NET Core 3应用程序、如何将其配置为使用DevExpress WPF控件,以及如何向应用程序本身添加DevExpress控件。(在本教程中,我们将向您展示如何将Spreadsheet控件添加到.NET Core 3项目中)
先决条件
- .NET Core 3 SDK
- Visual Studio 2019 version 16.3 (安装.NET桌面开发工作负载)
分步教程
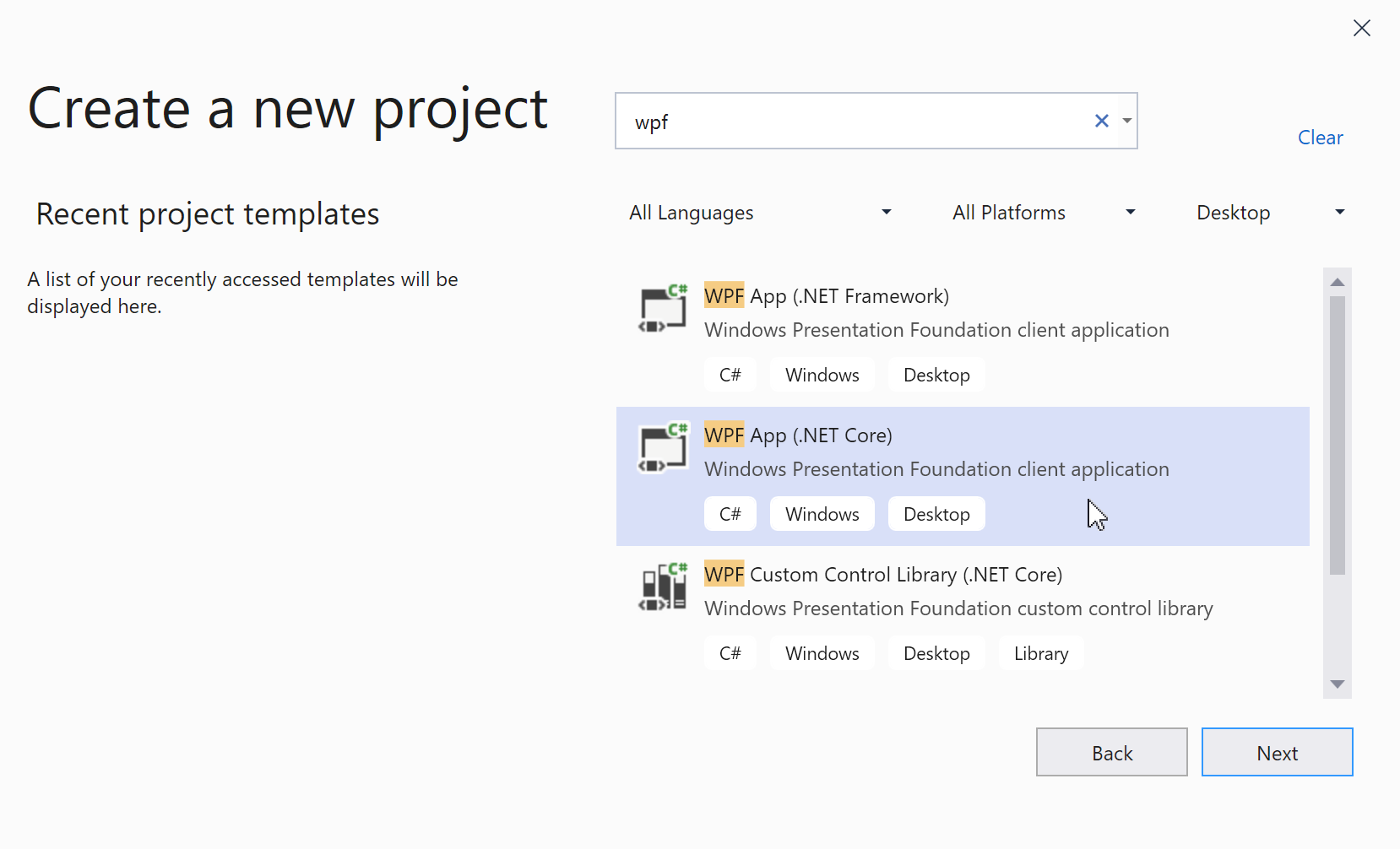
1. 打开Visual Studio 2019 v16.3,并创建一个新的WPF应用程序(.NET Core)。

2. 添加DevExpress NuGet软件包。
在此文章中,我们描述如何通过DevExpress NuGet Feed获取DevExpress WPF控件。入门指南描述如何从本地源中将DevExpress WPF控件用于.NET Core。
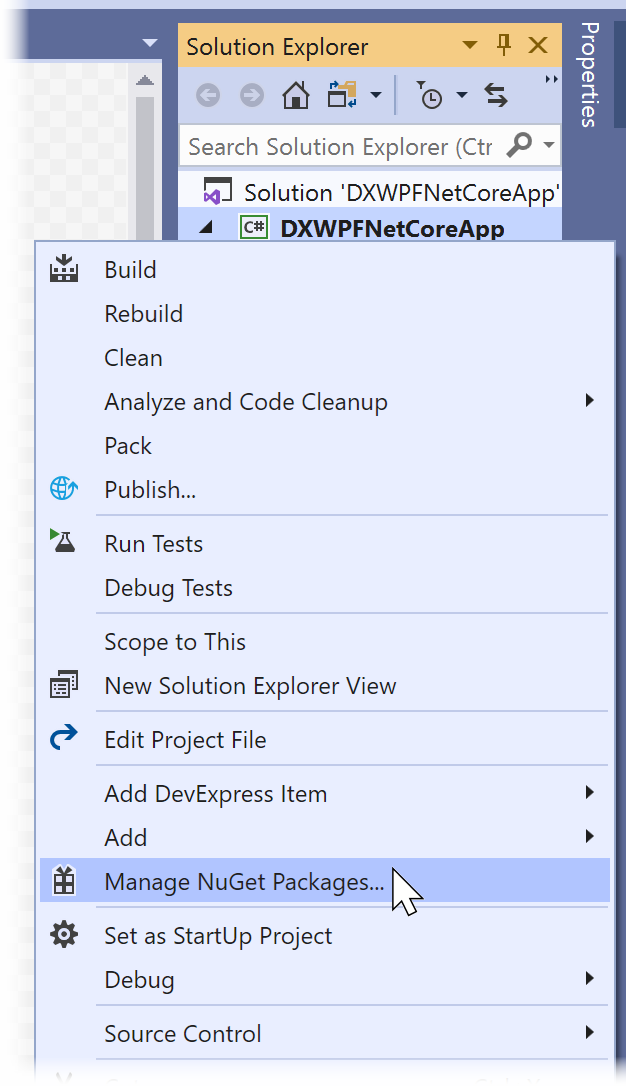
跳转到Tools | NuGet Package Manager | Manage NuGet Packages for Solution

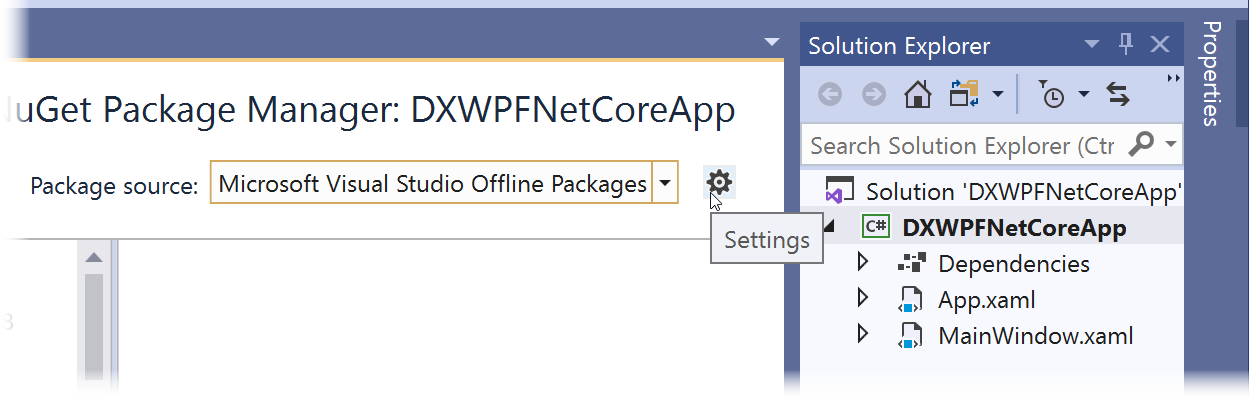
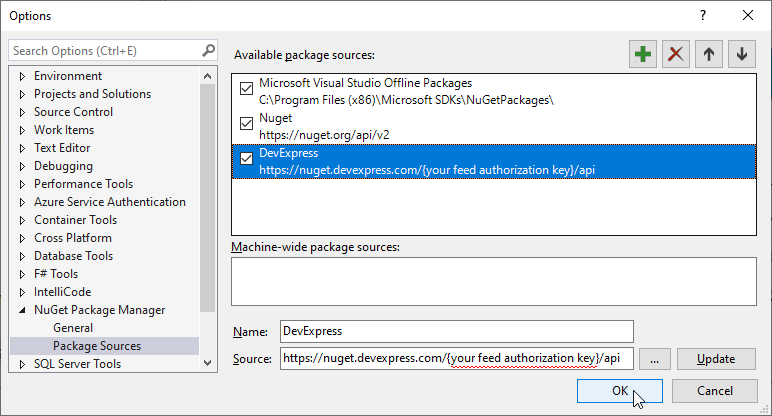
打开"Settings"...

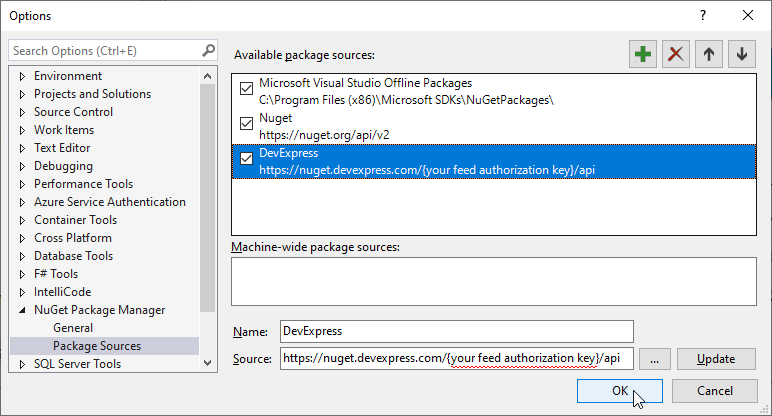
...并添加具有以下属性的新NuGet feed:
Name: DevExpress
Source: https://nuget.devexpress.com/{your feed authorization key}/api

选择您刚刚添加的DevExpress软件包源。
在"Browse"标签中,搜索'WindowsDesktop.Wpf',并将以下两个软件包安装到当前项目中。
- DevExpress.WindowsDesktop.Wpf
- DevExpress.WindowsDesktop.Wpf.Themes.Office2019Colorful
阅读并接受许可协议。

构建解决方案,这将迫使项目解决所有NuGet包依赖项。Visual Studio会将可用的控件加载到其工具箱中。
3. 应用应用程序主题
在应用程序启动时,将ApplicationThemeHelper.ApplicationThemeName 属性设置为所需的主题名称。
public partial class App : Application {
protected override void OnStartup(StartupEventArgs e) {
DevExpress.Xpf.Core.ApplicationThemeHelper.ApplicationThemeName =
DevExpress.Xpf.Core.Theme.Office2019ColorfulName;
base.OnStartup(e);
}
}
4. 添加控件。
将Spreadsheet控件从Visual Studio工具箱拖到XAML代码中,更改应用程序标记,如下所示:
<Window x:Class="DxWPFNetCoreApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxsps="http://schemas.devexpress.com/winfx/2008/xaml/spreadsheet"
xmlns:local="clr-namespace:DxWPFNetCoreApp"
Title="MainWindow" Height="450" Width="800">
<Grid>
<dxsps:SpreadsheetControl CommandBarStyle="Ribbon" ShowFormulaBar="True"/>
</Grid>
</Window>
5. 生成并运行解决方案,此时已成功构建.NET Core 3 Spreadsheet app。
DevExpress v19.2全新发布,最新动态请持续关注DevExpress中文网!
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

.NET Core 3来了!如何使用DevExpress WPF创建.NET Core 3应用的更多相关文章
- .NET Core 3时代!如何使用DevExpress WPF创建应用
DevExpress广泛应用于ECM企业内容管理. 成本管控.进程监督.生产调度,在企业/政务信息化管理中占据一席重要之地.通过DevExpress WPF Controls,您能创建有着强大互动功能 ...
- Devexpress WPF Theme Editor 02
Devexpress WPF Theme Editor 01 对于上次我们生成的主题 开始添加到我们的项目中. 运行Visual Studio和打开一个WPF解决方案,你想申请的主题. 添加的主题集会 ...
- DevExpress WPF入门指南:如何自动或手动添加DXSplashScreen控件
<DevExpress v17.2 版本更新公开课>点击报名 DevExpress WPF 的 DXSplashScreen 控件在应用加载的时候显示一个启动界面.添加DXSplashSc ...
- DevExpress WPF入门指南:DXWindow应用
[DevExpress v17.2 版本更新公开课]点击免费报名 DevExpress WPF Window control有一点非常棒,就是可以和其他视觉主题保持统一性.DXWindow class ...
- DevExpress WPF v19.1新版亮点:Scheduler等控件新功能
行业领先的.NET界面控件DevExpress 日前正式发布v19.1版本,本站将以连载的形式介绍各版本新增内容.在本系列文章中将为大家介绍DevExpress WPF v19.1中新增的一些控件及部 ...
- DevExpress WPF v19.1:Data Grid/Tree List等控件功能增强
行业领先的.NET界面控件DevExpress 日前正式发布v19.1版本,本站将以连载的形式介绍各版本新增内容.在本系列文章中将为大家介绍DevExpress WPF v19.1中新增的一些控件及部 ...
- 如果没有Visual Studio 2015,我们如何创建.NET Core项目 ?
对于.NET开发人员来说,我们已经习惯了VS这个世界上最强大的IDE,所以对他们来说,项目的创建直接利用安装到VS中相应的项目模板即可.当.NET Core跨出了Windows的围栏,正式拥抱其他平台 ...
- Smart Tag——DevExpress WPF初探
Smart Tag是一个设计时扩展,所有标准控件均自带这个功能,当然也包括 DevExpress WPF Controls .可以快速设置控件的值或者绑定最重要的属性.它还可以帮助你完成一些重复的工作 ...
- 创建.NET Core项目
创建.NET Core项目 ? 对于.NET开发人员来说,我们已经习惯了VS这个世界上最强大的IDE,所以对他们来说,项目的创建直接利用安装到VS中相应的项目模板即可.当.NET Core跨出了Win ...
随机推荐
- Linux三剑客之sed深度实践讲解(下)
2.3.4分组替换 \( \) 和\1的使用说明 echo I am dongdaxia yingxiong. |sed 's#^.*am \([a-z].*\) yin.*$#\1#g' echo ...
- 小程序api使用报错
小程序连接api报错: 如若已在管理后台更新域名配置,请刷新项目配置后重新编译项目,操作路径:“项目-域名信息” 解决办法如下: 点击设置—-项目设置—勾选如下选项即可解决
- Java开源网页抓取工具httpClient以及jsoup
网上看到不错的Java网页抓取工具和库 先记录一下 使用java开源工具httpClient及jsoup抓取解析网页数据
- php修改替换数据库图片(文件)
<?php extract($_POST); $date = date('Y-m-d'); $file_name = $_FILES['image']['name'];//获取缓存区图片,格式不 ...
- Cognex925B的使用方法
一.Cognex925B的简介 Cognex925B是一款线激光扫描传感器,利用激光三角的原理测量Z方向的断差. 二 ...
- Unity鼠标移动到物体上显示信息
相信大家玩游戏的时候,鼠标移动到游戏装备上,都会显示装备的的具体信息,那么接下来就写代码把,废话不多说. 下面是 效果图 鼠标移动到装备位置显示的信息,鼠标移动不在装备区域后不现实信息,下面是代码 : ...
- 【原创】大数据基础之Oozie(4)oozie使用的spark版本升级
oozie默认使用的spark是1.6,一直没有升级,如果想用最新的2.4,需要自己手工升级 首先看当前使用的spark版本的jar # oozie admin -oozie http://$oozi ...
- 【原创】大叔经验分享(59)kudu查看table size
kudu并没有命令可以直接查看每个table占用的空间,可以从cloudera manager上间接查看 CM is scrapping and aggregating the /metrics pa ...
- Code First项目Migrations
关于Enable-Migrations指令说明我们知道,Enable-Migrations的作用是在Code First项目中使用数据迁移,通过get-help Enable-Migrations查看 ...
- scrapy操作指南
Scrapy安装:(scrapy依赖包过多推荐使用下面的方法) 先安装Anaconda,然后 运行conda install Scrapy 创建scrapy项目: 1,scrapy startproj ...
