vue学习【一】vue引用封装echarts并展示多个echarts图表
大家好,我是一叶,经过一段时间对vue的学习,我打算把vue做一个系列,把踩过的坑和大家分享一下。
现在开始第一章:vue引用并封装echarts
在文章开始前,我先舔波echarts(真香)。阿里的G2和百度的echarts都是很不错的,echarts上手难度小,并且用户多,文档多,生态环境较好,所以中小项目的话echarts就是首选。加个题外话,我把G2、echarts都po出来,大家凭喜好选取。
G2官方demo地址:
https://antv.alipay.com/zh-cn/index.html
echarts官方demo地址:
现在开始干活,进入echarts网址中,我们能看到,图表的主要参数都在option这函数里,如图1所示。我们将option()放到vue中的methods中即可引用。

图1
在项目中打开命令行(直接在地址栏输入cmd即可打开dos面板),输入命令,如图2 所示。
npm install echarts

图2
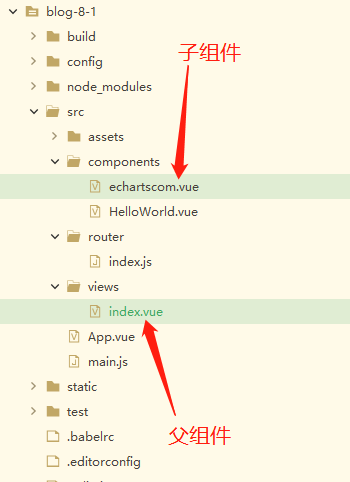
打开项目,创建views文件夹,存放父组件index.vue,在components文件夹下创建echartscom.vue子组件,如图3所示。echartscom.vue中主要放option(),用来实现图表渲染,index.vue存放数据,echartscom.vue引用index.vue的数据从而形成父子组件间的传值。

图3
思路说完了,接下来就是代码,代码比我说得清楚,看他别看我,skr。
子组件,echartscom.vue
<!-- echartscom.vue -->
<template>
<div class="charttest">
<div style="width:400px;height:400px;" :id="echarts" class="echarts" ref="echarts">
</div>
</div>
</template> <script>
import echarts from 'echarts'
export default {
name:'echartscom',
data() {
return {};
},
methods: {
drawCharts() {
var myChart = echarts.init(document.getElementById(this.echarts));
myChart.setOption({
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
x: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data: [
{ value: 335, name: '直接访问' },
{ value: 310, name: '邮件营销' },
{ value: 234, name: '联盟广告' },
{ value: 135, name: '视频广告' },
{ value: 1548, name: '搜索引擎' }
]
}
]
});
}
},
computed: {
echarts() {
return 'echarts' + Math.random() * 100000;
}
},
mounted() {
this.drawCharts();
},
components: {}
};
</script> <style></style>
父组件,index.vue
<!-- index.vue -->
<template>
<echartscom />
</template> <script>
import echartscom from '@/components/echartscom.vue'
export default {
data() {
return {};
},
methods: {
},
mounted() {},
components: {
echartscom
}
};
</script> <style></style>
npm run dev 运行一下,看下结果,如图4所示。

图4
目前为止,我们的工作完成大半了,接下来就是父子间传值了。传值目前我们用props,vuex以后会说到,并且小型项目的话,用vuex显得繁琐庞大,因此不建议用,等到项目较大,多个父子页面传值时,vuex便如神兵天降。
说一下props传值思路,在父组件中,把值放在data()中,子组件通过props引入父组件的数组名,即可传值,对props感兴趣的朋友可以专门上百度/google/bing学习(免得有的小伙伴说我舔百度)
props: {
父组件数组名: {
type: Array,
default: () => []
}
},
代码如下,算了还是全po出来吧,免得有的小伙伴迷糊了。
父组件:index.vue
<!-- index.vue -->
<template>
<div>
<div v-for="(chardata,index) in msg" :key="index" class="test">
<echartscom :chartData="chardata" autoresize />
</div>
</div>
</template> <script>
import echartscom from '@/components/echartscom.vue'
export default {
data() {
return {
msg:{
chartData1: [
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
chartData2: [
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
}
};
},
methods: {
},
mounted() {},
components: {
echartscom
}
};
</script> <style>
.test{
float: left;
}
</style>
子组件:echartscom.vue
<!-- echartscom.vue -->
<template>
<div class="charttest">
<div style="width:400px;height:400px;" :id="echarts" class="echarts" ref="echarts">
</div>
</div>
</template> <script>
import echarts from 'echarts'
export default {
name:'echartscom',
props: {
chartData: {
type: Array,
default: () => []
}
},
data() {
return {
};
},
methods: {
drawCharts() {
var myChart = echarts.init(document.getElementById(this.echarts));
myChart.setOption({
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
x: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data: this.chartData
}
]
});
}
},
computed: {
echarts() {
return 'echarts' + Math.random() * 100000;
}
},
mounted() {
this.drawCharts();
},
components: {}
};
</script> <style></style>
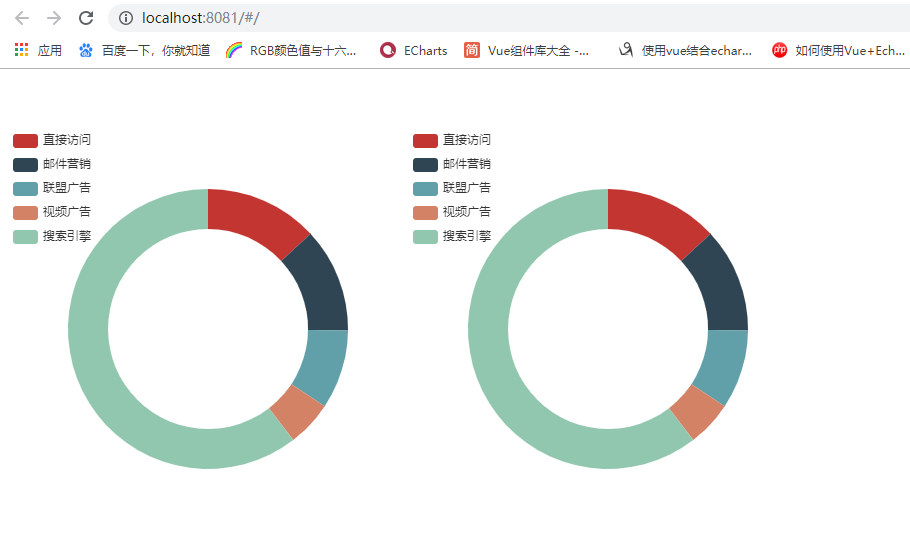
此时浏览器自动刷新,看一下结果如何,结果如图5所示。

图5
本文内容较多,其实思路很简单,代码全都po出来了,可以复制代码先跑一遍,然后结合我的文字看代码,这样掌握得比较快。
下一章讲的是echarts动态传值,有喜欢的小伙伴联系我哦。
vue学习【一】vue引用封装echarts并展示多个echarts图表的更多相关文章
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- vue学习之一vue初识
一.vue.js是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层 ...
随机推荐
- Vue-1:鄙人是如何开始学习的
说实话,Vue这个东西早想学习她了.为啥呢?不是因为有多火热多好用多水嫩...而是每次面试都会问我,你会不会Vue...接下来就是突然安静的空气,,,真TM气人.所以鄙人在经历诸事之后决心一定要搞一下 ...
- LC 648. Replace Words
In English, we have a concept called root, which can be followed by some other words to form another ...
- java基础点<一>
1. 九种基本数据类型的大小,以及他们的封装类.byte,short,int,long,boolue,float,double,char,特殊voidByte,Short,Integer,Long,B ...
- flutter vscode创建objc工程
通过vscode创建flutter工程时,默认创建的是swift项目工程,如果想要修改,可以通过vscode设置默认创建语言 1. Open vscode settings. Under User S ...
- gitlab仓库的使用
一.gitlab简介 gitlab是一个用于仓库管理系统的开源项目,使用git作为代码管理工具,并在此基础上搭建web服务. [管理命令] gitlab-ctl stop gitlab- ...
- GB 和 GiB 的区别
GB 和 GiB 的区别 Gibibyte (GiB) is one of the standard units used in the field of data processing and da ...
- 爬取网贷之家平台数据保存到mysql数据库
# coding utf-8 import requests import json import datetime import pymysql user_agent = 'User-Agent: ...
- ceph添加/删除OSD
一.添加osd: 当前ceph集群中有如下osd,现在准备新添加osd: (1)选择一个osd节点,添加好新的硬盘: (2)显示osd节点中的硬盘,并重置新的osd硬盘: 列出节点磁盘:ceph-de ...
- WDM-波分复用
波分复用WDM(Wavelength Division Multiplexing)是将两种或多种不同波长的光载波信号(携带各种信息)在发送端经复用器(亦称合波器,Multiplexer)汇合在一起,并 ...
- python基础 --- 难点重点
循环嵌套 # 打印九九乘法表 for row in range(1,10): # 行与列相乘 for col in range(1,row+1): print(col,'*',row,'=',row ...
