一百三十一:CMS系统之轮播图上传图片功能
将七牛js放到common下

把获取uptoken的接口放到common视图中

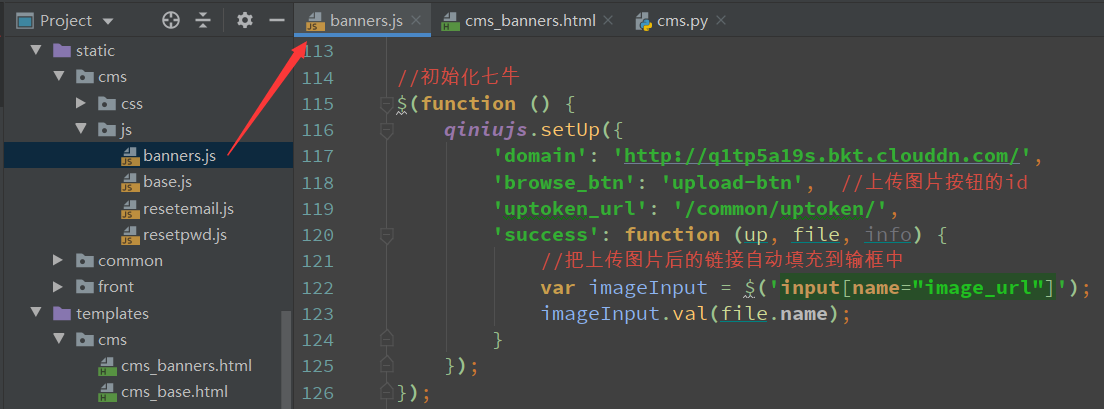
把初始化七牛放到banners.js中

//初始化七牛
$(function () {
qiniujs.setUp({
'domain': 'http://q1tp5a19s.bkt.clouddn.com/',
'browse_btn': 'upload-btn', //上传图片按钮的id
'uptoken_url': '/common/uptoken/',
'success': function (up, file, info) {
//把上传图片后的链接自动填充到输框中
var imageInput = $('input[name="image_url"]');
imageInput.val(file.name);
}
});
});
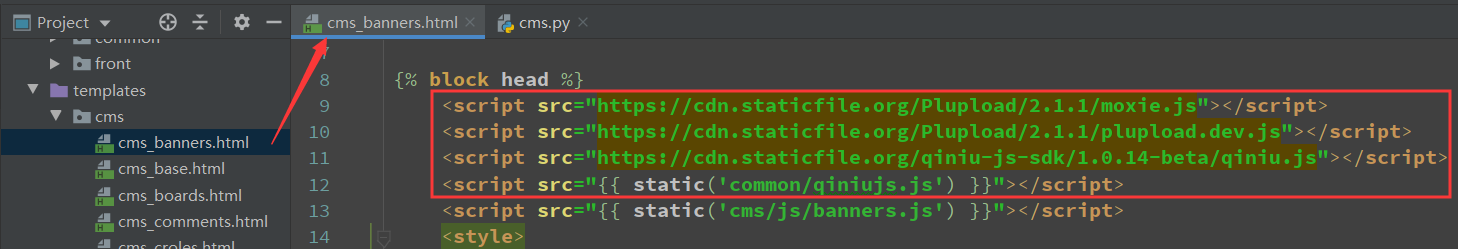
在页面中引用相关文件和标签

<script src="https://cdn.staticfile.org/Plupload/2.1.1/moxie.js"></script>
<script src="https://cdn.staticfile.org/Plupload/2.1.1/plupload.dev.js"></script>
<script src="https://cdn.staticfile.org/qiniu-js-sdk/1.0.14-beta/qiniu.js"></script>
<script src="{{ static('common/qiniujs.js') }}"></script>
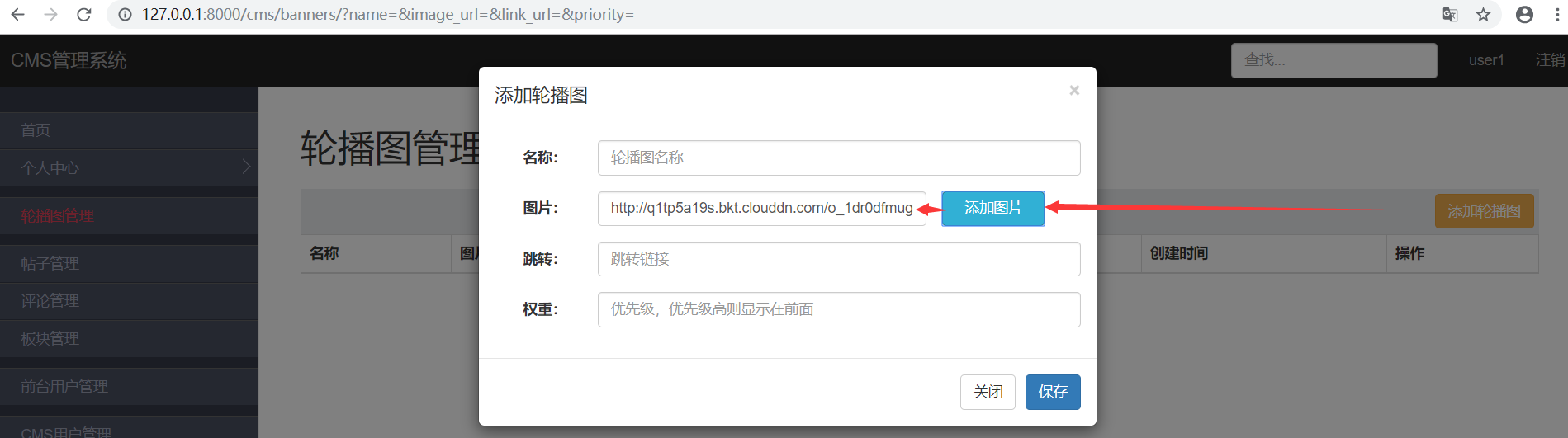
给添加图片按钮加一个id,对应js里面的id

操作

一百三十一:CMS系统之轮播图上传图片功能的更多相关文章
- 一百二十八:CMS系统之轮播图的编辑和删除功能
编辑 form,继承添加的form 视图 @bp.route('/ubanners/', methods=['POST'])@login_required@permission_required(CM ...
- 一百二十六:CMS系统之轮播图管理页面布局和添加轮播图的模态对话框制作
视图 @bp.route('/banners/')@login_required@permission_required(CMSPersmission.POSTER)def banners(): re ...
- 安卓开发笔记(三十二):banner轮播图的实现
一.activity.xml 我这里主要爬取的爱奇艺首页的图片进行轮播,应用了两个github上的开源库,一个banner的库,一个加载网络图片的库,用开源库能够极大地节省我们编写代码的时间. < ...
- 潭州课堂25班:Ph201805201 django 项目 第四十一课 后台 轮播图管理功能讲解,文档管理功能 实现 (课堂笔记)
在进入轮播图管理页面时,要把轮播图显示在页面上,所以后台要向前台返回: 图片路由,:image_url 优先级: priority def get(self, request): # priority ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(5),博客详情页、留言、轮播图管理、右侧统计博文
一.博客系统进度回顾 上一遍博客介绍到,系统已经实现到了发布以及前台布局展示,接下来就是实现一些,详情页,留言.轮播图管理.右侧博文统计信息实现. 二.博客系统详情页实现 2.1先来看看详情页展示的效 ...
- Flask实战第52天:cms添加轮播图前端代码逻辑完成
首页我们在模态框中的保存按钮加一个id,这样方便我们选取这个按钮 <button type="button" class="btn btn-primary" ...
- 【云开发】10分钟零基础学会做一个快递查询微信小程序,快速掌握微信小程序开发技能(轮播图、API请求)
大家好,我叫小秃僧 这次分享的是10分钟零基础学会做一个快递查询微信小程序,快速掌握开发微信小程序技能. 这篇文章偏基础,特别适合还没有开发过微信小程序的童鞋,一些概念和逻辑我会讲细一点,尽可能用图说 ...
- 使用JS实现轮播图的效果
其中的一些css样式代码就省略了,下面只把结构层html.行为层js的代码展示出来 ,看代码说事. 一.简单的轮播图 <div class="box" id="bo ...
- 浅谈轮播图(原生JavaScript实现)
现在各种轮播图插件,玲琅满目,用起来也非常方便,通常只需要选择元素然后传入参数就可以了.但是,和授人以鱼不如授人以渔一样的道理,不管怎样最基本的轮播图原理还是应当掌握的.这样不仅有利于我们自己写出来满 ...
随机推荐
- IDEA光标跟随原因是jdk载入的问题BUG 修正 需要I安装最新版本1.8JDK 1.9之后的不清楚 谨慎
解决方法是 选择jdk本地版本 重启就好了 https://blog.csdn.net/Utopia_Zq/article/details/81190300?utm_source=blogxgwz2 ...
- wav音频的剪切
wav格式音频剪切功能的完美实现方案. import java.io.*; import javax.sound.sampled.*; public class AudioFileProcessor ...
- Maven打包Web项目成war包——4
1. 需要安装maven 的war插件支持 在pom.xml里面配置war插件 2. 运行命令: mvn clean package 3.部署到Tomcat下面发布,并访问!
- jade安全转义和非转义
- var data = 'text' - var htmlData = ')</script><span>script</span>' 例如上面的例子,假如没 ...
- pandas库介绍之DataFrame基本操作
怎样删除list中空字符? 最简单的方法:new_list = [ x for x in li if x != '' ] 今天是5.1号. 这一部分主要学习pandas中基于前面两种数据结构的基本操作 ...
- 2020即将到来!DevExpress Winforms开发有哪些新功能值得期待?
下载DevExpress v19.2完整版 DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅.美观且易于使用的应用程序.DevExpress Winf ...
- python panda读写内存溢出:MemoryError
pandas中read_xxx的块读取功能 pandas设计时应该是早就考虑到了这些可能存在的问题,所以在read功能中设计了块读取的功能,也就是不会一次性把所有的数据都放到内存中来,而是分块读到内存 ...
- 洛谷P1169 棋盘制作【悬线法】【区间dp】
题目:https://www.luogu.org/problemnew/show/P1169 题意:n*m的黑白格子,找到面积最大的黑白相间的正方形和矩形. 思路:传说中的悬线法!用下面这张图说明一下 ...
- BZOJ 4129 Haruna’s Breakfast ( 树上带修莫队 )
题面 求树上某路径上最小的没出现过的权值,有单点修改 添加链接描述 分析 树上带修莫队板题,问题是怎么求最小的没出现过的权值. 因为只有nnn个点,所以没出现过的最小值一定在[0,n][0,n][0, ...
- [Google Guava] 排序: Guava强大的”流畅风格比较器”
原文链接 译者: 沈义扬 排序器[Ordering]是Guava流畅风格比较器[Comparator]的实现,它可以用来为构建复杂的比较器,以完成集合排序的功能. 从实现上说,Ordering实例就是 ...
