Flutter移动电商实战 --(30)列表页_商品列表UI界面布局
小程序里面的布局方式

小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了。
所以这里我们没有必要再讲一遍,这里我们使用ListView,我们把它布局成下图这种形式:

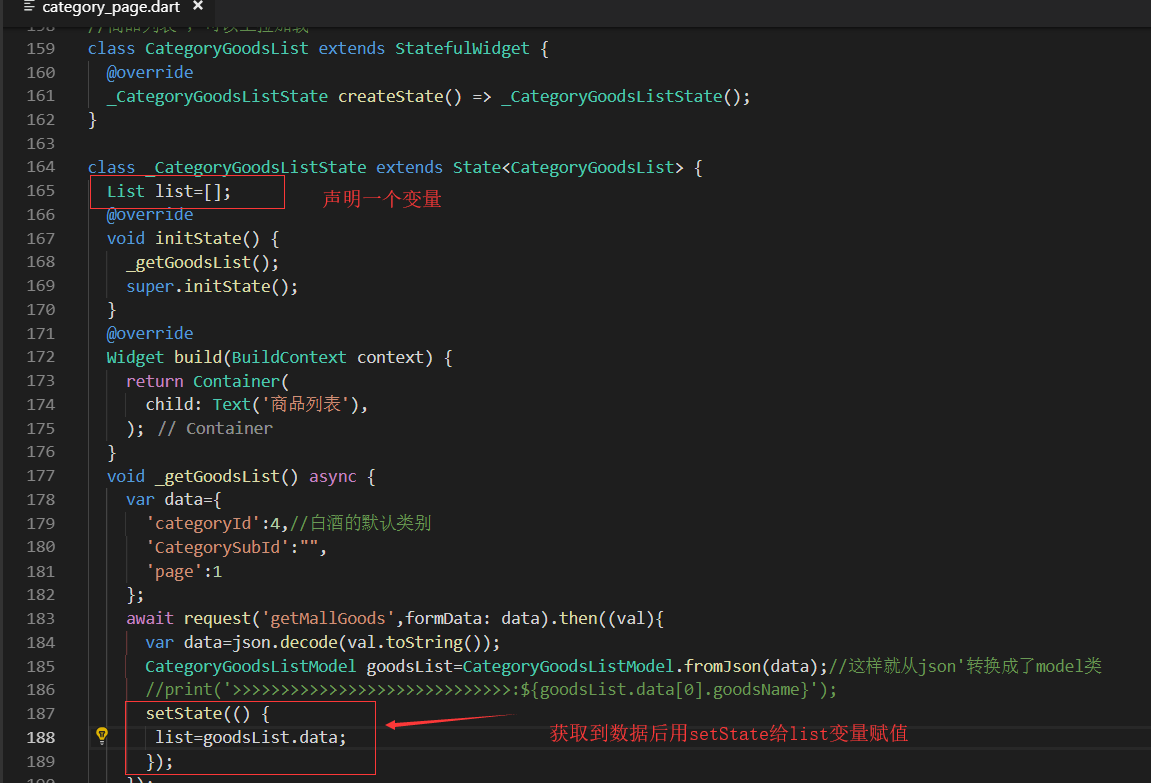
我们拆的散一点,用内部方法的形式,我们把图片和名称分别拆成单独的方法去实现,然后在组合成一个子项赋值给ListView

开始写内部方法

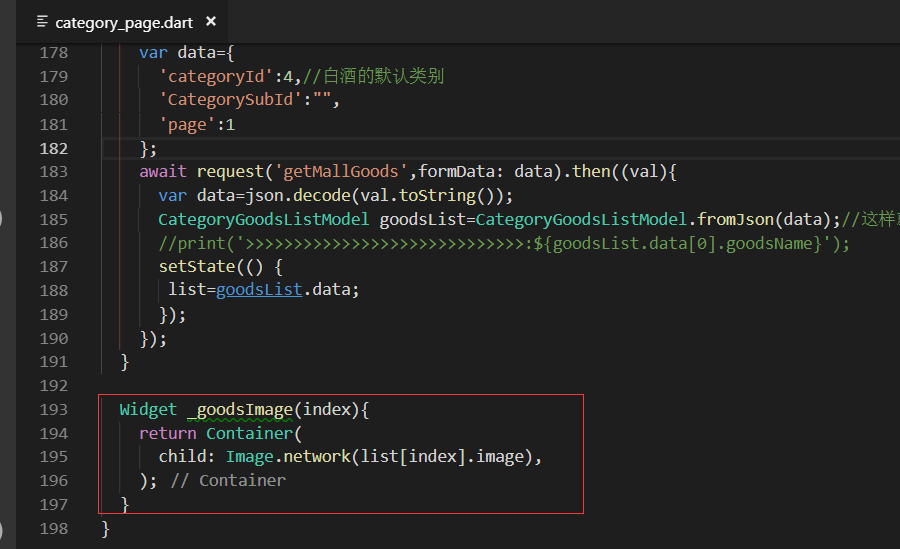
图片widget

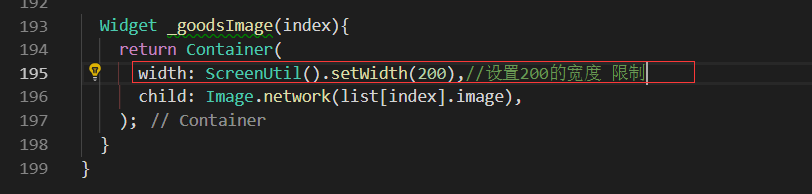
如果图片很大的话,我们需要设定一个限制,这个时候就体现出来这个外层套一个Container的好处。很容易给外层这个Container加上限制

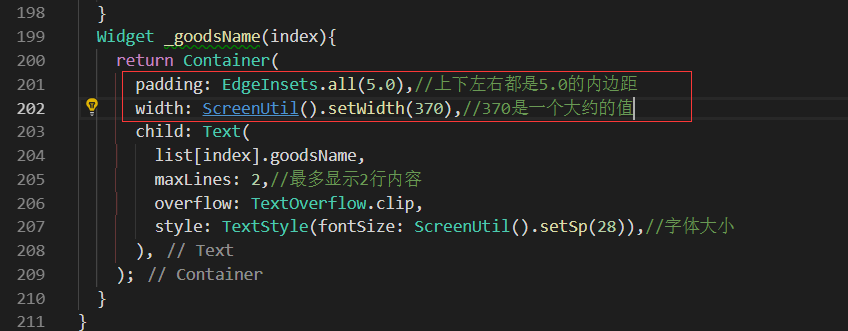
商品名称widget
还是用内部方法的形式
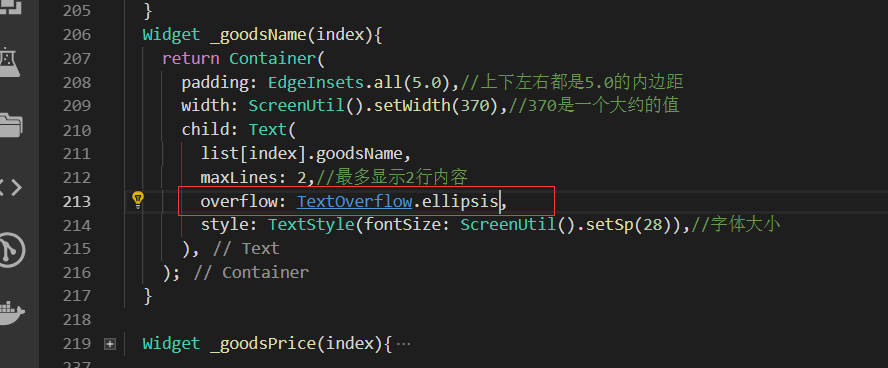
文字最多显示2行,如果超出了两行就显示省略号

这种文字比较多的就显示2行

我们还要设置文字越界的问题,这行我们设置的最多显示两行和超出显示省略号才会起作用,然后再设置padding 左侧的间距 不和左边的图片紧挨着。这里都在外层套的Container上设置了。

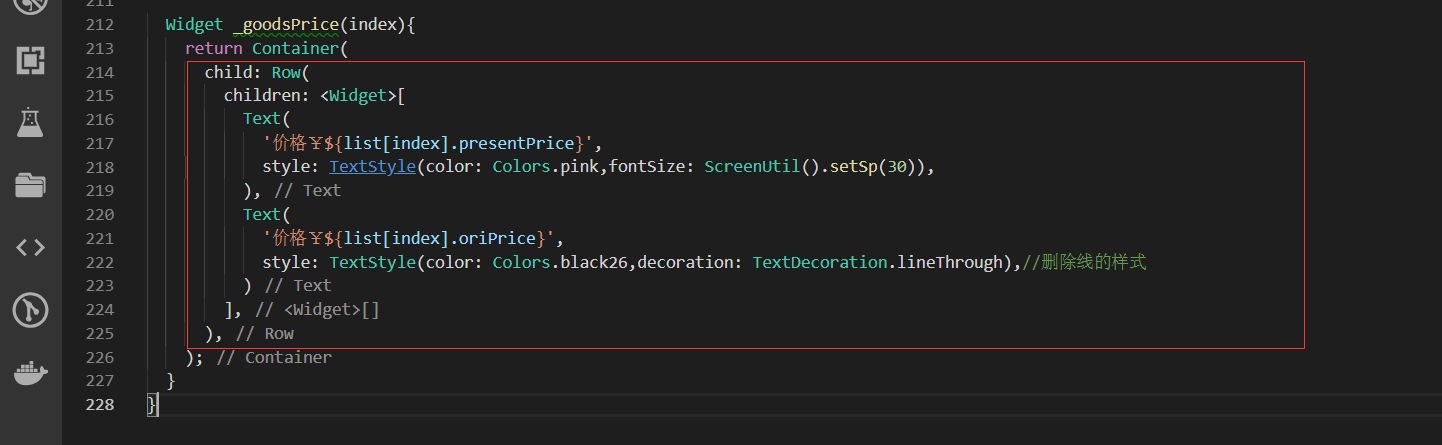
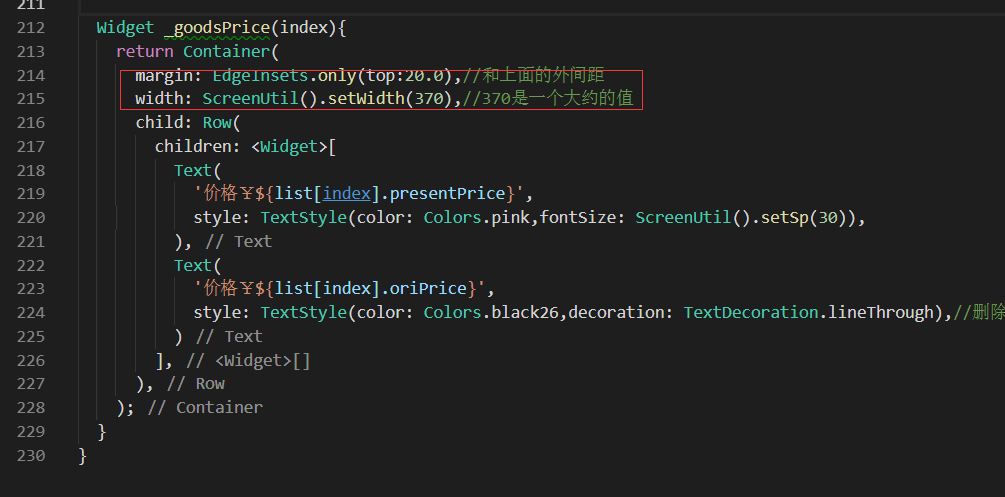
价格的widget
价格是有一个商城价格,后面是市场价格,这里就采用Row的形式

我们需要给这个组件加上margin和上面的标题 有间距

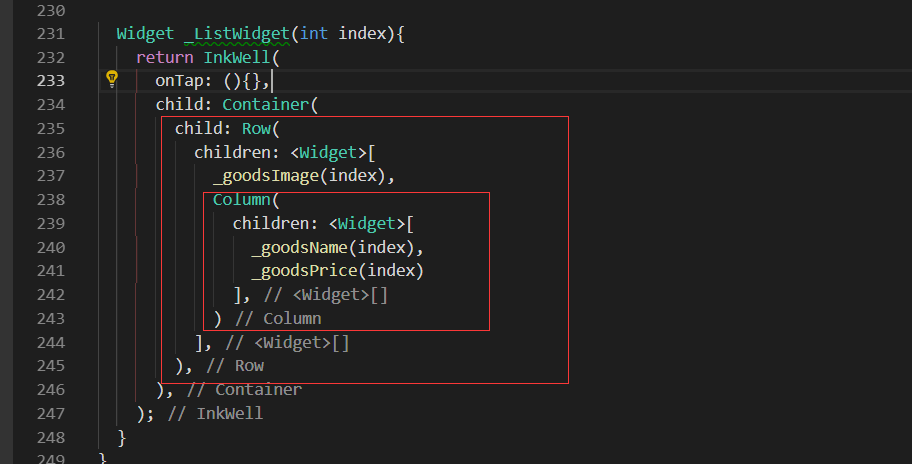
组合起来各个widget
因为要增加点击事件,点击后要跳转到详情页面,所以我们最外层返回的widget是InkWell

先横向布局,再列布局,先用Row左右分开,然后右边是上下分开用Column

这样就形成了我们的子项

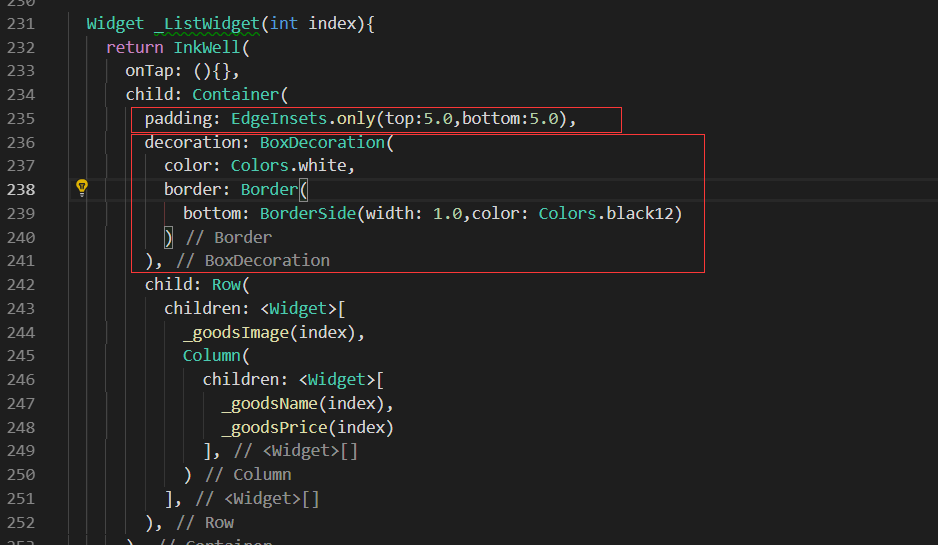
加一些修饰的东西,例如每一项的下面有下划线,上下的边距。我们在Container里面做这些事
decoration:主要做的是背景和下面的边框线

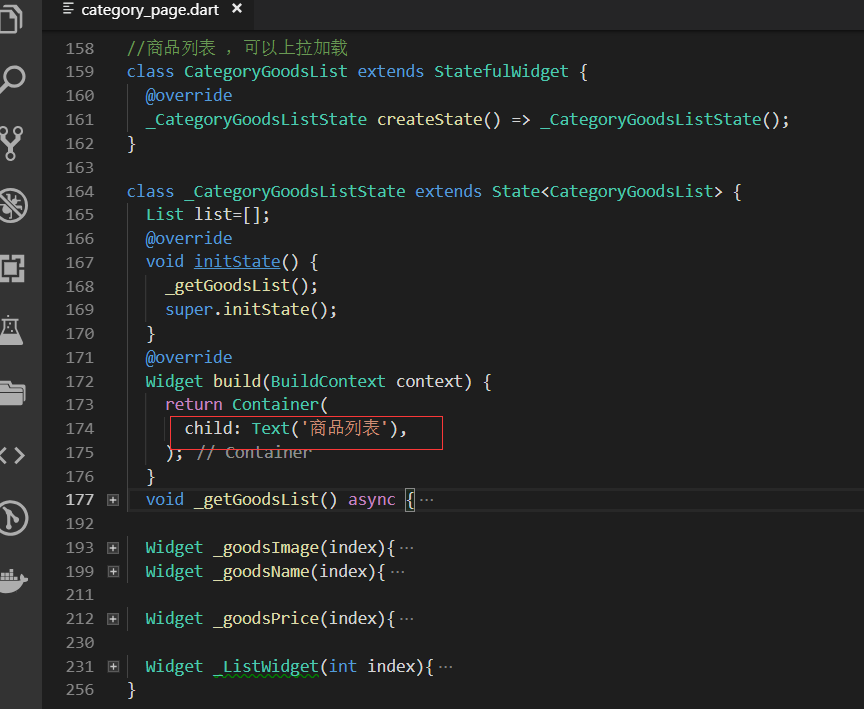
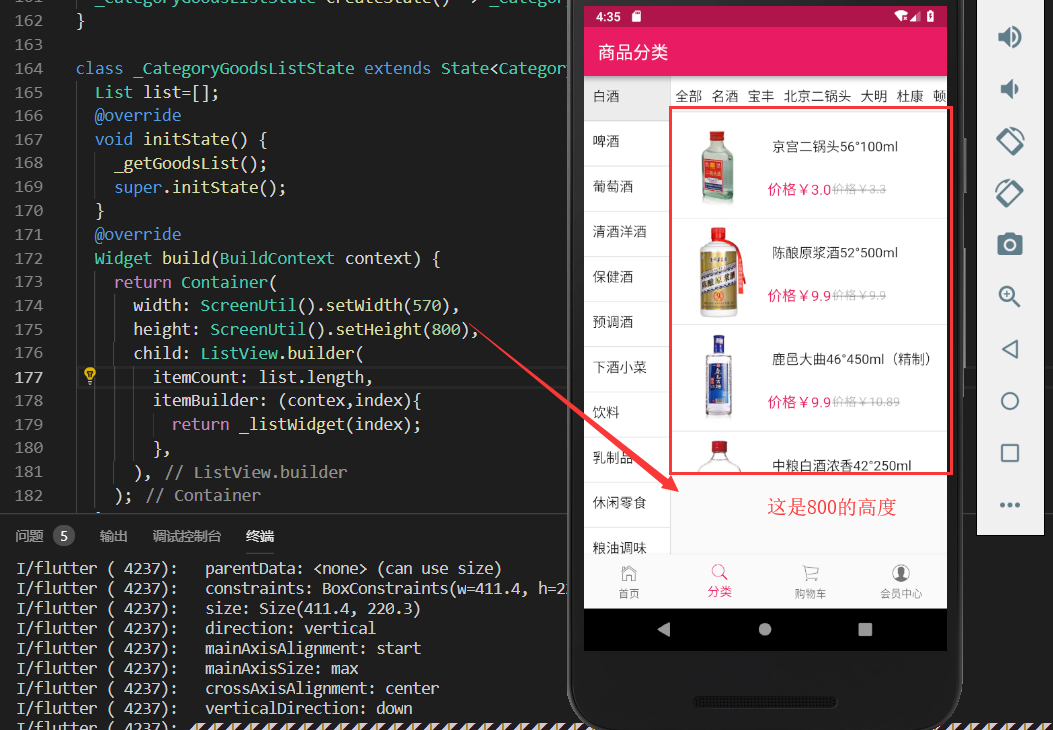
到build方法里组件我们的ListView.我们当前build方法现在还只是一个ListView

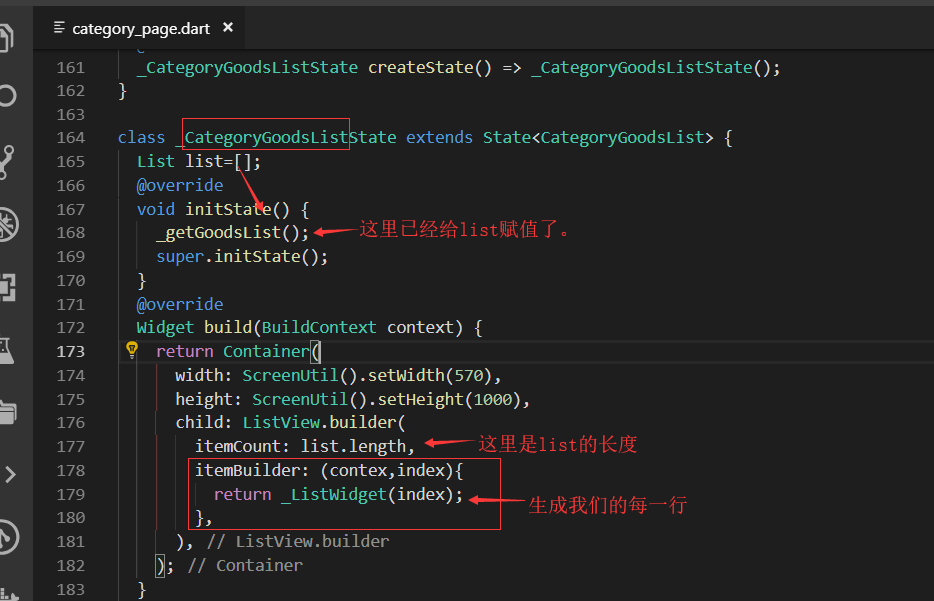
现在来组件我们的ListView,最好设置宽和高,否则就会报溢出的错误
宽:750-180=570
高:拿不准,就随便给个1000吧
这里我们还是用动态构造方法的ListView也就是。ListView.builder()

报错:无法启动AVD模拟器

0:44 IDE and Plugin Updates: The following plugin is ready to update: Flutter
0:44 IDE and Plugin Updates: The following components are ready to update: Android Emulator, Google APIs Intel x86 Atom System Image
Warning: SetProcessDpiAwareness(2) failed: COM error 0xffffffff80070005 (Unknown error 0x0ffffffff80070005), using 2 ((null):0, (null))
INFO: QtLogger.cpp:66: Warning: SetProcessDpiAwareness(2) failed: COM error 0xffffffff80070005 (Unknown error 0x0ffffffff80070005), using 2 ((null):0, (null))


0:55 IDE and Plugin Updates: The following plugin is ready to update: Flutter
0:55 IDE and Plugin Updates: The following components are ready to update: Android Emulator, Google APIs Intel x86 Atom System Image

点击升级flutter


升级Android Emulator


升级完avd模拟器可以正常显示了了 卧槽。。。。。。。
正常显示的样子

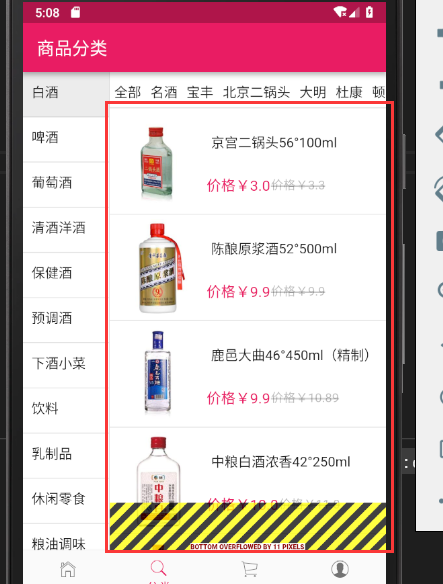
效果的展示:
效果又出来了 但是又溢出了

代码修复一个地方
超出显示省略的地方,原来写错了,写成分割了。

解决溢出的问题

改成974高度基本山差不多

Flutter移动电商实战 --(30)列表页_商品列表UI界面布局的更多相关文章
- Flutter实战视频-移动电商-30.列表页_商品列表UI界面布局
30.列表页_商品列表UI界面布局 小程序里面的布局方式 小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了. 所以这里我们没有必要再讲一遍,这里我们使用List ...
- Flutter实战视频-移动电商-28.列表页_商品列表后台接口调试
28.列表页_商品列表后台接口调试 主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceU ...
- Flutter实战视频-移动电商-29.列表页_商品列表数据模型建立
29.列表页_商品列表数据模型建立 简历数据模型 json生成dart类的网站: https://javiercbk.github.io/json_to_dart/ json数据 {",&q ...
- Flutter移动电商实战 --(28)列表页_商品列表后台接口调试
主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceUrl='http://test.ba ...
- Flutter移动电商实战 --(29)列表页_商品列表数据模型建立
简历数据模型 json生成dart类的网站: https://javiercbk.github.io/json_to_dart/ json数据 {"code":"0&qu ...
- Flutter移动电商实战 --(35)列表页_上拉加载更多制作
右侧列表上拉加载配合类别的切换 上拉加载需要一个page参数,当点击大类或者小类的时候,这个page就要变成1 provide内定义参数 首先我们需要定义一个page的变量 下图是我们之前在首页的时候 ...
- Flutter移动电商实战 --(34)列表页_小BUG的修复
当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的右侧列表的build方法内去判 ...
- Flutter移动电商实战 --(33)列表页_子类和商品列表交互效果
主要实现点击小类下面的列表跟着切换 获取右侧下面的列表信息,即要传递大类的id也要传递小类的,所以需要把左侧的大类的id也要Provide化 可以看下网站上的接口说明: https://jspang. ...
- Flutter移动电商实战 --(32)列表页_小类高亮交互效果制作
点击大类右侧的横向的小类红色显示当前的小类别 解决之前溢出的问题: 先解决一个bug,之前右侧的这里设置的高度是1000,但是有不同的虚拟机和手机设别的问题造成了溢出的问题 Expaned是有伸缩能力 ...
随机推荐
- 映射重复导致的错误:Ambiguous handler methods mapped for HTTP path
转自:https://cloud.tencent.com/developer/article/1372150 出现了两个名称一样的映射,会报如下错误: 原因: 解决方法: 出现Ambiguous Ma ...
- drunk_admin_hacking_challenge靶机之旅?
注: 只是记录本人玩的时候发现的新奇点 如果你也想玩且看了这篇文章还是不会,请联系gg 靶机下载地址 https://www.vulnhub.com/entry/drunk-admin-web-h ...
- nRF24L01无线介绍
CE:RX或TX模式选择 CSN:SPI片选信号 SCK:SPI时钟 MOSI:SPI数据输入 MISO:SPI数据输出 IRQ:可屏蔽中断脚 51测试程序 实测可用! #define TX_ADR_ ...
- 阿里Java架构师打包 FatJar 方法小结
在函数计算(Aliyun FC)中发布一个 Java 函数,往往需要将函数打包成一个 all-in-one 的 zip 包或者 jar 包.Java 中这种打包 all-in-one 的技术常称之为 ...
- macro 标签,和静态文件,以及templates
1 模板 -Templates 1 什么是模板 模板,在Flask中就是允许响应给用户看的网页在模板中,允许包含“占位变量”来表示动态的内容 模板最终也会被解析成字符串再响应给客户端,这一过程通常称为 ...
- gcc生成so文件
准备三个文件test.h, test.c, main.c test.h #include <stdio.h> void say_hello(); test.c #include " ...
- 说一下 runnable 和 callable 有什么区别?(未完成)
说一下 runnable 和 callable 有什么区别?(未完成)
- zencart用sql语句设置默认语言
有时候拷贝站的时候,由于语言文件的缺失,导致页面空白,需要将默认语言更改为英语,以下sql语句可以一定搞定: UPDATE `configuration` SET `configuration_val ...
- spring实例化二:SimpleInstantiationStrategy
spring对类的实例化,定义了接口InstantiationStrategy,同时先做了个简单实现类SimpleInstantiationStrategy.采用实现部分,抽象部分的策 ...
- spring replaced method 注入
replaced method注入是spring动态改变bean里方法的实现.需要改变的方法,使用spring内原有其他类(需要继承接口org.springframework.beans ...
