vue 路由传参的三种方法
API在这里 https://router.vuejs.org/guide/essentials/navigation.html
第一种传参
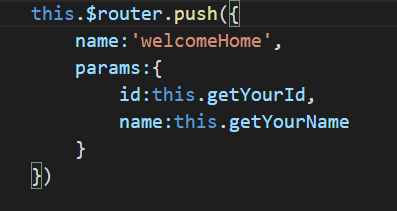
通过路由属性中的name来确定匹配的路由,通过params来传递参数。
如果你用params这种方式来传的话,就不要用path了


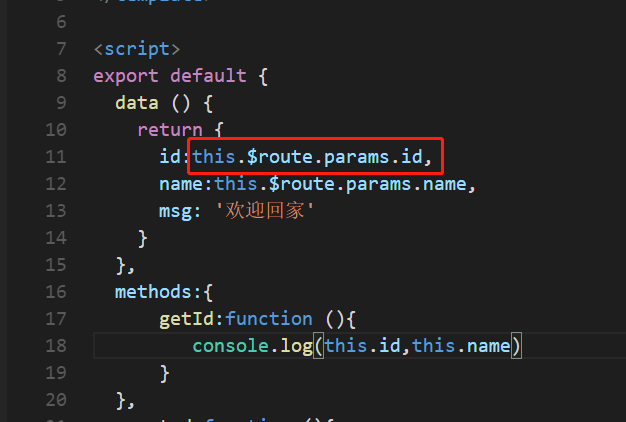
获取参数

用 this.$router.params.参数名来获取参数
这种在地址栏上是不会显示参数的
第二种
用path和query来传

获取参数

url上面是带参数的
第三种
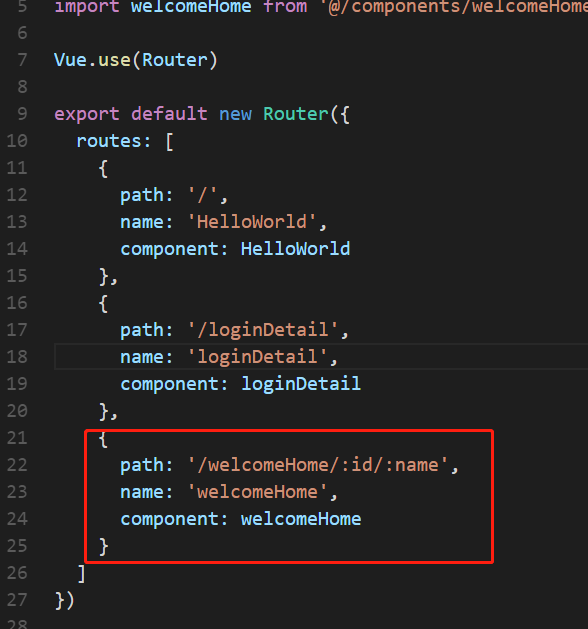
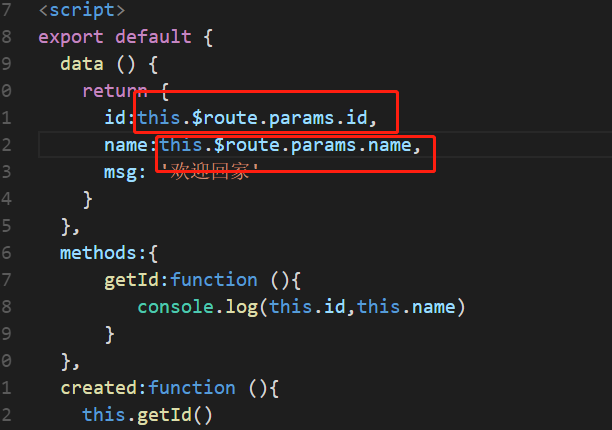
直接在路由中的path里面去设置
假如要传两个参数 ,先去router/index.js里面去设置,这是跳转后的页面设置

下面是要带过去的参数值

获取参数

这里的id和name就是在path里面配置的参数名.
vue 路由传参的三种方法的更多相关文章
- vue路由传参的三种方式以及解决vue路由传参页面刷新参数丢失问题
最近项目中涉及到跨页面传参数和后台进行数据交互,看到需求之后第一反应就是用路由传参来解决:Vue中给我们提供了三种路由传参方式,下面我们一个一个的来看一下: 方法一:params传参: this.$r ...
- vue路由传参的三种方式区别(params,query)
最近在做一个项目涉及到列表到详情页的参数的传递,网上搜索一下路由传参,结合自己的写法找到一种适合自己的,不过也对三种写法都有了了解,在此记录一下 <ul class="table_in ...
- vue 路由传参的三种基本模式
路由是连接各个页面的桥梁,而参数在其中扮演者异常重要的角色,在一定意义上,决定着两座桥梁是否能够连接成功. 在vue路由中,支持3中传参方式. 场景,点击父组件的li元素跳转到子组件中,并携带参数,便 ...
- vue路由传参的三种方式
方式一 通过query方式传参 这种情况下 query传递的参数会显示在url后面 this.$router.push({ path: '/detail', query: { id: id } }) ...
- vue路由传参的三种基本方式
现有如下场景,点击父组件的li元素跳转到子组件中,并携带参数,便于子组件获取数据. 父组件中: <li v-for="article in articles" @click= ...
- Vue路由传参的几种方式
原 Vue路由传参的几种方式 2018年07月28日 23:52:40 广积粮缓称王 阅读数 12613 前言:顾名思义,vue路由传参是指嵌套路由时父路由向子路由传递参数,否则操作无效.传参方式 ...
- vue路由传参的几种基本方式
原文地址 this.$router.push跳转 现有如下场景,点击父组件的li元素跳转到子组件中,并携带参数,便于子组件获取数据.父组件中: <li v-for="article i ...
- Vue-router路由传参的三种方式
本文简单介绍下三种路由传参: (1)在路由中配置 { path : ‘/home/:id’, name : ‘Dome’, component } 然后写调用的时候 this.$router.push ...
- vue里面路由传参的三种方式
1.方式一 通过query的方式也就是?的方式路径会显示传递的参数 HTML的方式<router-link :to="{name:xxx,query:{page:1,code:8899 ...
随机推荐
- ORACLE获取年初年末,月初月末,季度初季度末
转自:https://www.cnblogs.com/leqhome/p/5319984.html --年初,年末select trunc(sysdate,'yyyy') from dual;sele ...
- SVM-支持向量机总结
一.SVM简介 (一)Support Vector Machine 支持向量机(SVM:Support Vector Machine)是机器学习中常见的一种分类算法. 线性分类器,也可以叫做感知机,其 ...
- hive分区理念介绍
一.背景 1.在Hive Select查询中一般会扫描整个表内容,会消耗很多时间做没必要的工作.有时候只需要扫描表中关心的一部分数据,因此建表时引入了partition概念. 2.分区表指的是在创建表 ...
- MVC-Application
Application简述(不如Cache) 在asp.net环境下,Application对象来自HttpApplictionStat类.它可以在多个请求.连接之间共享公用信息,也可以在各个请求连接 ...
- Linux系统中安装软件的几种方式
转载:https://blog.csdn.net/qq_36119192/article/details/82866329 好长时间没有静下心来学习一下linux了 最近对linux安装软件有了点小小 ...
- vue-quill-editor + iview 实现富文本编辑器及图片上传
1.npm 安装 vue-quill-editor npm install vue-quill-editor 2.再main.js中引入 import VueQuillEditor from 'vue ...
- 剖析.o文件ELF组成
ELF文件结构组成 ①总共13个节 ②每个节都有一个编号.从ELF头开始编号,编号从0开始,编号的作用就是用来索引(找到)不同节的. ③每个.o的都是这样的结构.链接时要做的就是,将ELF格式的.o全 ...
- Win 2008 R2——由于管理员设置的策略,该磁盘处于脱机状态
操作系统:Windows 2008R2 现象描述: 1.原系统为Windows 2012挂载了2T的存储,因业务要求重新安装为Windows 2008R2,并没有在磁盘存储空间上重新做映射. 2.系统 ...
- 第八届蓝桥杯C/C++程序设计本科B组决赛 ——瓷砖样式(填空题)【DP?我的暴力排列搜索】
标题:磁砖样式 小明家的一面装饰墙原来是 3*10 的小方格. 现在手头有一批刚好能盖住2个小方格的长方形瓷砖. 瓷砖只有两种颜色:黄色和橙色. 小明想知道,对于这么简陋的原料,可以贴出多少种不同的花 ...
- angular ionic 解决微信页面缓存问题
# 在路由对应的页面路径后面加时间戳 .state('viewName', { url: '/viewName', cache: false, templateUrl: function(){ ret ...
