Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 <上>
前置步骤:
上一篇的Python单元测试框架unittest,我认为相当于功能测试测试用例设计中的用例模板,在自动化用例的设计过程中,可以封装一个模板,在新建用例的时候,把需要测试的步骤添加上去即可;
而现在要做的就是学习如何定位页面元素,告诉系统我要找到什么UI元素,然后才能进一步的采取其他措施;
其实不想写这篇内容,可是又觉得如果去官方文档找信息又效率慢,那么我就将常用的步骤归纳,那样可以快速查阅解决问题。
参考英文官方资料:http://selenium-python.readthedocs.io/locating-elements.html
学习目的:
掌握元素的基础定位方法,常用的八种方法。
正式步骤:
step1: 定位一个或者多个页面元素的方法汇总
①定位单个页面元素的方法
- find_element_by_id(使用id)
- find_element_by_name(使用name属性值)
- find_element_by_xpath(使用XPath)
- find_element_by_link_text(使用显示文本)
- find_element_by_partial_link_text(使用超链接文本)
- find_element_by_tag_name(使用标签名)
- find_element_by_class_name(使用类名)
- find_element_by_css_selector(使用CSS选择器)
② 定位一组页面元素的方法,定位成功过后,会以列表的形式返回所有定位到的页面元素
- find_elements_by_name(使用name属性值)
- find_elements_by_xpath(使用XPath)
- find_elements_by_link_text(使用超链接)
- find_elements_by_partial_link_text(使用部分超链接)
- find_elements_by_tag_name(使用标签名)
- find_elements_by_class_name(使用类名)
- find_elements_by_css_selector(使用CSS选择器)
step2: 以单个页面元素的定位方法示例
以百度首页为测试版本,测试浏览器使用chrome浏览器,相应的驱动放到Python的D:\Python36\Scripts目录下,注意驱动的版本要对应selenium版本
- find_element_by_id
from selenium import webdriver
import time url = 'https://www.baidu.com' driver = webdriver.Chrome()
driver.get(url)
driver.find_element_by_id('kw').send_keys('python')
time.sleep(3)
driver.close() - find_element_by_name
from selenium import webdriver
import time url = 'https://www.baidu.com' driver = webdriver.Chrome()
driver.get(url)
driver.find_element_by_name('wd').send_keys('python')
time.sleep(3)
driver.close() - find_element_by_xpath
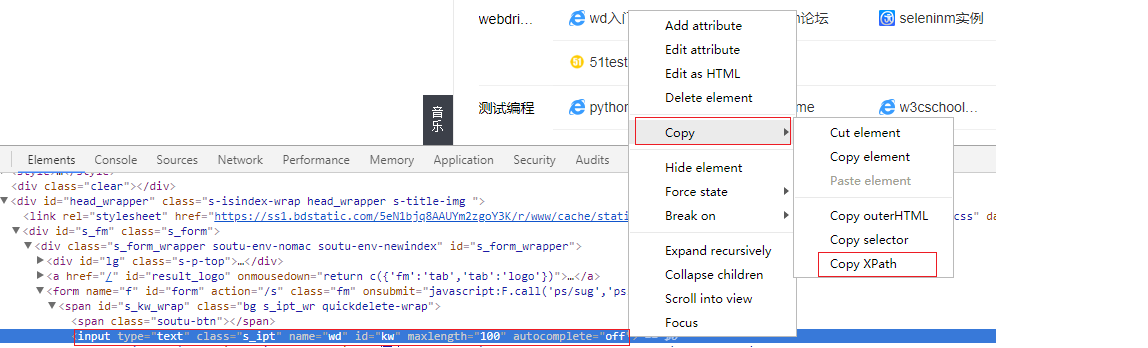
用chrome浏览器打开百度首页,右键点击搜索框,选择“检查”,或者按F12打开开发者工具,使用chrome浏览器自带的复制xpath工具,来获取xpath
# -*- coding:utf-8 -*- from selenium import webdriver
import time url = 'https://www.baidu.com' driver = webdriver.Chrome()
driver.get(url)
driver.find_element_by_xpath('//*[@id="kw"]').send_keys('python')
time.sleep(3)
driver.close() - find_element_by_css_selector
参考上例,使用开发者工具复制css_selector,需要指出的是,css运行效率比xpath快,但是维护性差,可实际工具中,xpath定位占主导地位,所以优先xpath吧 - find_element_by_link_text
# -*- coding:utf-8 -*- from selenium import webdriver
import time url = 'https://www.baidu.com' driver = webdriver.Chrome()
driver.get(url)
driver.find_element_by_link_text('把百度设为主页').click()
time.sleep(3)
driver.quit() - find_element_by_partial_link_text
# -*- coding:utf-8 -*- from selenium import webdriver
import time url = 'https://www.baidu.com' driver = webdriver.Chrome()
driver.get(url)
driver.find_element_by_partial_link_text('把百度设为').click()
time.sleep(3)
driver.quit() - find_element_by_tag_name
# -*- coding:utf-8 -*- from selenium import webdriver
import time url = 'https://www.baidu.com' driver = webdriver.Chrome()
driver.get(url)
tag = driver.find_element_by_tag_name('title')
if tag:
print('pass')
driver.quit() - find_element_by_class_name
# -*- coding:utf-8 -*- from selenium import webdriver
import time url = 'https://www.baidu.com' driver = webdriver.Chrome()
driver.get(url)
tag = driver.find_element_by_class_name('s_ipt').send_keys('python')
time.sleep(3)
driver.quit()
学习总结:
元素的定位需要自己在实际的工作中总结出常用的定位方法,后续再总结元素的定位方法
Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 <上>的更多相关文章
- Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 -- iframe专题 <下>
学习目的: 掌握iframe矿建的定位,因为前端的iframe框架页面元素信息,大多时候都会带有动态ID,无法重复定位. 场景: 1. iframe切换 查看iframe 切换iframe 多个ifr ...
- Python3 Selenium自动化web测试 ==> 第九节 WebDriver高级应用 -- 操作select 和 alert
学习目的: 掌握页面常规元素的定位方法 场景: 网页正常的select元素下拉框常规方法和select专属方法 正式步骤: step1:常规思路select页面元素定位 处理HTML代码截图 # -* ...
- Python3 Selenium自动化web测试 ==> 第一节 起始点之Python单元测试框架 unittest
前置步骤 Python版本:3.6.4 selenium版本:3.11.0 >>> import selenium >>> help(selenium) IDE:P ...
- Python3 Selenium自动化web测试 ==> 第三节 常用WebDriver API使用示例上(24个API)
前置步骤: 安装selenium,chrome驱动,Python3.6 学习目的: 常见API的使用 涉及的API: step1: 访问一个网址 step2: 网页的前进和后退 step3: 刷新当前 ...
- Python3 Selenium自动化web测试 ==> 第十节 WebDriver高级应用 -- xpath语法
学习目的: xpath定位是针对常规定位方法中,最有效的定位方式. 场景: 页面元素的定位. 正式步骤: step1:常规属性 示例UI 示例UI相关HTML代码 相关代码示例: #通过id定位 dr ...
- Python3 Selenium自动化web测试 ==> 第六节 WebDriver高级应用 -- 操作web页面的滚动条
学习目的: 掌握页面元素定位以外的其他重要知识点. 正式步骤: 测试Python3代码 # -*- coding:utf-8 -*- from selenium import webdriver fr ...
- Python3 Selenium自动化web测试 ==> 第五节 WebDriver高级应用 -- 使用JavaScript操作页面元素
学习目的: 中级水平技术提升 在WebDriver脚本代码中执行JS代码,可以解决某些 .click()方法无法生效等问题 正式步骤: Python3代码如下 # -*- coding:utf-8 - ...
- Python3 Selenium自动化web测试 ==>FAQ:隐式等待和sleep区别
FAQ: 情景1: 设置等待时间 A方法:sleep 线程休眠,但只单次有效,其他操作需要加载等待时间,需要再次添加time.sleep() B方法:implicitly_wait() from se ...
- Python3 Selenium自动化web测试 ==> 第七节 WebDriver高级应用 -- 浮动框中,单击选择某个关键字选项
学习目的: 了解WebDriver的高级应用 正式步骤: 测试Python3代码 # -*- coding:utf-8 -*- from selenium import webdriver from ...
随机推荐
- python标准库之glob
在python中,glob模块是用来查找匹配的文件的 在查找的条件中,需要用到Unix shell中的匹配规则: * : 匹配所所有 ? : 匹配一个字符 *.* : 匹配如:[hello.txt,c ...
- gtid 1032同步异常处理
gtid 1032同步异常处理 .sql # 在从库中执行 ; ,); ,); ,); ,); ; mysql> select * from fudao_student_lable; +--- ...
- 【原】eclipse连接数据库开发web项目
之前也写过web项目,今天用的时候死活连不上My SQL,浪费了很多时间,下面总结一下: 在java项目里面访问数据库 (1)项目上右击->Build Path->add External ...
- 快速傅立叶变换FFT模板
递归版 UOJ34多项式乘法 //容易暴栈,但是很好理解 #include <cmath> #include <iostream> #include <cstdio> ...
- hdu 6088 Rikka with Rock-paper-scissors (2017 多校第五场 1004) 【组合数学 + 数论 + 模意义下的FFT】
题目链接 首先利用组合数学知识,枚举两人的总胜场数容易得到 这还不是卷积的形式,直接搞的话复杂度大概是O(n^2)的,肯定会TLE.但似乎和卷积有点像?想半天没想出来..多谢Q巨提醒,才知道可以用下面 ...
- pdf缩略图上传组件
之前仿造uploadify写了一个HTML5版的文件上传插件,没看过的朋友可以点此先看一下~得到了不少朋友的好评,我自己也用在了项目中,不论是用户头像上传,还是各种媒体文件的上传,以及各种个性的业务需 ...
- nodeJS环境搭建
1. Node.js是什么 1.1 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]. Node.js使用了一个事件驱动.非阻塞式I/O 的模型. 1.2 Node.j ...
- 交换机配置——STP实验(指定特定交换机为根桥)
一.实验目的:将三层交换机Switch3设置为根桥交换机 二.拓扑图如下: 三.具体步骤 先说明一下,四个交换机形成环路,为解决环路问题交换机会自动进行选举,选举出一个根源,根桥交换机会决定一个最佳路 ...
- HDU - 6183 暴力,线段树动态开点,cdq分治
B - Color itHDU - 6183 题目大意:有三种操作,0是清空所有点,1是给点(x,y)涂上颜色c,2是查询满足1<=a<=x,y1<=b<=y2的(a,b)点一 ...
- 《新年Flag》2019年“新年Flag” - 新目标 学习计划
<新年Flag>2019年"新年Flag" - 新学期 新目标 学习计划 达叔终于等到你了~ 先做个自我介绍: [达叔小生:往后余生,唯独有你]小程序 -> 后端 ...
