浅谈Web图像优化
前端优化有很多,图像优化也是其中的一部分。无论是渐进增强还是优雅降级,图像优化成为了开发上不可忽视的一部分。
知其然,须知其所以然
图像优化的前提是需要了解图像的基本原理。常规的图像格式分为矢量图和位图。


原理:
- 矢量图形使用线、点和多边形来表示图像。
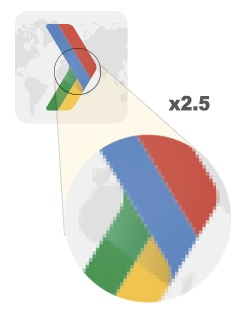
- 光栅图形,也可以成为位图,通过对矩形格栅内的每个像素的值进行编码表示图像。
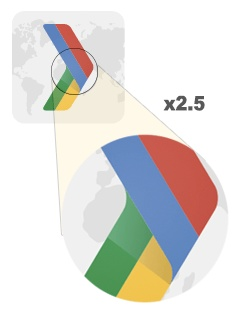
矢量格式适用于简单形状图形,并且变换颜色方便,仅通过 CSS 中的 fill 属性便可以改变颜色。并且在多大的缩放下都能保证清晰,矢量格式不能满足复杂的图像,例如照片,高清图。这时候我们就需要位图,位图的格式有很多:
- GIF
- PNG
- JPEG
- JPEG-XR
- WebP
- Bpg
其中 Webp 是比较流行的图像格式方案,目前移动端 Android 4.0 以上、PC 端 chrome 10+(14 ~ 16 有渲染 bug )、opera 11+ 均支持 webp 格式图片,相比 jpg 体积减少了 65%,但编码解码速度慢了很多,虽然 webp 会额外增加解码时间,但由于体积小了,缩短了加载时间,实际上文件的渲染速度反而快了。
另外如果考虑到更全的兼容性问题,还是得回归到 jpg 和 png 上,常规的的选择会用 jpg 作为背景图,png 作为小块的图片,当然都需要经过压缩,服务端可以使用 Gzip ,上传图片前还能使用工具进行一遍压缩,比如使用 ps,或者在线压缩
TinyPNG 或者客户端工具 ImageOptim。
压缩可分为有损压缩和无损压缩。
- 使用有损压缩处理图像,是去除某些像素数据。
- 使用无损压缩处理图像,是对像素数据进行压缩。
压缩的方案可以根据需求选择。
优化策略
常见的优化方案:
- 使用 Data URI 即(base64)编码代替图片:适用于图片大小于 2 KB,页面上引用图片总数不多的情况,原理是将图片转换为 base64 编码字符串 inline 到页面或 CSS 中,可以减少 HTTP 请求。
- 合并雪碧图(sprite):移动端多图情况下,可以将多图合并到一个图中,通过 CSS 定位背景图的形式来引用图片,可以有效减少 HTTP 请求。
- 使用 CSS、svg、canvas 或者 iconfont 代替图片:适用于移动端或高级的浏览器,而且绘制的图片比较简单。
- 懒加载图片(lazyload)
- 使用 cdn 提供访问图片的入口。
响应式图片
响应式图片可以结合懒加载的形式,这样可以加强网页的体验。很多网站 logo 就是一个固定宽度的图像的例子,不管浏览器视口的宽度如何,始终保持相同的宽度。
然而在移动端,往往需要不固定的图像,不同视口,不同的分辨率,需要展示不同的图像大小,图虽视口的改变而改变。
这个时候我们需要考虑使用响应式图片:
<img srcset="360.jpg 360w, 768.jpg 768w, 1200.jpg 1200w, 1920.jpg 1920w" sizes="(max-width: 360px) 100vw,
(max-width: 768px) 90vw,
(max-width: 1980px) 80vw"
src="360.jpg" alt="">- srcset:我们给浏览器准备了四个质量的图像,分别为 360 768 1200 1920
- size:我们来告诉浏览器,在不同的环境下图像的宽度
当视口不大于 360 时,图像的宽度为 100vw,当视口大于 768 时,图像显示为 90vw,以此类推。
最后的 src 是作为默认图像 url 引入,是一个回退方案,当然浏览器不认 srcset 和 sizes 属性时,直接读取 src 渲染。
demo:

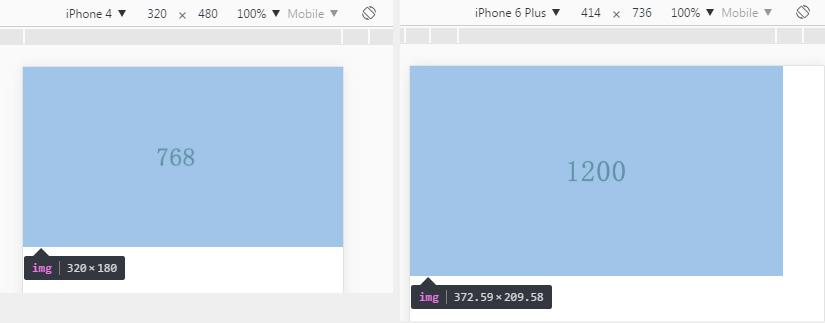
iphone4(320)下,图像宽度和我们设置的 100vw 一致,而浏览器选择的是 768 图像没有选择 360 图,因为 iphone4 的 dpr 是 2,浏览器智能地选择了合适的 768。
iphone6p(414)下,由于 6p 的 drp 更高,浏览器选择了 1200 质量的图像,显示了 90vw。
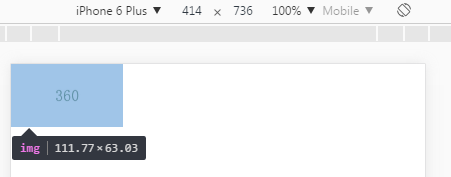
这时我们可以欺骗一下浏览器:
360.jpg 1200w
1200.jpg 9999w

这时浏览器把 360 的图当成了 1200 来用了。这里可能有些疑问,图像的宽度为什么不是90vw 了哪?因为浏览器被骗了但是自己却不知道,他依然按照 1200 的图像,去适配 dpr。414 * 90% *(360 / 1200)约等于 111.7。这种方式很智能,浏览器根据你的 sizes,从 w 列表中选择最合适的图像来调用显示。
如果我们需要更精确的控制浏览器在什么视口大小下显示多大的图像,可以使用 picture 元素。
<picture>
<source media="(min-width: 960px)" srcset=960.jpg">
<source media="(min-width: 768px)" srcset="768.jpg">
<img src="360.jpg" alt="">
</picture>当视口大于 960 像素时,会加载 960.jpg。大于 768 像素时,会加载 768.jpg。视口小于768,则加载默认图像。虽然不是每个浏览器都支持 picture 元素,还可以使用 Picturefill polyfill。
加载以及显示策略
多图渲染的情况下,结合懒加载,又要保证图像的渲染速度,类似知乎的渲染效果,我们可以使用 progressive-jpg。

相比 baseline-jpg 一行一行的扫描并显示图片,当然都是从弱网角度考虑,这种显示可能更合适。但还是有不足。参考了下知乎和 medium 等网站的示图效果,可以进行模拟:

- 先创建一个为图片占位的预留块,在这个块中会展示图片。块中有另外一个块会先设置一个 padding-bottom 来撑起块的高(即保证需要加载图像也是这个宽度高度的比例)。这样防止图片在加载时发生重排。
- 加载一个轻量版的图片。这个时候会先请求一个图片的缩略图。并使用模糊 blur 效果
- 等滚到到可视区域,加载高质量图,加载完毕后取消模糊效果。
medium 下的实现方式更为复杂点,是在缩略图加载完毕后,绘制到 canvas 画布,再通过一个自定义的模糊函数,类似于 StackBlur,同时请求高质量图。等到请求完,再隐藏画布。
简单的例子可参照 “https://codepen.io/SitePoint/pen/VPVEZm”。
参考链接
- 图像
- 图像优化
- How to Optimize Images for Web and Performance
- web前端图片极限优化策略
- How to Build Your Own Progressive Image Loader
- How to Build Responsive Images with srcset
- web图像常见的应用策略与技巧
浅谈Web图像优化的更多相关文章
- 浅谈web前端优化
开篇 优化网站是一个系统性和持续性的过程.很多人认为优化网站的性能只需要合并图片啦,减小HTTP请求啦,部署CDN啦就行,实际上这都是见木不见林的做法.以上的做法经常会被面试者提起,在被问到自己在网页 ...
- 【架构】浅谈web网站架构演变过程
浅谈web网站架构演变过程 前言 我们以javaweb为例,来搭建一个简单的电商系统,看看这个系统可以如何一步步演变. 该系统具备的功能: 用户模块:用户注册和管理 商品模块:商品展示和管 ...
- 浅谈web应用的负载均衡、集群、高可用(HA)解决方案(转)
1.熟悉几个组件 1.1.apache —— 它是Apache软件基金会的一个开放源代码的跨平台的网页服务器,属于老牌的web服务器了,支持基于Ip或者域名的虚拟主机,支持代理服务器,支持安 ...
- [原创]浅谈Web UI自动化测试
[原创]浅谈Web UI自动化测试 Web UI自动化测试相信大家都不陌生,今天来谈谈这个,我最早接触自动化测试时大约是在2004年,2006年当时在腾讯财付通算是开始正式接触自动化测试,之所以是正式 ...
- 浅谈|WEB 服务器 -- Caddy
浅谈|WEB 服务器 -- Caddy 2018年03月28日 12:38:00 yori_chen 阅读数:1490 标签: caddyserverwebhttps反向代理 更多 个人分类: ser ...
- 浅谈mysql配置优化和sql语句优化【转】
做优化,我在这里引用淘宝系统分析师蒋江伟的一句话:只有勇于承担,才能让人有勇气,有承担自己的错误的勇气.有承担错误的勇气,就有去做事得勇气.无论做什么事,只要是对的,就要去做,勇敢去做.出了错误,承担 ...
- 浅谈MySQL中优化sql语句查询常用的30种方法 - 转载
浅谈MySQL中优化sql语句查询常用的30种方法 1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引. 2.应尽量避免在 where 子句中使 ...
- 浅谈web前端性能优化
前端性能优化: 一.尽可能减少前端http请求. 1.合并优化脚本文件和css文件. 2.同种类型的背景图片尽量放在一起,用css控制显示. 二.使用浏览器缓存. 如果能强制浏览器缓存在本地,将会降低 ...
- (转)运维角度浅谈MySQL数据库优化
转自:http://lizhenliang.blog.51cto.com/7876557/1657465 一个成熟的数据库架构并不是一开始设计就具备高可用.高伸缩等特性的,它是随着用户量的增加,基础架 ...
随机推荐
- sysbench简易使用
sysbench简易使用 由于测试需要,需要用到sysbench这个工具.推荐简便使用. # yum 安装 yum install sysbench 创建数据库 CREATE DATABASE `sb ...
- jmeter-请求头需要URIEncode编译时
使用函数 ${__urldecode()} 例如 :${__urldecode(%E4%BB%93%E5%BA%93)}${__urldecode(${参数变量})}
- 交换机配置—— 结合以太通道的VLAN配置
一.实验目的:建立以太通道使相同VLAN下主机互通 二.拓扑图如下 三.具体步骤如下 (1)S1三层交换机配置 Switch>enableSwitch#config terminalEnter ...
- hdu 5723 Abandoned country 最小生成树+子节点统计
Abandoned country Time Limit: 8000/4000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others ...
- css基础(浮动 清除f浮动)
文档流(标准流) 1.元素自上而下,自左而右 2.块元素,独占一行,行内元素在一行上显示,碰到父级元素的边框换行 浮动left 浮动的框可以向左或是向右移动,直到它的边缘碰到包含框或是另个浮动框 ...
- Linux配置tomcat开机自启
转自百度经验:https://jingyan.baidu.com/article/6525d4b1382f0aac7d2e9421.html 端口也需要保持开机自启详细请看:https://www.c ...
- [清华集训2016]如何优雅地求和——NTT
题目链接: [清华集训2016]如何优雅地求和 题目大意:给出一个多项式$m+1$个点值$a_{0},a_{1}...a_{m}$(其中$f(i)=a_{i}$),并给出两个数$n,x$,求$Q(f, ...
- anaconda环境管理
创建新环境 conda create -n rcnn python=3.6 删除环境 conda remove -n rcnn --all 重命名环境 参考SO:https://stackoverfl ...
- Button.OnClientClick
Button.OnClientClick Gets or sets the client-side script that executes when a Button control's Click ...
- better-scroll 的介绍
配置项中的 probeType 属性,是number,当值为 0 ,不会实时监听 scroll 事件,设置为 2 - 3 ,可以实时监听 scroll 事件 pullUpload 选项,设置为 fal ...
