ueditor实现ctrl+v粘贴word图片并上传
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码
目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统。没有办法在网上搜了很多资料终于找到一个产品:WordPaster。
浏览器方面能够支持ie6,ie7,ie8,ie9,ie10,chrome,firefox,edge几乎所有的浏览器。
编辑器基本上也是全部都支持,并且支持vue,整合也比较简单。
首先以um-editor的二进制流保存为例:
打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方法,注释掉其中的代码。
加入下面的代码:
//判断剪贴板的内容是否包含文本
//首先解释一下为什么要判断文本是不是为空
//在ctrl+c word中的文字或者图片之后会返回1种(image/png)或者4种type(text/plain,text/html,text/rtf,image/png)类型的对象
//为了兼容4种格式的情况,做了如下的判断
//如下代码:e.originalEvent.clipboardData.items获得剪贴板的内容
//当粘贴了文本之后text是不为空的,同时也会返回当前文本的图片类型
//如果有文字的话不做任何的处理,如果只粘贴图片的话文本一定是空的,包括复制的桌面图片或者截图的图片
var text = e.originalEvent.clipboardData.getData("text");
if(text == ""){
var items=e.originalEvent.clipboardData.items;
for (var i = 0, len = items.length; i < len; i++) {
var item = items[i];
if ( item.kind == 'file' && item.type.indexOf('image/') !== -1 ) {
var blob = item.getAsFile();
getBase64(blob, function( base64 ) {
//sendAndInsertImage(base64,me); 上传到服务器
setBase64Image(base64,me);
});
//阻止默认事件, 避免重复添加;
e.originalEvent.preventDefault();
};
}
}
两个方法:
//执行插入图片的操作
function setBase64Image(base64, editor) {
editor.execCommand('insertimage', {
src: base64,
_src: base64
});
}
//获得base64
function getBase64(blob, callback) {
var a = new FileReader();
a.onload = function(e) {
callback(e.target.result);
};
a.readAsDataURL(blob);
};
wordpaster与umeditor的整合教程
1.添加按钮样式


样式代码
.edui-icon-wordpaster{width: 16px;height: 16px;background: url('../../../../wordpaster/css/paster.png') no-repeat !important;}
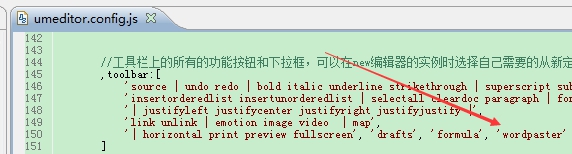
2.在工具栏中添加按钮


3.复制wordpaster目录到项目中

4.在页面中注册按钮
在页面中添加引用
<linkhref="umeditor/themes/default/css/umeditor.min.css" type="text/css" rel="stylesheet">
<scripttype="text/javascript" src="umeditor/third-party/jquery.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="umeditor/umeditor.config.js" ></script>
<scripttype="text/javascript" src="umeditor/umeditor.min.js" ></script>
<linktype="text/css" rel="Stylesheet" href="wordpaster/css/WordPaster.css"/>
<linktype="text/css" rel="Stylesheet" href="wordpaster/js/skygqbox.css" />
<scripttype="text/javascript" src="wordpaster/js/json2.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/w.edge.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/w.app.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/w.file.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/WordPaster.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/skygqbox.js" charset="utf-8"></script>
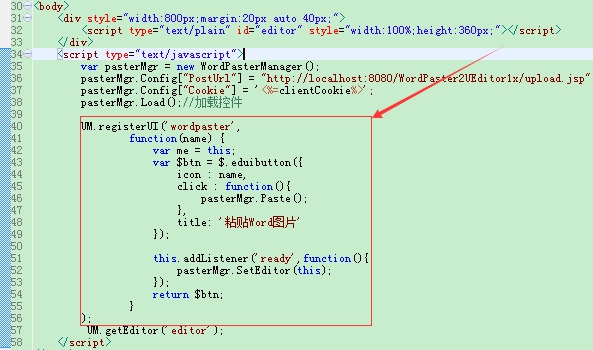
在JS中注册插件

代码
<scripttype="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:8080/WordPaster2UEditor1x/upload.jsp"
pasterMgr.Config["Cookie"] = '<%=clientCookie%>';
pasterMgr.Load();//加载控件
UM.registerUI('wordpaster',
function(name) {
var me = this;
var $btn = $.eduibutton({
icon : name,
click : function(){
pasterMgr.Paste();
},
title: '粘贴Word图片'
});
this.addListener('ready',function(){
pasterMgr.SetEditor(this);
});
return $btn;
}
);
UM.getEditor('editor');
</script>
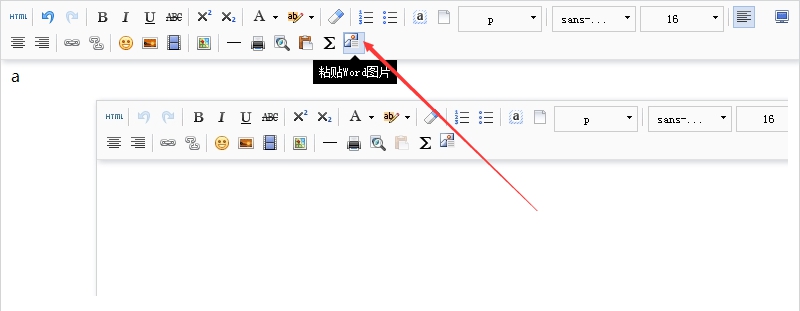
整合后的效果

ueditor实现ctrl+v粘贴word图片并上传的更多相关文章
- wangEditor实现ctrl+v粘贴word图片并上传
很多时候我们用一些管理系统的时候,发布新闻.公告等文字类信息时,希望能很快的将word里面的内容直接粘贴到富文本编辑器里面,然后发布出来.减少排版复杂的工作量. 下面是借用百度doc 来快速实现这个w ...
- umeditor实现ctrl+v粘贴word图片并上传
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码目前限chrome浏览器使用首先以um-editor的二进制流保存为例:打开umeditor.js,找到UM ...
- kindeditor实现ctrl+v粘贴word图片并上传
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧?Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能.但是无法 ...
- xhEditor实现ctrl+v粘贴word图片并上传
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- ckeditor实现ctrl+v粘贴word图片并上传
官网地址http://ueditor.baidu.com Git 地址 https://github.com/fex-team/ueditor 参考博客地址 http://blog.ncmem.com ...
- tinymce实现ctrl+v粘贴word图片并上传
tinymce是很优秀的一款富文本编辑器,可以去官网下载.https://www.tiny.cloud 这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用. http ...
- fckeditor实现ctrl+v粘贴word图片并上传
tinymce是很优秀的一款富文本编辑器,可以去官网下载.https://www.tiny.cloud 这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用. http ...
- ueditor+复制word+图片不能上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ckeditor粘贴word图片自动上传功能
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直 ...
随机推荐
- ASP.NET Core启动流程
1. 引言 对于ASP.NET Core应用程序来说,我们要记住非常重要的一点是:其本质上是一个独立的控制台应用,它并不是必需在IIS内部托管且并不需要IIS来启动运行(而这正是ASP.NET Cor ...
- 关于财务YT知识点
1 YT 将今年剩余的未花完的money做YT,生成一个YT号,用在下一年使用的机制. 2 生成YT的方式 2.1 PR生成YT 2.2 PO生成YT 2.3 TR生成YT 2.4 预算直接生成YT ...
- Session共享问题---理论
随着网站访问量增加,初期的一台服务器已经完全不能支持业务,这个时候我们就需要增加服务器设备,来抗住请求的增量,如下所示: 负载均衡的目的本来就是要为了平均分配请求,所以没有固定第一次访问和第二次访问的 ...
- 数据库与MySQL进阶(4)
1,事务 事务指的是满足 ACID 特性的一组操作,可以通过 Commit 提交一个事务,也可以使用 Rollback 进行回滚. 1.1 ACID四大特性 原子性(Atomicity) 事务被视为不 ...
- json其实就是一种数据格式
1.json的两种书写: 2.字符串转换为json格式:
- Linux Centos7配置ftp服务器
一.安装 1.安装 yum install -y vsftpd 2.设置开机启动 systemctl enable vsftpd.service 3.启动 systemctl start vsftp ...
- iOS热更新实现方式
heart.jpg 苹果静止热更新,可惜我的是企业app,没有这些约束了,随便用.(当然有些热更新已经可以通过苹果审核了,比如JSPatch)官网说的: JSPatch 平台 SDK 1.7.2 以上 ...
- Computer Vision_18_Image Stitching:Automatic Panoramic Image Stitching using Invariant Features——2007
此部分是计算机视觉部分,主要侧重在底层特征提取,视频分析,跟踪,目标检测和识别方面等方面.对于自己不太熟悉的领域比如摄像机标定和立体视觉,仅仅列出上google上引用次数比较多的文献.有一些刚刚出版的 ...
- Go语言——概念
静态类型.动态类型.潜在类型 静态类型:指在变量声明中示出的那个类型.绝大多数类型都只有静态类型.唯独接口类型的变量例外,他除了拥有静态类型之外,还拥有动态类型. 动态类型:指在运行时与该变量绑定在一 ...
- 14_sqoop数据导入
3.Sqoop的数据导入 “导入工具”导入单个表从RDBMS到HDFS.表中的每一行被视为HDFS的记录.所有记录都存储为文本文件的文 本数据(或者Avro.sequence文件等二进制数据) 3.1 ...
