前端逼死强迫症系列之Html
概述
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)
HTML本质及在web程序中的作用
web访问中,浏览器充当一个socket客户端。
浏览器获取数据:一次请求、一次相应,连接断开。
服务端返回的数据只是字符串,而浏览器不同样式的显示,只是浏览器可以解释这套规则。HTML就是一套规则,浏览器认识的规则。通Python解释器解释py代码一样。
HTML:
学习HTML规则
开发后台程序
- 写html文件(充当模板作用)
- 数据库获取数据,然后替换到html文件中指定位置(web框架)
一般写静态页面时,不用写socket服务端,直接打开浏览器就支持。另外通过Pycharm打开也可以,Pycharm自动帮我们启动一个socket服务端。

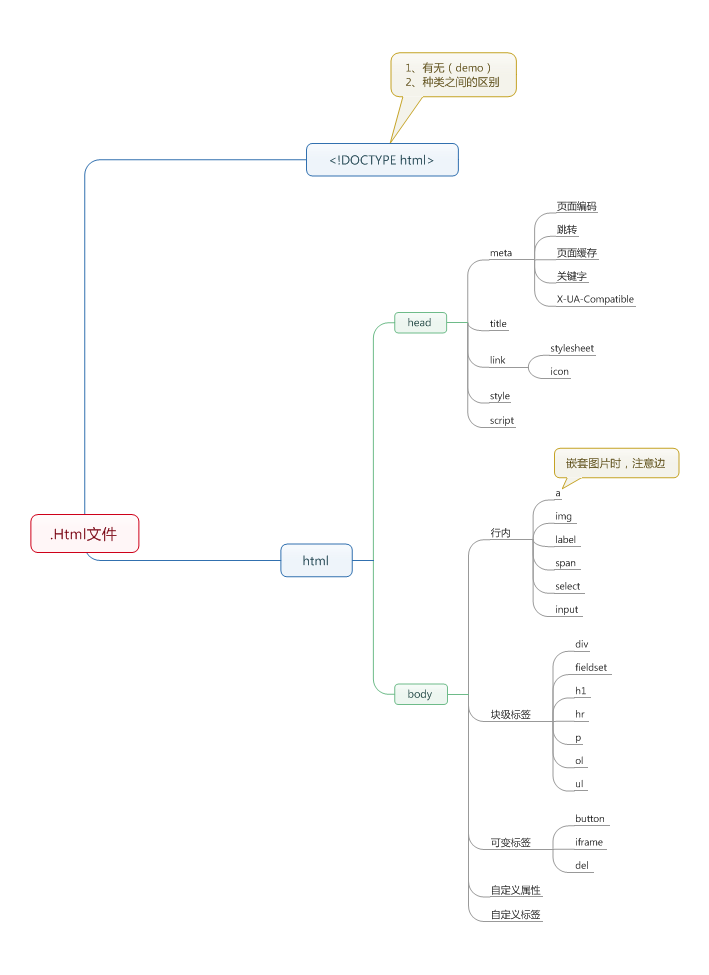
HTML文档
Doctype
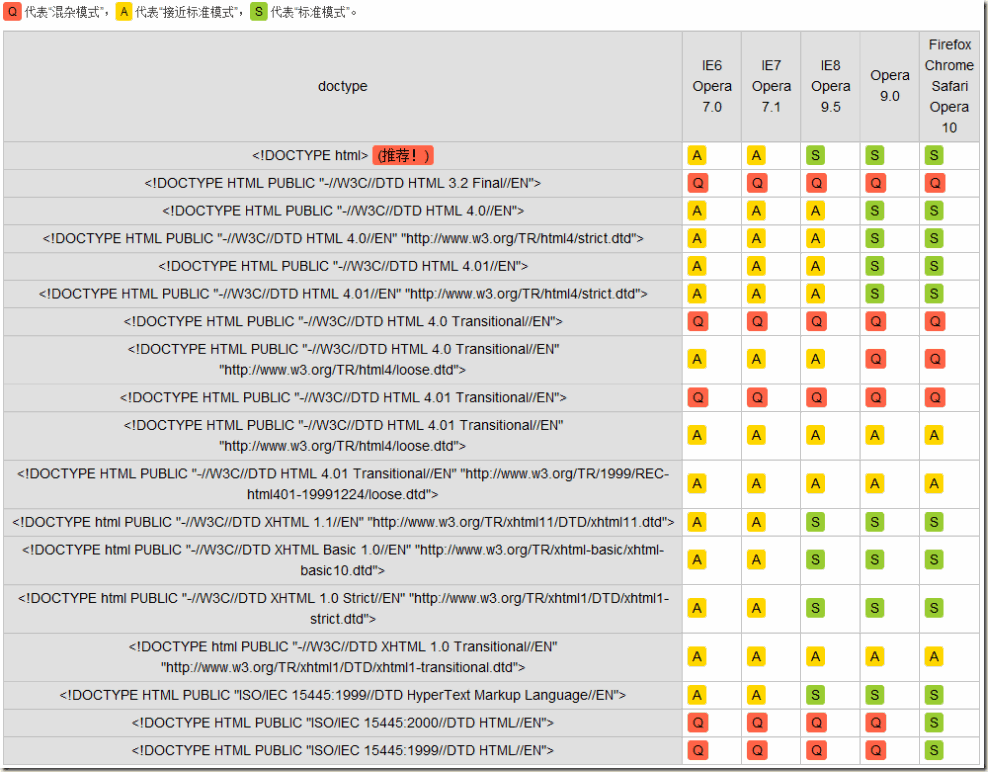
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
有,用什么?
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则。

Head标签中
Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
- 页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
- 刷新和跳转
< meta http-equiv=“Refresh” Content=“30″>
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
- 关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
- 描述
例如:cnblogs
- X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
Title
网页头部信息
Link
1.css 链接其他文件css样式
< link rel="stylesheet" type="text/css" href="css/common.css" >
2.icon 指定title上网站小图片
< link rel="shortcut icon" href="image/favicon.ico">
body标签中
html特殊符号
# 空格
> # 大于号 >
< # 小于号 <
Style
在页面中写样式
例如:
< style type="text/css" >
.bb{
}
< /style>
Script
- 引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
- 写js代码
< script type="text/javascript" > ... </script >
常用标签
标签一般分为两种:块级标签 和 行内标签
- a、span、select 等
- div、h1、p 等
各种符号
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
p 和 br
<p>FFFFFFF<br>FFFFFFFF</p> # p标签:一个段落 br标签:换行
# <br> 和 <br /> 效果一样。半闭合标签加上/更明确显示半闭合标签
a标签
1、target属性,_black表示在新的页面打开
2、锚 href='#某个标签的id' 标签的id不允许重复
<a href="http://blog.csdn.net/fgf00" target="_blank">博客地址</a>
<!--target="_blank:在新窗口打开页面"-->
<a href="#i1">第一章</a> <!--跳转到当前页面的i1 这个ID上-->
<a href="#i2">第二章</a> <!--ID是唯一的。-->
<div id="i1" style="height:600px;">第一章的内容……</div>
<div id="i2" style="height:600px;">第二章的内容……</div>
H 标签
H1
H2
H3
H4
H5
H6
<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h5>H5</h5>
<h6>H6</h6> <span>FGF</span>
<span>FGF</span>
div标签
div和span都是白板,div是块级标签、span是内联标签。
标签之间可以嵌套,父子级的关系。
标签存在的意义:便于给内容做操作、动态效果,定位容易。
chrome审查元素的使用
- 定位
- 查看样式
input系列
input type = 'text' - name属性, vaule=''(默认值)
input type = 'password' - name属性, vaule=''(默认值)
input type = 'submit' - value='提交' 提交按钮 表单
input type = 'button' - value='登录' 按钮
input type = 'radio' - 单选框 value,name属性(name属性相同则互斥)checked="checked"(默认被选择)
input type = 'checkbox' - 复选框 value,name属性(批量获取数据)
input type = 'file' - 依赖form表单的一个属性 enctype='multipart/form-data'
input type="reset" - value="重置"
输入框
<body>
<form action="http://127.0.0.1:8888/index" method="POST">
<!--form标签,一个表单。提交表单到action地址。-->
<!--提交数据时,默认以get形式发过去。
get提交:数据拼接到url上后再提交;post会把数据放到内容里面提交过去
服务端需要知道发送方式才确定怎么取;抓包都能抓到,没啥谁比谁安全一说-->
<!--input框向后台提交数据,一定加上name。数据形成字典发给后端-->
<input type="text" name="user" value="默认值" /> <!--普通文本输入框-->
<input type="password" name="pwd" /> <!--密码输入框-->
<input type="button" value="登录" /> <!--按钮-->
<input type="submit" value="提交" /> <!--提交按钮-->
</form>
</body>
单选框 复选框 上传文件
<form enctype="multipart/form-data">
<div>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1" checked="checked" />
女:<input type="radio" name="gender" value="2"/>
<!--value、name属性(name相同则互斥,checked默认值。)-->
<p>请选择爱好:</p>
篮球:<input type="checkbox" name="favor" value="1" checked="checked" />
足球:<input type="checkbox" name="favor" value="2" />
皮球:<input type="checkbox" name="favor" value="3" />
<p>技能:</p>
撩妹:<input type="checkbox" name="skill" value="1" checked="checked" />
代码:<input type="checkbox" name="skill" value="2" />
<p>上传文件:</p>
<input type="file" name="fname"/>
<!--依赖form表单属性 enctype="multipart/form-data",表示把文件一点一点发给服务器-->
</div>
<input type="submit" value="提交" />
<input type="reset" value="重置" /> <!--reset 重置-->
</form>
textarea标签和select标签
name属性 < textarea >默认值< /textarea >
name,内部option value,提交到后台,size,muiltiple
<textarea name="meno" >默认值</textarea>
<select name="city" size="2" multiple="multiple">
<!--size=2:显示两个值;multiple:按住ctrl可以多选。-->
<option value="1">北京</option>
<option value="2" selected="selected">上海</option> <!--默认值-->
<option value="3">广州</option>
<option value="4">深圳</option>
</select> <select>
<!--分组-->
<optgroup label="北京市">
<option>昌平区</option>
<option>朝阳区</option>
</optgroup>
<optgroup label="山东省">
<option>济南市</option>
</optgroup>
</select>

图片 列表 表格
图片img和列表ul、ol、dl
<a href="http://blog.csdn.net/fgf00">
<img src="1.jpg" title="美女" style="height:360px;width:274px;" alt="美女">
<!--title:图片标题;alt:当图片不存在时显示alt内容-->
</a>
<ul> <!--无序列表-->
<li>无序</li>
<li>无序</li>
</ul>
<ol> <!--有序列表-->
<li>有序</li>
<li>有序</li>
</ol>
<dl> <!--分组列表-->
<dt>标题</dt>
<dd>内容</dd>
<dd>内容</dd>
<dt>标题</dt>
<dd>内容</dd>
<dd>内容</dd>
</dl>
表格,合并单元格
<table border="1"> <!--border:宽度-->
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td colspan="3">1</td> <!--行 合并单元格-->
</tr>
<tr>
<td rowspan="2">1</td> <!--列 合并单元格-->
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>

fieldset标签和label标签
fieldset 边框,边框上可以有文字。
<fieldset>
<legend>登录</legend>
<!--用于点击文字,是的关联的标签获取光标。-->
<label for="username">用户名:</label>
<!--默认只有点输入框才能输入,for:和id关联,点用户名也能输入内容-->
<input id="username" type="text" name="user" />
<p></p>
<label for="pwd">密 码:</label>
<input id="pwd" type="password" name="user" />
</fieldset>
form 表单

file

Checkbox

redio

button

小总结
所有标签分为:
块级标签:div(白板) H系列(加大加粗) p标签(段落与段落之间有间距)
行内标签:span(白板)
标签之间可以嵌套
前端逼死强迫症系列之Html的更多相关文章
- 前端逼死强迫症系列之javascript续集
一.javascript函数 1.普通函数 function func(){ } 2.匿名函数 setInterval(function(){ console.log(123); },5000) 3. ...
- 前端逼死强迫症系列之javascript
JavaScript 和Python.C#.Java.Ruby一样,都是一门独立的编程语言. 像python.C.Java等都需要解释器,学习它们的语法.而浏览器本身就是javascript的解释器. ...
- 前端逼死强迫症系列之css
一.编写css样式 1.ID选择器 由于ID唯一,所以也是写多遍. <head> <style> #i1{ background-color: #2459a2; height: ...
- 前端逼死强迫症之DOM
Dom:document.相当于把所有的html文件,转换成了文档对象. 之前说过:html-裸体的人:css-穿上衣服:js-让人动起来. 让人动起来,就得先找到他,再修改它内容或属性. 找到标签 ...
- 前端逼死强迫症之css续集
上节内容回顾 如果点击图片调转到连接,a标签下套img标签,在IE有的版本中,会有蓝色边框. 因为a标签默认字体颜色就是蓝色,img标签继承了父级标签,而IE浏览器默认给边框加了宽度.解决: < ...
- 【PC网站前端架构探讨系列】关于中小型PC网站前端架构方案的讨论与实践
目 录 1.遇到的问题 2.目标 3.探讨 4.架构设想 5.流程 6.初步实现 7.存在问题 8.最后 遇到的问题 我在这个系列上篇文章 已经讲解并开始逐步应用模块化思想,不知大家还记不记得,题 ...
- 【BZOJ5505】[GXOI/GZOI2019]逼死强迫症(矩阵快速幂)
[BZOJ5505][GXOI/GZOI2019]逼死强迫症(矩阵快速幂) 题面 BZOJ 洛谷 题解 如果没有那两个\(1*1\)的东西,答案就是斐波那契数,可以简单的用\(dp\)得到. 大概是设 ...
- [LOJ3086][GXOI/GZOI2019]逼死强迫症——递推+矩阵乘法
题目链接: [GXOI/GZOI2019]逼死强迫症 设$f[i][j]$表示前$i$列有$j$个$1*1$的格子的方案数,那么可以列出递推式子: $f[i][0]=f[i-1][0]+f[i-2][ ...
- P5303 [GXOI/GZOI2019]逼死强迫症
题目地址:P5303 [GXOI/GZOI2019]逼死强迫症 这里是官方题解 初步分析 从题目和数据范围很容易看出来这是一个递推 + 矩阵快速幂,那么主要问题在于递推的过程. 满足条件的答案一定是以 ...
随机推荐
- RDS for MySQL 逻辑备份文件恢复到自建数据库
使用MySQL自带的 mysqldump 工具可以通过逻辑备份文件恢复数据库,本文将介绍详细的逻辑备份恢复数据库操作步骤. 说明 通过物理备份文件恢复到自建数据库请参见RDS for MySQL 物理 ...
- CMake入门-01-从HelloWorld开始
工作环境 系统:macOS Mojave 10.14.6 CMake: Version 3.15.0-rc4 从 Hello,World! 开始 (1) 新建 hello 目录,创建文件 CMakeL ...
- (八)Struts标签基础(一)
一.Struts标签分类 二.标签的使用 2.1 标签的主题 主题的设置与struts.xml中的常量<constant name="struts.ui.theme" val ...
- C#获取Excel表格所有sheet名(Epplus)
原文:C#获取Excel表格所有sheet名(Epplus) 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog. ...
- 排序算法原理及代码实现(c#)
1.插入排序 把第一个元素看做已排序数组放在有序数组中,从第二个元素开始,依次把无序数组元素取出和有序数组中的元素逐个比较,并放在有序数组的正确位置上. /// <summary> /// ...
- C语言程序经过编译链接后形成二进制映像文件的组成
C语言程序经过编译链接后形成二进制映像文件由栈,堆,数据段,代码段组成,其中数据段又分为:只读数据段,已经初始化读写数据段,未初始化数据段(BSS段).如下图所示: 1.栈区(stack):由编译器自 ...
- Ubuntu 远程管理常用命令
目标 关机/重启 shutdown 查看或配置网卡信息 ifconfig ping 远程登录和复制文件 ssh scp 01. 关机/重启 序号 命令 对应英文 作用 01 shutdown 选项 时 ...
- Ubuntu 文件和目录常用命令
目标 查看目录内容 ls 切换目录 cd 创建和删除操作 touch rm mkdir 拷贝和移动文件 cp mv 查看文件内容 cat more grep 其他 echo 重定向 > 和 &g ...
- Linux网络管理——ifconfig、route
Linux识别到的网络设备 eth# eth0 eth1 以太网卡 wifi# wifi0 wifi1 无线网卡 ppp# ppp0 ppp1 拨号连接 lo 本地环回网卡 ...
- Proxy ARP
翻译自:https://ccieblog.co.uk/arp/proxy-arp Proxy ARP在一些路由器上是默认开启的.其思想是使两个不同子网上的主机,在没有配置默认网关的情况下,实现彼此通信 ...