vue+element-ui动态生成多级表头,并且将有相同字段下不同子元素合并为同一个

element表头要多层生成,下一级表头数据源必须是当前表头的子一级,这样一层一层嵌套可以生成多层表头:

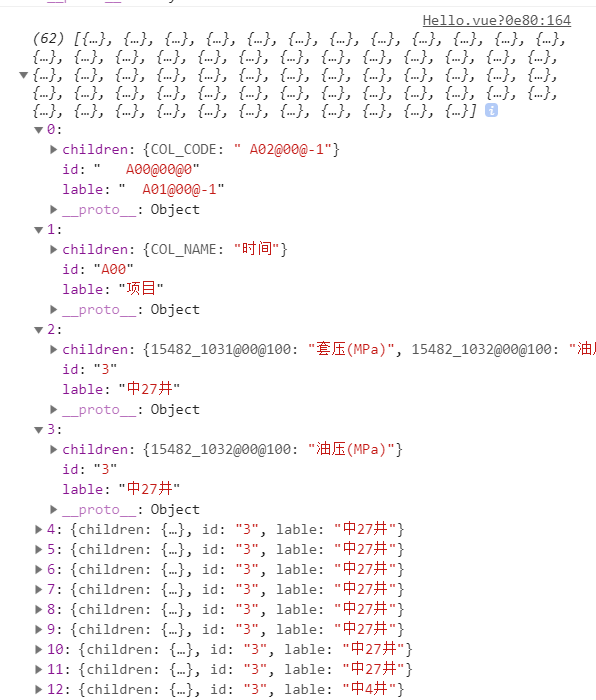
要把数据处理成这种类型的数据
var arr = [];
for (var key in obj) {
var item = {};
item.children = new Object()
item.children[key] = obj[key]
item.id = res[0][key]
item.lable = res[1][key];
arr.push(item);
}
在vue的页面上对于循环的处理也是要多层循环:
<el-table-column v-for="(item,key1) in tablehead" :key="key1" :label="item.lable" v-if="key1!=0">
<el-table-column v-for="(value,key) in item.children" :prop="key" :key="key" :label-class-name="key" :label="value" :id="key">
</el-table-column>
</el-table-column>
对于用别人的ui框架,最好就是改下数据源,适应框架的数据源的结构:
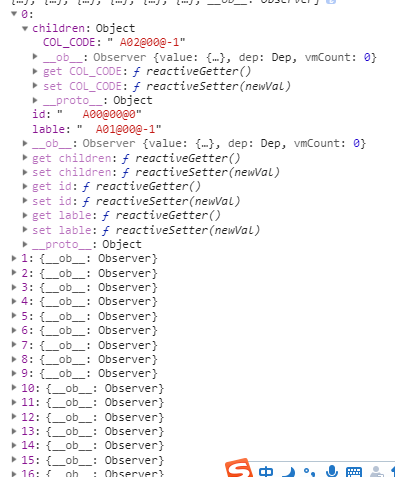
之前数据结构是这种

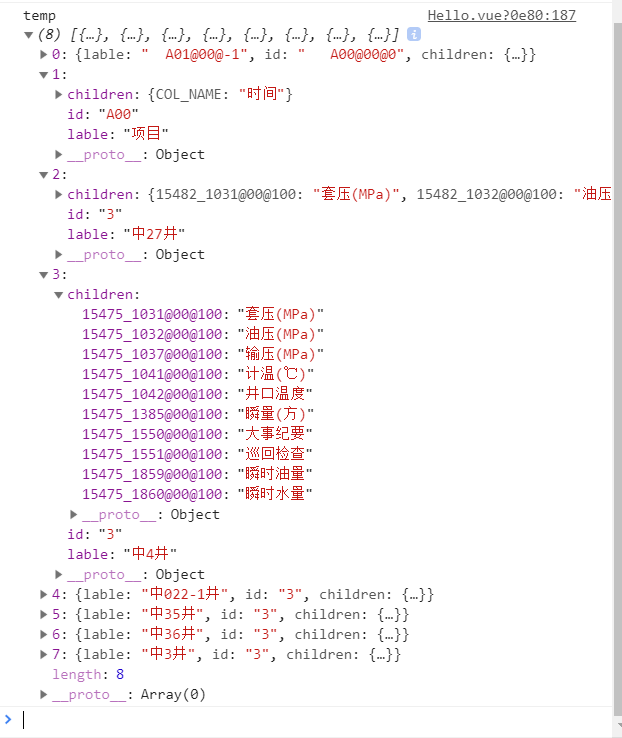
现在要把每项相同lable的数据的children放在一个下面;
 :
:
将相同字段合并为一个
var temp = [],
ob = {}
for(var i in arr){
let item = arr[i]
if(!ob[item.lable]){
temp.push({
lable:item.lable,
id:item.id,
children:item.children
});
ob[item.lable] = item.lable
}else{
for(var j in temp){
if(temp[j].lable == item.lable){
for(var o in item.children){
// 通过对象循环给把每个children的赋值给一个
temp[j].children[o]= item.children[o]
}
}
}
}
}
vue+element-ui动态生成多级表头,并且将有相同字段下不同子元素合并为同一个的更多相关文章
- element UI实现动态生成多级表头
一.效果图 二.封装两个组件,分别为DynamicTable.vue和TableColumn.vue,TableColumn.vue主要是使用递归来对表头进行循环生成 DynamicTable.vue ...
- vue + element ui 阻止表单输入框回车刷新页面
问题 在 vue+element ui 中只有一个输入框(el-input)的情况下,回车会提交表单. 解决方案 在 el-form 上加上 @submit.native.prevent 这个则会阻止 ...
- Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成) 动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 templa ...
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
随机推荐
- P3802 小魔女帕琪 期望
P3802 小魔女帕琪 期望 题面 题意稍微不清楚,题中的a[i]指的是属性i的魔法有a[i]个. 题目大意:有7种魔法,每种数量a[i],每次随机放出一个魔法,问放完为止出现7次魔法都不相同的期望次 ...
- iptables----sport、dport解释
以前一直对iptables的sport.dport不清楚,所以这里记录一下. (1)清理防火墙: iptables -F iptables -X iptables -Z (2)iptables命令选项 ...
- Docker实战笔记
好记性不如烂笔头,持续高产~ 0x01 Docker创建nginx容器 1.流程 docker info 显示Docker系统信息,包括镜像和容器数 示例: 使用镜像 nginx:latest 以交互 ...
- ROS常用命令
ROS常用命令 打印ros环境变量 $ echo $ROS_PACKAGE_PATH 确认环境变量已经设置正确 export | grep ROS 环境变量设置文件 sudo gedit ./.bas ...
- python学习之模块:xlsxwriter
1.安装xlsxwriter模块 pip install xlsxwriter 2.使用 import xlsxwriter workbook = xlsxwriter.Workbook('hello ...
- CentOS 修改固定IP地址
CentOS 修改固定IP地址 参考地址:https://www.cnblogs.com/technology-huangyan/p/9146699.htmlhttps://blog.csdn.net ...
- 常用API的注意事项
判断定义为String类型的s1和s2是否相等 • String s1 = "abc"; • String s2 = "abc"; //常量池中没有这个字符串对 ...
- Python Re 模块超全解读
re模块下的函数 compile(pattern):创建模式对象 import re pat=re.compile('A') m=pat.search('CBA') #等价于 re.search('A ...
- 重置密码解决MySQL for Linux
重置密码解决MySQL for Linux错误 ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using passwor ...
- 【ARTS】01_37_左耳听风-201900722~201900728
ARTS: Algrothm: leetcode算法题目 Review: 阅读并且点评一篇英文技术文章 Tip/Techni: 学习一个技术技巧 Share: 分享一篇有观点和思考的技术文章 Algo ...
