关于webpack require.context() 的那点事
先说
webpack里面有这么一招:使用require.context()方法来自动导入模块
官方文档有点深奥,老衲百度下拿了一段来直接使用,但是想看下它是如何运行的
本篇这里不会有太深入的研究,只是用一种解读方式更有助于理解它的原理
老衲使用的是随便vue项目的vuex改造来做例子
我们这里只研究require.context()怎么回事,不是讲解vuex怎么改造。
开始
先建这么个目录结构,里面2个模块:

模块里随便导出点东西,我们就用简单的对象:

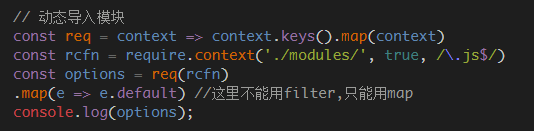
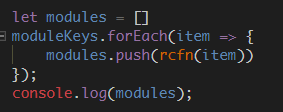
在store.js中,然后我们抄了段代码是这样子的:

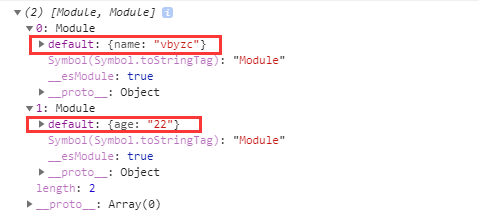
当然是先看输出结果,是这样子的:

这样,就成功读取了我们2个文件内导出的模块对象
研究
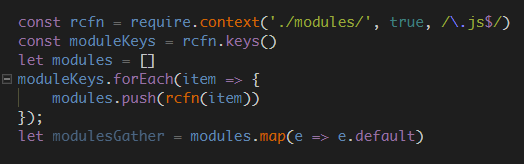
上面的代码可能有点玄乎,我们来改造下,拆解成最土的代码以便理解,比如这样子:

require.context()运行后,返回的是一个函数,把rcfn打印出来:

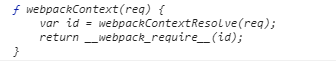
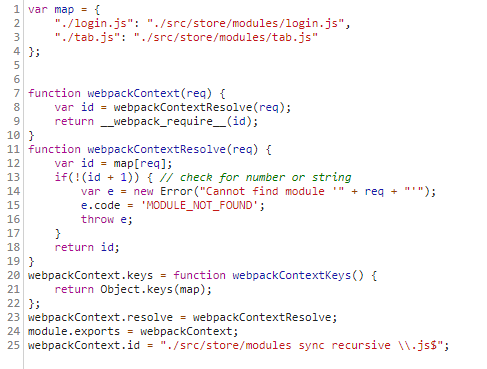
可以点击它(使用chrome),进入这个函数内部,看到这么些东西:

下面的模块向外暴露出webpackContext方法
这个方法有一个参数,返回了使用__webpack_require__方法加载的模块
并且webpackContext还有一个keys属性,是一个方法,返回了上面map对象的key
也就是我们上面例子调用时,modules目录下面的文件+路径名
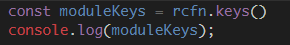
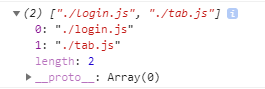
所以很清楚了,代码中我们使用const moduleKeys = rcfn.keys(),来得到文件名数组:


新建一个空数组,遍历上面那个得到的文件名+路径数组,带入最开始require.context()返回的方法rcfn

上面提到,这个返回的方法,其实内部就是返回引用__webpack_require__来加载模块

这样,我们得到了modules数组,里面就是2个元素,每个元素里面有我们导出的默认模块
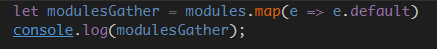
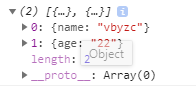
使用map过滤一下:


解散
总结 require.context() 用法就是 遍历目录下的文件名,再用文件名来加载文件中的模块。
关于webpack require.context() 的那点事的更多相关文章
- dva webpack 利用require.context加载多个model
dva redux数据管理都在models,根据业务不同models可能会有几十甚至上百的 [模块.js], 每次在index.js使用 app.model(require('./models/exa ...
- [Vue]webpack的require与require.context
1.require 1.1完整路径的require语句: require('tools'); //preset alias tools require('./js/main'); 1.2带表达式的 r ...
- 一张图带你了解webpack的require.context
很多人应该像我一样,对于webpack的require.context都是一知半解吧.网上很多关于require.context的使用案例,但是我没找到可以帮助我理解这个知识点的,于是也决定自己来探索 ...
- webpack的带表达式require和require.context()方法
带表达式的 require 语句如果 require参数含有表达式(expressions),会创建一个上下文(context),因为在编译时(compile time)并不清楚具体是哪一个模块被导入 ...
- require.context() 用于获取一个特定上下文的,webpack的一个api
参考链接: 1.https://www.jianshu.com/p/c894ea00dfec 2.https://www.jianshu.com/p/c894ea00dfec require.cont ...
- webpack中require.context 用法
1.require.context(directory, useSubdirectories = false, regExp = /^\.\//) Examples: require.context( ...
- webpack的require.context()实现路由“去中心化”管理
最近在开发一个大型vue单页面应用的时候,项目最初是将所有的路由写在一个router.js的文件里. const router = new Router({ mode: "history&q ...
- require.context('.', true, /\.router\.js/) webpack 编译的时候读取目录文件
const routerList = [] function importAll (r) { r.keys().map(value => { r(value).default.map(item ...
- webpack - require 概要
webpack 是一个预编译模块打包工具,它只会对使用到的模块进行打包. 一个模块是否被使用?可以根据该模块是否被 require 来判断.如果require时指定的是具体的模块名称与正确的路径,那么 ...
随机推荐
- PHP和Memcached - Memcached的介绍及常用命令
1.什么是Memcached 自由开源的,高性能,分布式内存对象缓存系统,分布式是基于客户的缓存系统,服务器之间是不相互通讯的. 2.Memcached的使用场景 储存session. 缓存数据. 解 ...
- TCP三次握手和四次挥手及wireshark抓取
TCP的三次握手与四次挥手的详细介绍: 三次握手: 第一次握手(SYN=1, seq=x): 客户端发送客户端发送一个 TCP 的 SYN 标志位置1的,指明客户端打算连接的服务器的端口,以及初始序号 ...
- springboot项目在IDEA根据不同的开发人员读取不同的配置文件
IDEA启动项目打开项目的配置文件,修改Program argument为--spring.profiles.active=developerName启动项目,即可 命令行方式启动项目 java -j ...
- s5p6818裸机程序的设计:以GPIO为例
为了调试方便,首先确保对于硬件的控制没有问题. Makefile # Makefile edited by Schips # 2019-06-21 schips@dingtalk.com # 文件类型 ...
- root用户和sudo使用root权限的区别(转)
百度百科:https://baike.baidu.com/item/sudo/7337623?fr=aladdin sudo指令 功能: 以root的身分执行命令 语法: sudo 其他指令 用户: ...
- PHP关于VC11,VC9,VC6以及Thread Safe和Non Thread Safe版本选择的问题
这里是我在搭建php环境时收集的资料供大家参考: 现在PHP官网上下载PHP安装包都有VC11或VC9的字样,这是什么含义,我们应该下载哪种安装包更好呢?其实PHP官网给出了答案: VC6版本是使用V ...
- maftools|TCGA肿瘤突变数据的汇总,分析和可视化
本文首发于公众号“生信补给站”,https://mp.weixin.qq.com/s/WG4JHs9RSm5IEJiiGEzDkg 之前介绍了使用maftools | 从头开始绘制发表级oncoplo ...
- 初试Maven
1 [检查]确认已经安装jdk,已经环境变量中配置JAVA_HOME,已经修改Path 2 [下载]从http://maven.apache.org/download.cgi下载所需要的版本,笔者使用 ...
- SQLAlchemy 在查询期间丢失与MySQL服务器的连接
遇到问题 pymysql.err.OperationalError: (2013, 'Lost connection to MySQL server during query') 建立的 pymysq ...
- “df: cannot read table of mounted file systems”.
“df: cannot read table of mounted file systems”.“df -l” returned an error: “df: cannot read table of ...
