js __proto__ 和prototype的联系
1.Javascript中所有的对象都是Object的实例,并继承Object.prototype的属性和方法,也就是说,Object.prototype是所有对象的爸爸。(个人感觉搞清楚这一点很重要) 。
在对象创建时,就会有一些预定义的属性,其中定义函数的时候,这个预定义属性就是prototype,这个prototype是一个普通的对象。
而定义普通的对象的时候,就会生成一个__proto__,这个__proto__指向的是这个对象的构造函数的prototype.
详情请看例一:(建议大家用谷歌浏览器查看这些对象的属性);
function A(a){
this.a = a;
}
首先定义一个函数a,如上面所说,函数在被定义的时候就拥有了一个prototype对象。我们来打印看一下
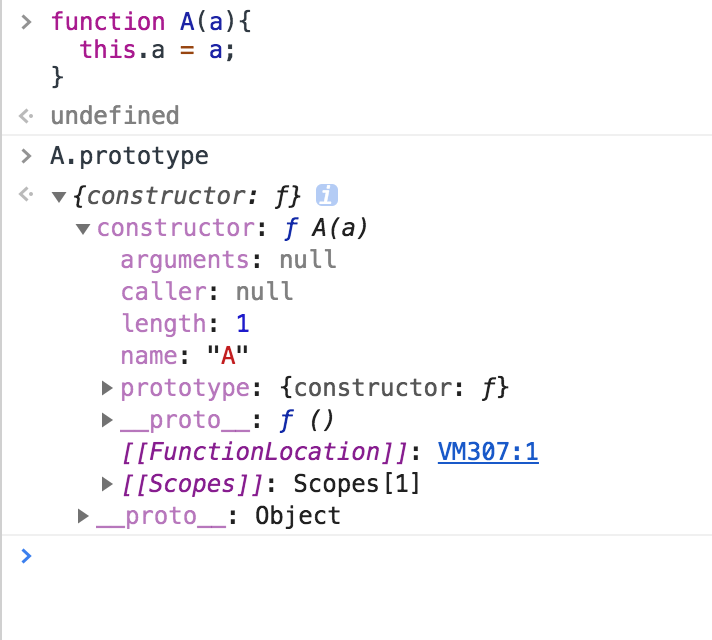
console.log(A.prototype)
浏览器的结果:

如上图,这就是函数a的prototype对象,(记住我们最开始说的,凡是对象都会有一个属性那就是__proto__)。这个__proto__指向的就是他的构造函数的prototype 而这个函数a的prototype对象的构造函数是谁呢? 没错就是开头说到的Object.prototype。
看如下代码:
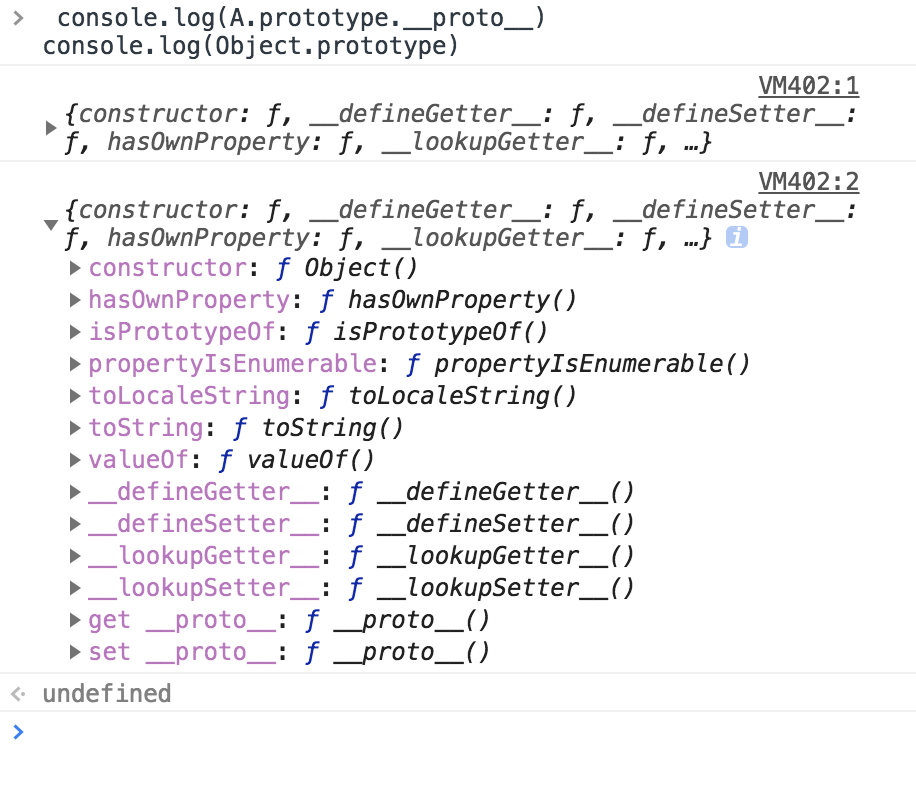
console.log(A.prototype.__proto__)
console.log(Object.prototype)
而这两个的结果如下:

打印出来是同一个东西,也就是说Object.prototype是所有函数的爹,当你声明一个函数的时候也就是相当于对Object的实例化。这里可以对比一下new一个实例。
我们也可以用几个方法来验证一下:
console.log(Object.prototype.isPrototypeOf(A))//true
console.log(A instanceOf Object) //true
函数a的prototype对象的另一个属性是constructor这个属性就指向了函数a本身,也就是指向了他自己的构造函数。
2.我们在来用一个实例对象来说明一下原型,代码如下:
function B(b){
this.b = b;
}
var b = new B('lc');
当我们声明一个函数B时就自动创建了prototype对象。而b是构造函数的B的实例,这时候b是一个对象,而我们知道,对象只有__proto__属性。而这个属性是指向他的构造函数(B)的prototype属性。这时候我们来打印一下b
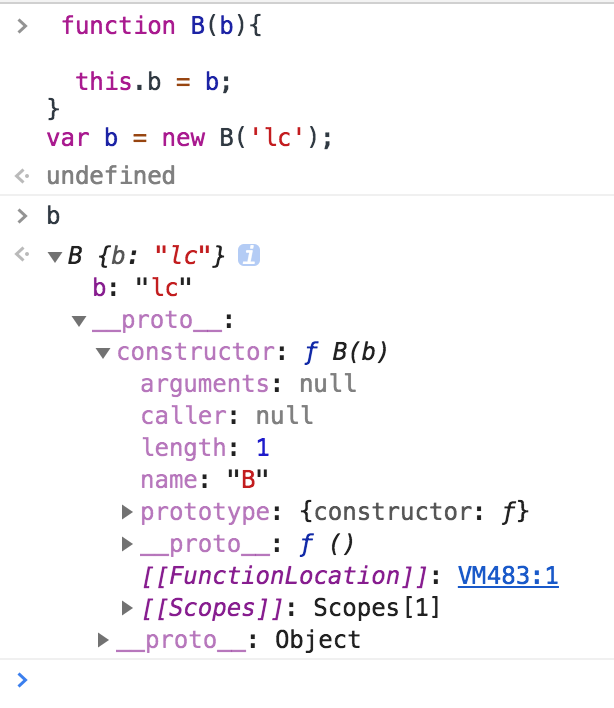
console.log(b)

可以看到b中只有__proto__属性,而这个属性是指向他的构造函数的prototype对象的,也就是说
(b.__proto__==B.prototype)答案为true;
这就是js中的prototype和__proto__的区别。
那么什么是原型链呢?接着上面的讲,我们都知道对象都有一个toString方法。上述的实例化对象b也可以toString,
而实例化对象b本身并没有toString的方法,那他就会沿着它的__proto__向他的构造函数B的prototype对象去找,而这里也没有,那他就会 继续沿着B.prototype.__proto__向上找。而B.prototype.__proto__指向的就是Object.prototype。
我们打印一下Object.prototype:
这就是原型链查找,而则一层一层的链接 关系就是原型链。
---------------------
原文:https://blog.csdn.net/lc237423551/article/details/80010100
js __proto__ 和prototype的联系的更多相关文章
- js - __proto__ 、 prototype和constructor
零.资料与前言 0x1 材料: 1.帮你彻底搞懂JS中的prototype.__proto__与constructor(图解) 0x2 前言 之前也尝试总结过 js 中的 __proto__ . pr ...
- js中的prototype和__proto__
var Person = function(name){ this.name = name; this.say = function(){ return "I am " + thi ...
- js中__proto__和prototype的区别和关系?
_proto__(隐式原型)与prototype(显式原型)1.是什么 显式原型 explicit prototype property: 每一个函数在创建之后都会拥有一个名为prototype的属性 ...
- 说一说js中__proto__和prototype以及原型继承的那些事
在面试中遇到过,问js如何实现继承,其实最好的方式就是构造函数+原型,今天在讨论中,发现自己以前理解上的一些误区,特地写出来,最近都比较忙,等手上的项目做完,可以来做个总结. 先说我以前没有认识到位的 ...
- 帮你彻底搞懂JS中的prototype、__proto__与constructor(图解)
作为一名前端工程师,必须搞懂JS中的prototype.__proto__与constructor属性,相信很多初学者对这些属性存在许多困惑,容易把它们混淆,本文旨在帮助大家理清它们之间的关系并彻底搞 ...
- js 原型链 prototype __proto__
1.说明 函数(Function)才有prototype属性,对象(除Object)拥有__proto__. 2.prototype与__proto__区别 示例: <!DOCTYPE html ...
- JS的__proto__与prototype
一.prototype和__proto__的概念 prototype是函数的一个属性(每个函数都有一个prototype属性),这个属性是一个指针,指向一个对象.它是显示修改对象的原型的属性. __p ...
- JS中的prototype、__proto__与constructor属性
作为一名前端工程师,必须搞懂JS中的prototype.__proto__与constructor属性,相信很多初学者对这些属性存在许多困惑,容易把它们混淆,本文旨在帮助大家理清它们之间的关系并彻底搞 ...
- 实践一些js中的prototype, __proto__, constructor
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
随机推荐
- git生成公钥public key并添加SSH key。git乌龟gerrit下推送git【server sent :publickey】
一.key 码云链接:http://git.mydoc.io/?t=180845#text_180845 博客链接: 方式一:https://blog.csdn.net/xb12369/article ...
- ELementD对象
在 HTML DOM (文档对象模型)中,每个部分都是节点: 文档本身是文档节点 所有 HTML 元素是元素节点 所有 HTML 属性是属性节点 HTML 元素内的文本是文本节点 注释是注释节点 El ...
- vue基本语法 JS补充
目录 一.VUE框架入门 1. vue框架的优势 二.VUE框架的基本使用 1. vue的引用 2. vue的基本语法结构 2. 插值表达式 3. 文本指令 (1)v-text (2)v-html ( ...
- robotframework 模拟滚动鼠标到底部
Execute Javascript var ele = document.getElementsByClassName("right_main")[0];ele.scrollTo ...
- VC:检测网络连接的方法
方法一: #include "stdafx.h" #include "windows.h" #include <Sensapi.h> #includ ...
- 《剑指offer》算法题第五天
今日题目: 反转链表 合并两个排序的链表 树的子结构 二叉树的镜像 对称二叉树 今日重点是1反转链表,3树的子结构,以及5对称二叉树. 1. 反转链表 题目描述: 输入一个链表,反转链表后,输出链表的 ...
- java多线程批量下载文件
多线程下载文件 平时开发中有时会用到文件下载,为了提高文件的下载速率,采用多线程下载能够达到事半功倍的效果: package test; /** * 文件下载类 * @author luweichen ...
- BZOJ 3060: [Poi2012]Tour de Byteotia 并查集
前 $k$ 个节点形成的结构必定是森林,而 $[k+1,r]$ 之间肯定是都连上,而剩下的一个在 $[1,k],$一个在 $[k+1,r]$ 的节点就能连多少连多少即可. Code: #include ...
- 修改 Idea 终端 Terminal 为 GitBash
Terminal "C:\Program Files\Git\bin\sh.exe" -login -i
- ngx_http_auth_request自用
server { listen 80; server_name www.php12.cn php12.mama1314.com; root /var/www/shf; location / { ind ...
