JSTreeShaking的webpack-deep-scope-plugin插件的应用
- webpack自身实现词法分析的JSTreeShaking
- webpack-depp-scope-plugin插件实现作用域分析的JSTreeShaking
一、webpack词法分析的JSTreeShaking示例
示例测试的文件结构:
//工作区间
src//文件夹
index.js//主入口文件
demo.js//依赖模块
demo.html//测试用的结构文件
webpack.config.js//配置文件
package.json//包管理文件
主入口文件index.js:
import {a} from './demo';
console.log(a(), "hello");
依赖文件demo.js:注意依赖的lodash-se是被注释的!
// import lodash from 'lodash-es';
var a = function(){
console.log('我是a');
}
var b = function(arg){
console.log(lodash.isArray(arg));
}
export{
a,
b
}
包管理文件package.json所依赖的包信息
"devDependencies": {
"lodash-es": "^4.17.11",
"webpack": "^4.35.0",
"webpack-cli": "^3.3.5",
"webpack-deep-scope-plugin": "^1.6.1"
}
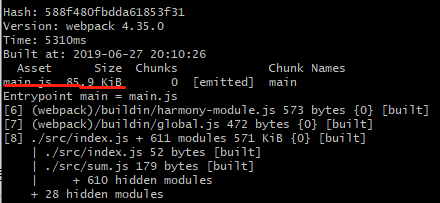
在注释依赖包中的lodash-es库的引用代码时,使用压缩打包模式的打包信息:

打包生成的mian.js只有900多字节的体积,接着来看解开lodash-es库引用后的打包信息(demo.js第一行取消注释后):
import lodash from 'lodash-es';
也就是在引用lodash-es库的情况下,打包mian.js的体积达到了85.9Kib。

这就是webpack的词法分析JS tree shaking,为什么说是词法分析呢?因为我在主入口文件中只引用了bemo.js的a函数,并没由引用b函数。由于webpack没有去分析作用域词法,它只从js文档词法分析上知道demo.js引用了lodash-es库,在打包生成mian.js时将lodash-es整个库打包进去了。
一、webpack-depp-scope-plugin插件实现作用域分析的JSTreeShaking
在前面的package.json中已经给出了webpack-depp-scope-plugin的插件依赖信息,也可以通过npm下载:
npm install webpack-deep-scope-plugin -D
然后再webpack.config.js中配置插件:
const WebpackDeepScopeAnalysisPlugin = require('webpack-deep-scope-plugin').default;
module.exports = {
plugins:[
new WebpackDeepScopeAnalysisPlugin()
]
}
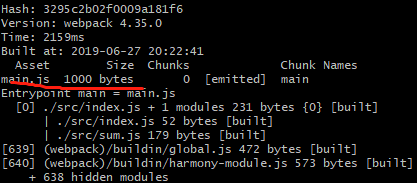
配置好webpack-deep-scope-plugin后再使用压缩模式打包:

这次打包生成的mian.js只有1000字节,比之前的85.9kib小了太多了吧,这就是webpack-deep-scope-plugin对主入口文件index.js做了作用域词法分析,发现主入口文件index.js只引用了demo.js的a函数,就只给mian.js打包了a函数。假设同时再index.js中引用demo.js中的a、b函数呢?
import {a,b} from './sum';
console.log(a() + b([1,5,6,5,6,6,5,4]) + "hello");
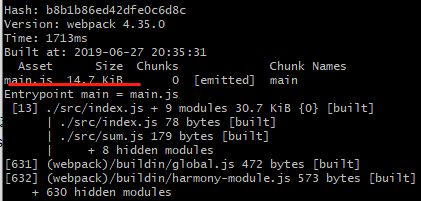
以上是index.js同时依赖demo.js的a、b两个函数,而demo.js中的b函数又依赖lodash-es的isArray工具函数。

这时候也只有14.7kiB,远远低于之前的85.9kiB。这就是webpack-deep-scope-plugin同时针对demo.js中b函数引用的lodash-es做了深度作用域词法分析,剔除了大部分不相关的代码。注意这个压缩模式打包的代码最后测试报错,我用非压缩打包模式测试能正常打印结果,这个问题出在lodash-es的代码中,与webpack-deep-scope-plugin无关。
关联资源:
https://npmjs.com
https://lodashjs.com
JSTreeShaking的webpack-deep-scope-plugin插件的应用的更多相关文章
- webpack编写一个plugin插件
插件向第三方开发者提供了 webpack 引擎中完整的能力.使用阶段式的构建回调,开发者可以引入它们自己的行为到 webpack 构建流程中.创建插件比创建 loader 更加高级,因为你将需要理解一 ...
- webpack(9)plugin插件功能的使用
plugin 插件是 webpack 的支柱功能.webpack 自身也是构建于你在 webpack 配置中用到的相同的插件系统之上! 插件目的在于解决 loader 无法实现的其他事. 常用的插件 ...
- Webpack学习-Plugin
原文地址:http://wushaobin.top/2019/03/15/webpackPlugin/ 什么是Plugin? 在Webpack学习-工作原理(上)一文中我们就已经介绍了Plugin的基 ...
- webpack + vue 项目 自定义 插件 解决 前端 JS 版本 更新 问题
Webpack 是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源. 它的异步加载原理是,事先将编译好后的静态文件,通过js对象映射,硬编 ...
- 关于webpack 以及 webpack配置和常用插件的学习记录 (1)
主要概念: Entry : webpack的入口,构建的第一步从entry开始. Output : 输出,经过webpack处理后的得到最终想要的代码. Loader : 模块转换工具,把 ...
- webpack入门(四)——webpack loader 和plugin
什么是loader loaders是你用在app源码上的转换元件.他们是用node.js运行的,把源文件作为参数,返回新的资源的函数. 例如,你可以用loaders告诉webpack加载 coffee ...
- 初探webpack之编写plugin
初探webpack之编写plugin webpack通过plugin机制让其使用更加灵活,以适应各种应用场景,当然也大大增加了webpack的复杂性,在webpack运行的生命周期中会广播出许多事件, ...
- Jenkins 安装的HTML Publisher Plugin 插件无法展示ant生成的JunitReport报告
最近在做基于jenkins ant junit 的测试持续集成,单独ant junit生成的junitreport报告打开正常,使用Jenkins的HTML Publisher Plugin 插件无 ...
- AS Gradle构建工具与Android plugin插件【大全】
Android plugin version 与 gradle version 的关系 Gradle是一种构建工具,它通过编写一个名为build.gradle的脚本文件对项目进行设置,再根据这个脚本对 ...
- idea使用破解版mybatis plugin插件失败,idea打不开的解决方案
记一次错误解决方案 打开 idea.vmoptions (Help -> Edit Custom VM Options...) ,在这里进行了修改 加了破解jar包的路径,但是之前的路径中有中文 ...
随机推荐
- 提高组刷题班 DAY 1 上午
低仿机器人(robo,1s,64M) 题解 大模拟 代码 #include <cstdio> #include <cstring> #include <iostream& ...
- python之scrapy模块pipelines
1.知识点 """" pipelines使用: 1.在spiders里面使用yield生成器 list_li = response.xpath("// ...
- ObjectId初探
ObjectId MongoDB每个集合存储的每个文档必须有一个"_id"键,默认是个ObjectId对象. "_id"作为当前文档在集合的唯一标识. 71st ...
- 如何访问pod(6)
一.通过 Service 访问 Pod: 我们不应该期望 Kubernetes Pod 是健壮的,而是要假设 Pod 中的容器很可能因为各种原因发生故障而死掉.Deployment 等 control ...
- c语言求素数以及改进算法
代码需要使用c99编译 #include <stdio.h> #include <stdlib.h> #include <math.h> //是否为素数 //从2到 ...
- JAVA解析_操纵_JS_JAVA_JS引擎
http://uuhorse.iteye.com/blog/1705684 http://blog.csdn.net/chinajash/article/details/1491570 http:// ...
- MySQL性能的五大配置参数(内存参数)
内存参数: 存储引擎/共享日志缓冲区,缓冲区池 innodb_buffer_pool_sizeinnodb_additional_mem_pool_sizeinnodb_log_buffer_size ...
- Paper Mark
BigCowPeking的CSDN博客 https://blog.csdn.net/wfei101/article/category/7120809 Low Rank Structure of Lea ...
- 关于Spring的BeanUtils
文章<用Spring的BeanUtils前,建议你先了解这几个坑>里面,作者最后得到了这几个结论: 1.Spring得BeanUtils得CopyProperties方法需要对应得属性有g ...
- 【并行计算-CUDA开发】#pragma unroll伪编译指令的使用
#pragma宏命令主要是改变编译器的编译行为,其他的参数网上资料比较多,我只想简单说下#pragma unroll的用法,因为网上的资料比较少,而且说的比较笼统,请看下面的一段代码 int main ...
