基于JWT的token身份认证方案(转)
https://www.cnblogs.com/xiangkejin/archive/2018/05/08/9011119.html

一、使用JSON Web Token的好处?
1.性能问题。
JWT能轻松的实现单点登录,因为用户的状态已经被传送到了客户端。
token 可保存自定义信息,如用户基本信息,web服务器用key去解析token,就获取到请求用户的信息了。
5.可拓展性。
二、JSON Web Token是什么?
JWT是基于token的身份认证的方案。
json web token全称。可以保证安全传输的前提下传送一些基本的信息,以减轻对外部存储的依赖,减少了分布式组件的依赖,减少了硬件的资源。
可实现无状态、分布式的Web应用授权,jwt的安全特性保证了token的不可伪造和不可篡改。
本质上是一个独立的身份验证令牌,可以包含用户标识、用户角色和权限等信息,以及您可以存储任何其他信息(自包含)。任何人都可以轻松读取和解析,并使用密钥来验证真实性。
缺陷:
2)jwt不适合存放大量信息,信息越多token越长
JWT就是一个字符串,经过加密处理与校验处理的字符串,形式为:
A.B.C
A由JWT头部信息header加密得到
B由JWT用到的身份验证信息json数据加密得到
C由A和B加密得到,是校验部分
分别是头部、载荷、签名。
头部部分header
{
“alg”: “HS256”,
“typ”: “JWT”
}
alg描述的是签名算法。默认值是HS256。
将header用base64加密,得到A。
载荷部分payload
{
“iss”: “发行者”,
“sub”: 主题”,
“aud”: “观众”,
“exp”:”过期时间”,
“iat”:”签发时间”
以下可以添加自定义数据
“id”:”1”,
“nickname”:”昵称”
}
根据JWT claim set[用base64]加密得到的。claim set是一个json数据,是表明用户身份的数据,可自行指定字段很灵活,也有固定字段表示特定含义(但不一定要包含特定字段,只是推荐)。
Base64算法是可逆的,不可以在载荷部分保存用户密码等敏感信息。如果业务需要,也可以采用对称密钥加密。
签名部分signature
HMACSHA256(Base64(Header) + “.” + Base64(Payload), secret),secret是加密的盐。
签名的目的是用来验证头部和载荷是否被非法篡改。
验签过程描述:获取token值,读取Header部分并Base64解码,得到签名算法。根据以上方法算出签名,如果签名信息不一致,说明是非法的。
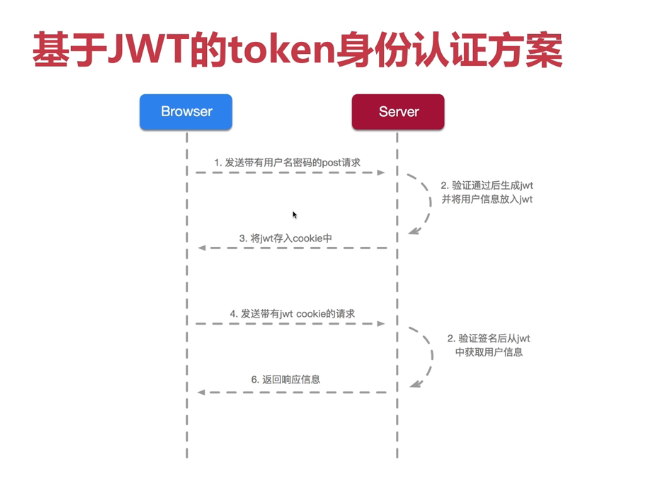
三、JSON Web Token工作原理
初次登录:用户初次登录,输入用户名密码
密码验证:服务器从数据库取出用户名和密码进行验证
生成JWT:服务器端验证通过,根据从数据库返回的信息,以及预设规则,生成JWT
返还JWT:服务器的将token放在cookie中将JWT返还
带JWT的请求:以后客户端发起请求,带上cookie中的token信息。
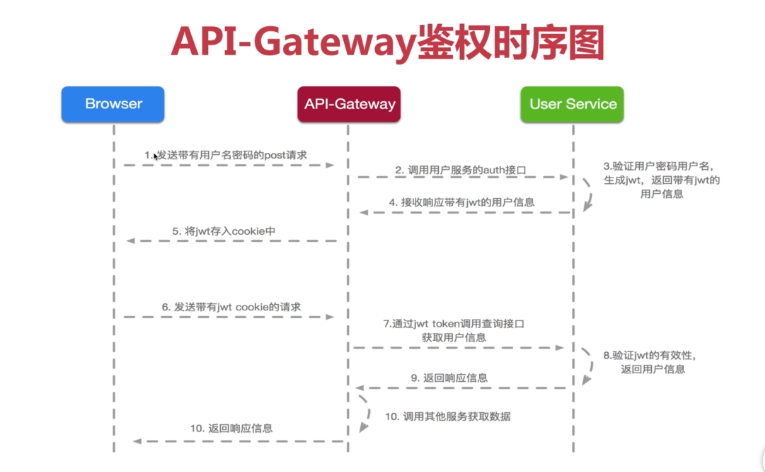
四、jwt+redis的登录方案流程:
前端服务器收到用户登录请求,传给后台API网关。
- API网关把请求分发到用户服务里进行身份验证。
后台用户服务验证通过,然后从账号信息抽取出userName、login_time等基本信息组成payload,进而组装一个JWT,把JWT放入redis(因为退出的时候无法使jwt立即作废,所以使用保存在redis中,退出的时候delete掉就可以了,鉴权的时候加一层判断jwt是否在redis里,如果不在则证明jwt已过期作废),然后包装cookie中返回到前端服务器,这就登录成功了。
前端服务器拿到JWT,进行存储(可以存储在缓存中,也可以存储在数据库中,如果是浏览器,可以存储在 localStorage 中,我实现的是放入到cookie里面)
登录后,再访问其他微服务的时候,前端会携带jwt访问后台,后台校验 JWT,验签通过后,返回相应资源和数据就可以了。

(这里没有将redis画出来)
结合拦截器与上篇session-cookie方式的区别:

首次登录步骤:
1.首先AuthInterceptor拦截器拦截用户请求,在preHandle中看cookie中是否有token信息,没有就接着拦截器AuthActionInterceptor拦截需要登录的url,看threadlocal当中是否有user对象,如果没有就跳转到登录页面进行登录,登录成功后会将user对象放到threadlocal中。(注意这个地方和上篇中提到的登录成功后将user放到session的不同)
登录处理流程:在数据库中查询验证用户名密码,通过就讲账号信息抽取出username、email等信息组成一个payload,进而组装成一个JWT,然后将JWT放到redis当中,设置过期时间。
生成token:
给定签名算法、给定载荷的map、进行签名
2.当业务逻辑处理完之后在AuthInterceptor的postHandle中,从threadlocal获取user对象中的token信息,将token放到cookie中返回给前端。
3.请求结束后在AuthInterceptor的afterCompletion将user从threadlocal中移除。
验证流程:
前端将携带jwt的cookie传到后台,AuthInterceptor会根据token验证解析出user,(注意根之前在session中取对象的不同)验证后再将user放到threadlocal中,AuthActionInterceptor一看threadlocal有user对象,直接通过。后面的步骤一样。
验证token:
1)从token的Header中拿出签名算法,看和之前生成token的签名算法是否一致。
2)验证签名,获取载荷map,从中获取用户标识email,在redis中看是否失效,如果失效,抛出未登录错误;如果未失效,更新redis的失效时间,返回用户的信息。
AuthInterceptor
AuthActionInterceptor
UserService
JWTHelper
基于JWT的token身份认证方案(转)的更多相关文章
- ASP.NET Web API 2系列(四):基于JWT的token身份认证方案
1.引言 通过前边的系列教程,我们可以掌握WebAPI的初步运用,但是此时的API接口任何人都可以访问,这显然不是我们想要的,这时就需要控制对它的访问,也就是WebAPI的权限验证.验证方式非常多,本 ...
- 基于JWT的token身份认证方案
一.使用JSON Web Token的好处? 1.性能问题. JWT方式将用户状态分散到了客户端中,相比于session,可以明显减轻服务端的内存压力. Session方式存储用户id的最大弊病在于S ...
- .NetCore WebApi——基于JWT的简单身份认证与授权(Swagger)
上接:.NetCore WebApi——Swagger简单配置 任何项目都有权限这一关键部分.比如我们有许多接口.有的接口允许任何人访问,另有一些接口需要认证身份之后才可以访问:以保证重要数据不会泄露 ...
- ASP.NET WebApi 基于JWT实现Token签名认证
一.前言 明人不说暗话,跟着阿笨一起玩WebApi!开发提供数据的WebApi服务,最重要的是数据的安全性.那么对于我们来说,如何确保数据的安全将会是需要思考的问题.在ASP.NET WebServi ...
- 基于JWT的Token身份验证
身份验证,是指通过一定的手段,完成对用户身份的确认.为了及时的识别发送请求的用户身份,我们调研了常见的几种认证方式,cookie.session和token. 1.Cookie cookie是 ...
- 基于JWT的Token登录认证(一)
1.JWT简介 JSON Web Token(缩写 JWT),是目前最流行的跨域认证解决方案. session登录认证方案:用户从客户端传递用户名.密码等信息,服务端认证后将信息存储在session中 ...
- 基于JWT的Token登录认证
1.JWT简介 JSON Web Token(缩写 JWT),是目前最流行的跨域认证解决方案. 2.JWT的原理 JWT的原理是,服务器认证以后,生成一个JSON格式的对象,发回给客 ...
- 一种基于主板BIOS的身份认证方案及实现
.分析AwardBIOSDOS工具cbrom cbrom的功能就是在BIOS文件中添加.删除与提取模块,以便满足用户自己的需求,用法如下: cbromBIOS文件名/参数模块名|RELEASE|EXT ...
- 基于session和token的身份认证方案
一.基于session的身份认证方案 1.方案图示 2.比较通用的鉴权流程实现如下: 在整个流程中有两个拦截器. 第一个拦截器AuthInteceptor是为了每一次的请求的时候都先去session中 ...
随机推荐
- WordPress窗体化侧边栏
窗体化侧边栏是一个支持 Widget 的侧边栏或者说是窗体化(widgetized)的侧边栏几乎是 WordPress 主题的标准. 首先,什么是窗体化(widgetizing)呢?简单的说,窗体化就 ...
- <JavaScript>数组的sort()方法中比较函数是怎么工作的
sort()函数比较时调用的是每个数组项的toString()方法,并非按数值大小进行比较,所以往往得不到我们想要的结果. 比如: ,,,,]; values.sort( ); alert(value ...
- Python的并行求和例子
先上一个例子,这段代码是为了评估一个预测模型写的,详细评价说明在 https://www.kaggle.com/c/how-much-did-it-rain/details/evaluation, 它 ...
- IDEA如何构建mybatis
任何一个软件都要和数据库关联,软件需要的数据都存储在数据库中. 对于经常使用的数据库相关的代码就出现了很多冗余的代码,持久层框架也随之出现. 目前使用比较流程的持久层框架有hibernate和myba ...
- 20180817周在ubuntu上面使用kettle一些总结
1 ubuntu上面安装mysql用户名和密码问题: ubuntu上面安装MySQL的时候,如果是自动安装,没设置密码的话,那么用户名不是root. 比如在ubuntu用文本工具打开:gedit /e ...
- Linux学习—maven安装
1.下载maven安装包 cd /usr/local/ wget http://mirror.bit.edu.cn/apache/maven/maven-//binaries/apache-maven ...
- JavaScript(9)—— CSS定位综合练习
画布上画矩形 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- vue弹窗后如何禁止滚动条滚动?
原文地址 常见场景 在许多填写表单的页面中,都会弹出一个选择器,让你在弹窗中选择项目.有时,弹窗本身容纳不下内容,需要让它不断滚动来展示,但因为事件是冒泡的,有时就会造成底部(body 的Z-inde ...
- Day04:异常处理(二) / 多线程基础
多线程 线程是什么? 一个线程是线程一个顺序执行流. 同类的多个线程共享一块内存空间和一组系统资源,线程本身有一个供程序执行时的栈堆.线程在切换时负荷小,因此,线程也被称为轻负荷进程.一个进程中可以包 ...
- 9-2 yum,dnf和apt
yum, CentOS: yum, dnf YUM: Yellowdog Update Modifier,rpm的前端程序,可解决软件包相关依赖性,可在多个库之间定位软件包,up2date的替代工具 ...
