【weixin】微信支付---PC网站微信支付
一、PC网站支付
- 微信支付支持完成域名ICP备案的网站接入支付功能。
PC网站接入支付后,可以通过JSAPI支付或Native支付,自行开发生成二维码,用户使用微信“扫一扫”来完成支付。
二、支付产品介绍
- JSAPI支付流程图:

- Native支付流程图:

三、扫码支付介绍
1、链接
https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_2
2、使用场景介绍
- 用户扫描商户展示在各种场景的二维码进行支付。
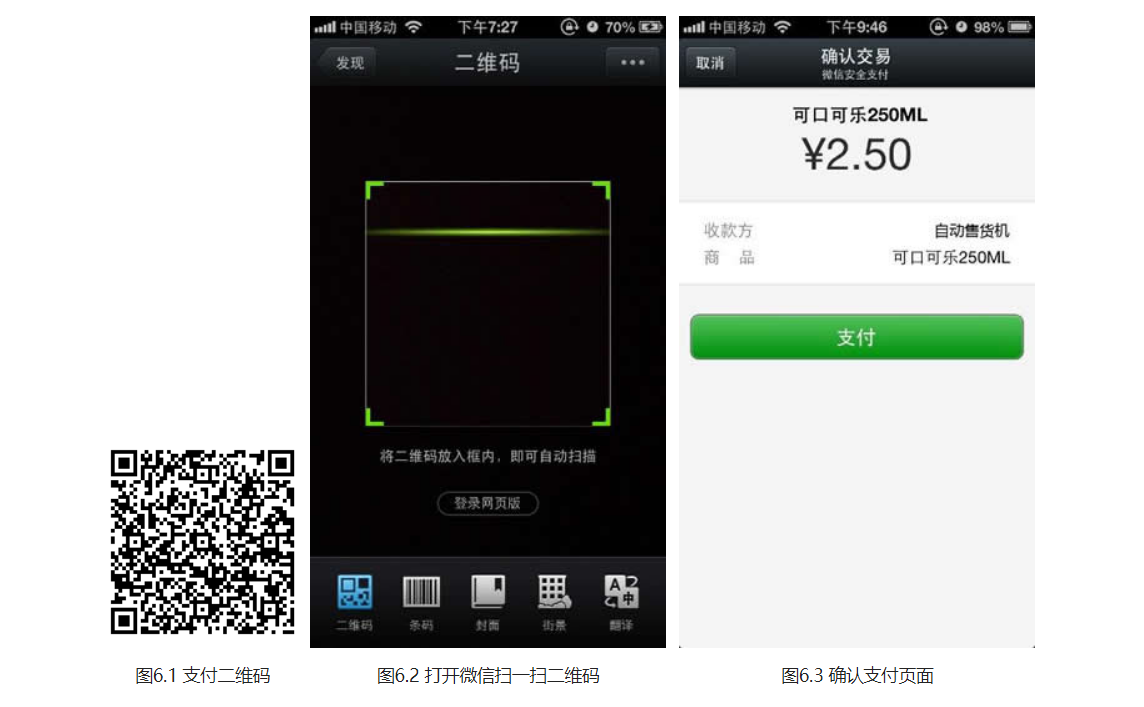
- 步骤1:商户根据微信支付的规则,为不同商品生成不同的二维码(如图6.1),展示在各种场景,用于用户扫描购买。
- 步骤2:用户使用微信“扫一扫”(如图6.2)扫描二维码后,获取商品支付信息,引导用户完成支付(如图6.3)。

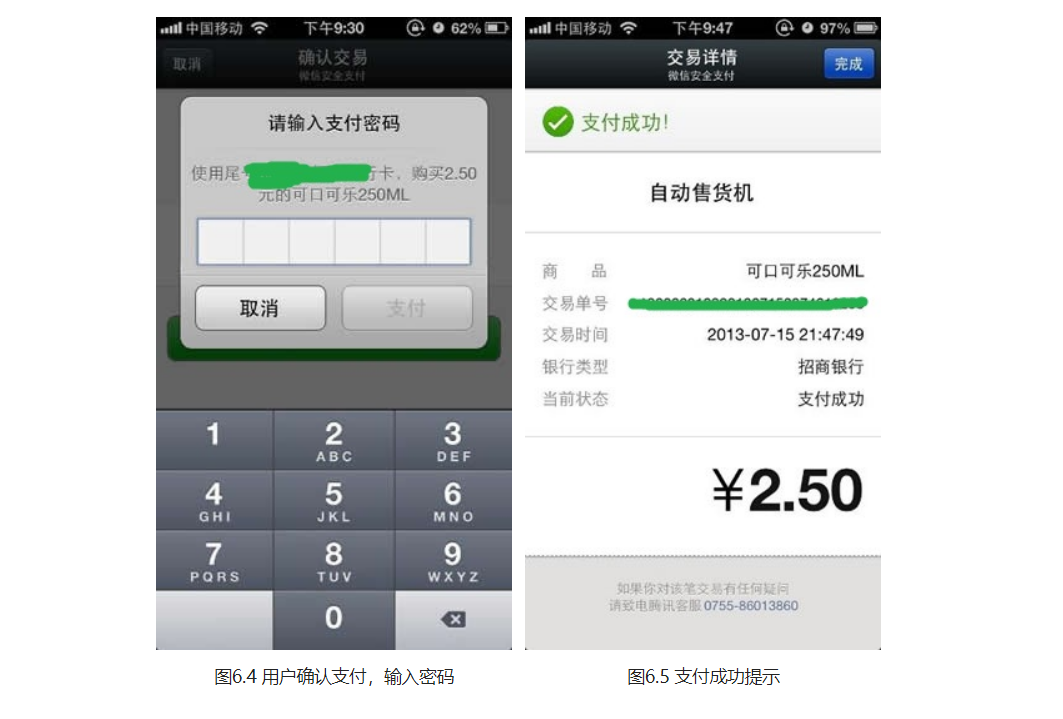
- 步骤3:用户确认支付,输入支付密码(如图6.4)。
- 步骤4:支付完成后会提示用户支付成功(如图6.5),商户后台得到支付成功的通知,然后进行发货处理。

3、Native支付可分为两种模式
模式一:
- 商户后台系统根据微信支付规则链接生成二维码,链接中带固定参数productid(可定义为产品标识或订单号)。
用户扫码后,微信支付系统将productid和用户唯一标识(openid)回调商户后台系统(需要设置支付回调URL),
商户后台系统根据productid生成支付交易,最后微信支付系统发起用户支付流程。
- 商户后台系统根据微信支付规则链接生成二维码,链接中带固定参数productid(可定义为产品标识或订单号)。
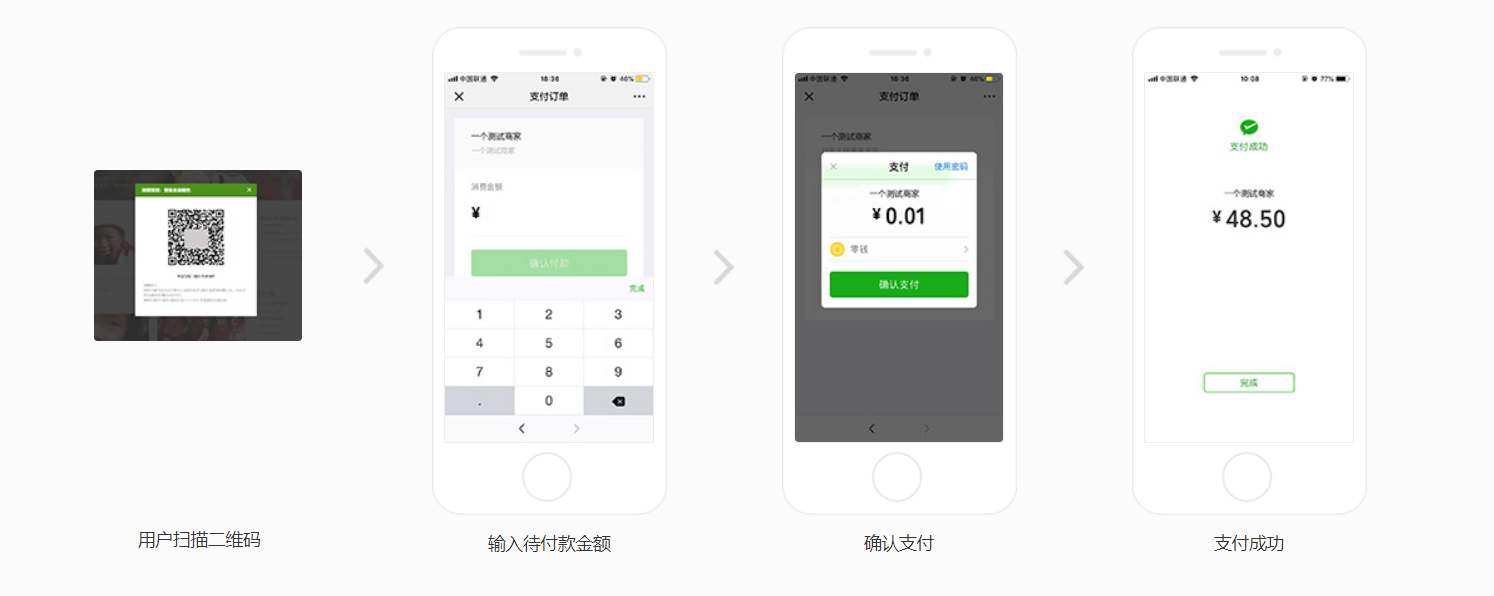
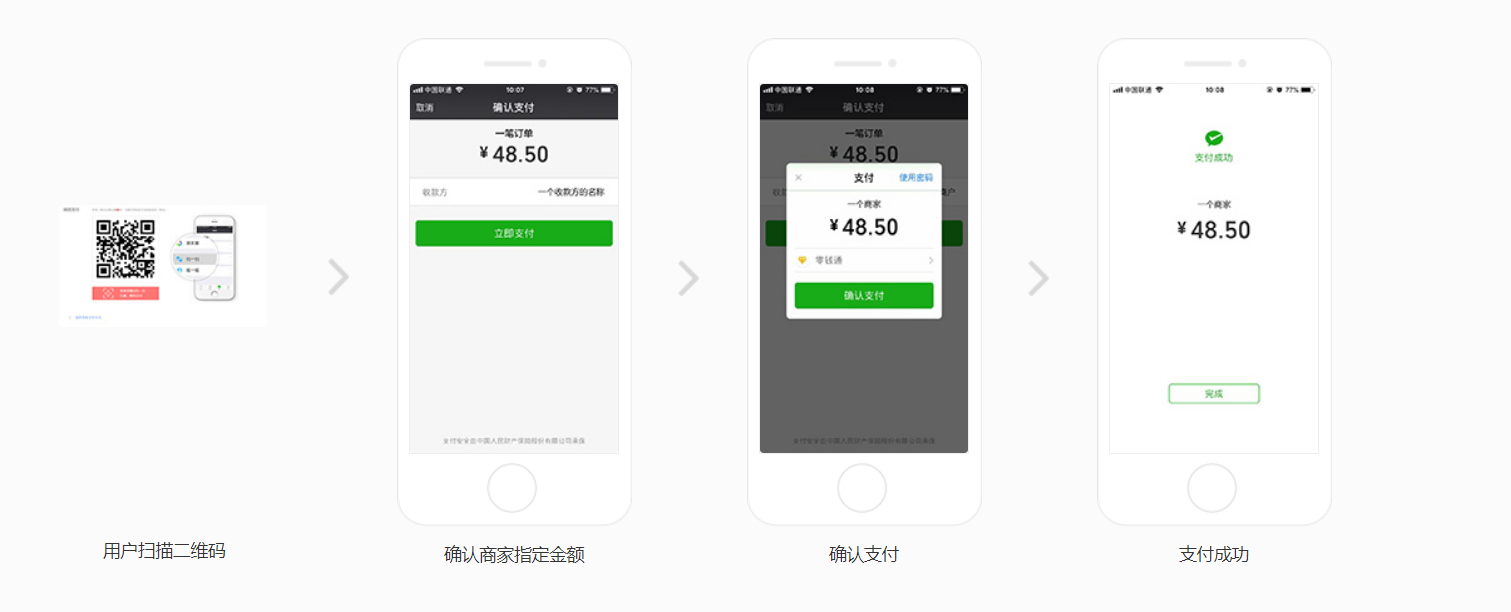
模式二:(采用的此模式)
- 商户后台系统调用微信支付【统一下单API】生成预付交易,将接口返回的链接生成二维码,用户扫码后输入密码完成支付交易。
注意:该模式的预付单有效期为2小时,过期后无法支付
- 商户后台系统调用微信支付【统一下单API】生成预付交易,将接口返回的链接生成二维码,用户扫码后输入密码完成支付交易。
四、支付成功后如何通知前端(PC端)页面进行刷新/跳转
- 生成二维码之后设置定时器去查询下订单。订单支付成功之后。跳转window.location.href="回调成功的url,支付成功页面";
相关资料
- https://pay.weixin.qq.com/static/applyment_guide/applyment_detail_website.shtml
- https://lzqustc.iteye.com/blog/2396674
- https://lzqustc.iteye.com/blog/2364688
- https://www.baidu.com/link?url=ws6cxNIhWmVA1gbrUgFMRtACQhCMdYvcwZtLWOZfWZ2tO0oBW-YtCOmTJsTqsPnY9SzpJ3RjFQsgfV66616OMhHY7XPykYlO1aU-t5N3sAC&wd=&eqid=d7a66c6e0030e722000000025d19661f
- https://blog.csdn.net/qq_29058883/article/details/79193612
- https://www.cnblogs.com/guanjunhui/p/9070659.html
- https://www.baidu.com/link?url=57aywD0Q6WTnl7XKbIHuE7lcWGXh50Vy3z1lItKlmd4OJre3dLQnWbn8s4nBPmV1q3dU6Y8A68dybv-wlO9GW96qiIBTGfwQg97O_af1WDC&wd=&eqid=d7a66c6e0030e722000000025d19661f
【weixin】微信支付---PC网站微信支付的更多相关文章
- JAVAWEB进行PC支付宝支付、查询订单支付状态
官方文档:https://opendocs.alipay.com/open/270/105899 本地开发环境支付回调调试方法可以参考:https://www.cnblogs.com/pxblog/p ...
- 10天学会phpWeChat——第七天:创建一个自适应PC网站+H5移动端的模块
本教程基于phpWeChat核心框架1.1.0+版本.下载地址:http://s.phpwechat.com/app_38026ed22fc1a91d92b5d2ef93540f20 通过前面六讲的系 ...
- asp.net mvc PC端二维码支付实例(微信二维码支付)
一.微信支付方式介绍 微信提供了各种支付方式,试用于各种不同的支付场景,主要有如下几种: 1.刷卡支付 刷卡支付是用户展示微信钱包内的“刷卡条码/二维码”给商户系统扫描后直接完成支付的模式.主要应用线 ...
- 微信支付(PC扫码支付和H5公众号支付)
最近在做微信支付,微信支付比较坑,官方居然只有.NET.C#.PHP的demo居然没有java的demo.然后微信支付是不提供测试账号的需要直接用正式的公众号.首先来介绍下微信扫码支付吧,微信扫码有两 ...
- 【微信开发】PC端 微信扫码支付成功之后自动跳转
场景: PC端 微信扫码支付 结果: 支付成功 自动跳转 实现思路: 支付二维码页面,写ajax请求支付状态,请求到结果,无论成功还是失败,都跳转到相应的结果页面 具体实现方法: html部分: ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_6-2.申请微信支付介绍和不同场景的支付方式
笔记 2.申请微信支付介绍和不同场景的支付方式 简介:介绍微信商户平台,支付方式和使用场景,申请微信支付流程 1.什么是微信商户平台: ...
- PC端微信扫码支付和支付宝跳转支付
import java.io.BufferedOutputStream; import java.io.BufferedReader; import java.io.IOException; impo ...
- H5 网站支付宝支付(前端部分)包含微信浏览器中的处理方法。
手机网站唤起支付宝支付: H5 网站实现支付宝支付是一个很常见的需求: 实现方式主要是在后台配置和预支付, 前端需要做的就是唤起 支付宝App 然后就可以输入密码支付. 这个其实难度很低, 主要就是在 ...
- PHP PC端微信扫码支付【模式二】详细教程-附带源码(转)
博主写这破玩意儿的时候花了大概快两天时间才整体的弄懂逻辑,考虑了一下~还是把所有代码都放出来给大家~抱着开源大无私的精神!谁叫我擅长拍黄片呢?同时也感谢我刚入行时候那些无私帮过我的程序员们! 首先还是 ...
随机推荐
- kotlin class
每个次构造函数需要委托给主构造函数, 可以直接委托或者通过别的次构造函数间接委托.委托到同一个类的另一个构造函数用 this 关键字即可 class Person { constructor(pare ...
- smaller programs should improve performance RISC(精简指令集计算机)和CISC(复杂指令集计算机)是当前CPU的两种架构 区别示例
COMPUTER ORGANIZATION AND ARCHITECTURE DESIGNING FOR PERFORMANCE NINTH EDITION In this section, we l ...
- 在vue项目中使用element-ui的Upload上传组件
<el-upload v-else class='ensure ensureButt' :action="importFileUrl" :data="upLoadD ...
- android Activity,Fragment,Application内存状态监听及等级
@Override public void onTrimMemory(int level) { super.onTrimMemory(level); switch (level){ case TRIM ...
- 解决WPF程序中ListBox ItemsSource变化时不重置ScrollBar的问题
解决WPF程序中ListBox ItemsSource变化时不重置ScrollBar的问题 当我们改变ListBox的ItemsSource时,会发现这样一个问题:数据源变化时,虽然控件中的内容会跟着 ...
- Selenium 2自动化测试实战40(单线程)
单线程 #onethread.py #coding:utf-8 from time import sleep,ctime #听音乐任务 def music(): print('i was listen ...
- Python3.x运行Python2.x代码报错 syntax error "Missing parentheses in call to 'print'
#另外一种错误 SyntaxError: Missing parentheses in call to 'print'. Did you mean print( 查看代码,格式如下: print &q ...
- 1. Linux基本操作和基本命令
常用快捷键: Ctrl + d : 结束符 Ctrl + c : 中断前台进程 Ctrl + z : 将前台进程停止掉 创建终端: 创建终端标签:Ctrl + Shift + t; 切换标签: A ...
- Flask之上下文管理机制
前引 在了解flask上下文管理机制之前,先来一波必知必会的知识点. 面向对象双下方法 首先,先来聊一聊面向对象中的一些特殊的双下划线方法,比如__call__.__getattr__系列.__get ...
- 一些php常用函数积累
本文链接 <?php // id: ecffe70d3af54df9bad97b61918ace7d global $ct_path, $ct_log_path; $log_path = &qu ...
