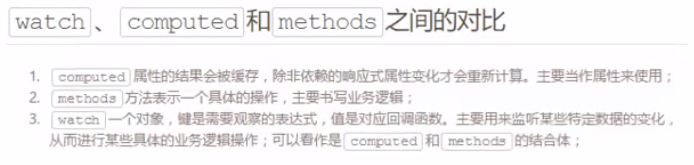
第八章 watch监听 86 watch、computed、methods的对比

第八章 watch监听 86 watch、computed、methods的对比的更多相关文章
- Vue之计算属性Computed和属性监听Watch,Computed和Watch的区别
一. 计算属性(computed) 1.计算属性是为了模板中的表达式简洁,易维护,符合用于简单运算的设计初衷. 例如: <div id="app"> {{ myname ...
- 第八章 watch监听 85 computed-计算属性的使用和3个特点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 第八章 watch监听 83 名称案例-使用watch监听文本框数据的变化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 第八章 watch监听 84 watch-监视路由地址的改变
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- watch实现监听Vuex状态监听(利用computed)
Vuex 通过 store 选项,提供了一种机制将状态从根组件"注入"到每一个子组件中(需调用 Vue.use(Vuex)):通过在根实例中注册 store 选项,该 store ...
- vue浏览器返回监听
具体步骤如下: 1.挂载完成后,判断浏览器是否支持popstate mounted(){ if (window.history && window.history.pushState) ...
- vue 中监听页面滚动
监听页面滚动 在methods中定义一个方法 handleScroll() { //获取滚动时的高度 let scrollTop = window.pageYOffset || document.do ...
- vue中的computed(计算属性)和watch(监听属性)的特点,以及深度监听
//计算属性是根据data中已有的属性,计算得到一个新的属性, <div>全名:{{fullName}}</div> 创建计算属性通过computed关键字,它是一个对象 计算 ...
- vue computed计算属性和watch监听属性解疑答惑
computed计算属性 计算属性类似于方法,用于输出data中定义的属性数据的结果,data数据变化时,计算属性的结果会同步变化,需要注意的是计算属性不可与data定义的属性同名. 相比于方 ...
随机推荐
- 【Python】【demo实验6】【练习实例】【奖金发放计算(阶梯)】
题目: 企业发放的奖金根据利润提成.利润(I)低于或等于10万元时,奖金可提10%:利润高于10万元,低于20万元时,低于10万元的部分按10%提成,高于10万元的部分,可提成7.5%:20万到40万 ...
- Archlinux开启ssh服务命令
Archlinux开启ssh服务命令: systemctl enable sshd.service 开机启动 systemctl start sshd.service 立即启动 systemctl r ...
- STL stack 常见用法详解
<算法笔记>学习笔记 stack 常见用法详解 stack翻译为栈,是STL中实现的一个后进先出的容器.' 1.stack的定义 //要使用stack,应先添加头文件#include &l ...
- # G++出现cannot open output file … : Permission denied问题
G++出现cannot open output file - : Permission denied问题 这是因为之前的编译运行程序没有退出,导致下一次编译运行无法进行,这应该是命令行下运行才可能出现 ...
- mysql在B-Tree上创建伪哈希索引
构建哈希的过程 select过程 长字符串下,构建索引可通过自定义哈希作为索引,本人通过实验,在3百多个数据记录的下,性能效果很明显,完全不是一个等级.以下为索引前后几种情况对比 无索引的url:直接 ...
- Lua 截取字符串(截取utf-8格式字符串)
对utf-8完全没概念的可以看看我上一篇随笔:简单说说utf-8编码格式 另外,还要知道string.sub 和 string.byte 的用法. 先上完整代码: local StringHelper ...
- python + Pyglet ---播放视频
记得安装pyglet 包,AVbin(http://avbin.github.io/AVbin/Download.html) 参考链接: Pyglet教程 http://www.hawstein.co ...
- window.setInterval
window.clearInterval与window.setInterval的用法 window.setInterval() 功能:按照指定的周期(以毫秒计)来调用函数或计算表达式. 语法:setI ...
- spring-test跟junit结合单元测试获取ApplicationContext实例的方法
步骤 1.继承AbstractJUnit4SpringContextTests 2.引入ApplicationContext 示例代码:(可以根据name或者类型获取bean) import or ...
- vue-无限滚动
<ul class="infinite-list" v-infinite-scroll="load" style="overflow:auto& ...
