three.js 之 透明物体不能正常显示
这几天遇到一个需求,类似这个案例:http://www.hightopo.com/demo/FaultDetection/
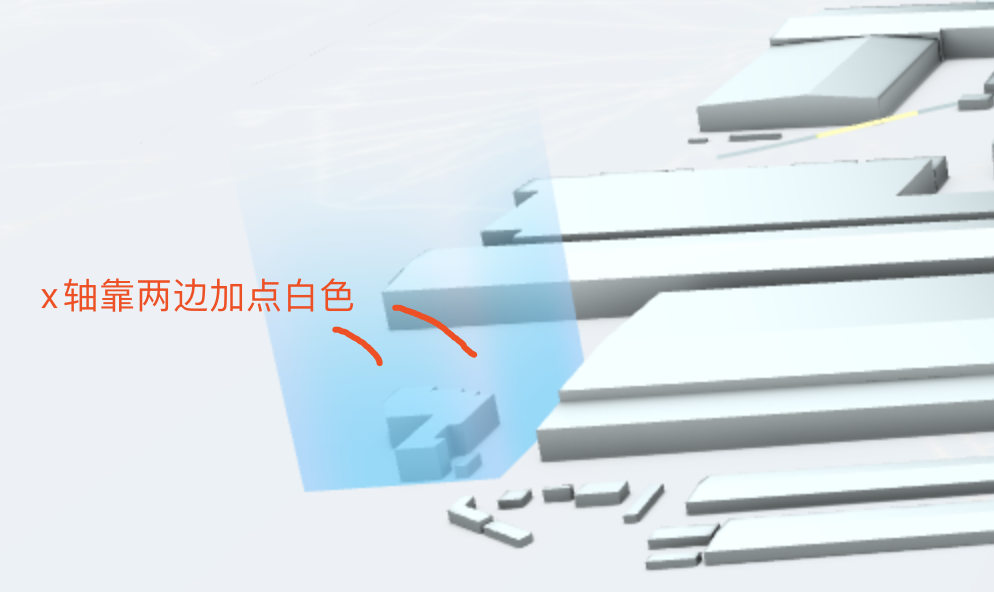
就是这个透明渐变呼吸光柱,看到之后就想着写个shader材质实现透明度渐变,并随着时间微弱变化就好了,但是写完之后,透明部分的渲染却出了问题。


请先无视顶部纹理,因为这不是重点,我们可以看到同一物体在不同角度下,透明部分的渲染却不一样(某些角度下,透明部分渲染为白色)
由于刚开始百度的姿势不正确加上自己的一点小疏忽,折腾了半天,最后,还是在这篇文章中找到了答案。https://www.jianshu.com/p/5807b5f69480
答案就是为透明物体设置渲染层级。
//按层级进行先后渲染
this.renderer.sortObjects = true; //设置透明物体的渲染层级(默认是0)
cylinder.renderOrder = ;
最后奉上该呼吸效果的shader:
const Gradient = {
vs:`
varying vec3 iPosition;
void main(){
iPosition = position;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
}
`,
fs:`
varying vec3 iPosition;
uniform float time;
void main(){
vec3 color = vec3(./.,./.,./.);
float height = iPosition.y + .;
float white = (distance(vec2(iPosition.x,iPosition.z),vec2(0.0))-6.0)/(6.0 * (sqrt(2.0)-1.0));
float alphax = smoothstep(0.0,1.0,white );
float alphay = smoothstep(1.0,0.0,height/25.0 + sin(time) * 0.2 );
if(height<0.1||height>29.9){
discard;
}
gl_FragColor = vec4(color +vec3(.,.,.)* alphax * 0.0008,alphay*0.7);
}
`
}
注意:
alphax是为了给x轴添加红色权重,alphay是y轴的呼吸效果

three.js 之 透明物体不能正常显示的更多相关文章
- CSS控制XML与通过js解析xml然后通过html显示xml中的数据
使用CSS控制XML的显示 book.css bookname{ display:block;color:Red} author{ display:block;font-style:italic} p ...
- ie6,7下js动态加载图片不显示错误
ie6,7下js动态加载图片不显示错误 先描述一下出现这种匪夷所思bug的背景: 我在页面加载的时候加载一堆小缩略图,<a href="javascript:void(0);" ...
- js多个物体运动的问题1
问题2 http://www.cnblogs.com/huaci/p/3854304.html 用js写一个物体的运动很简单.如果一个页面有多个物体在运动,它会不会出问题呢? ok,我们来看一个示例 ...
- js图片未加载完显示loading效果
<html> <title>js图片未加载完显示loading效果</title> <body> <style> img{float:lef ...
- 使用JS在页面进行数据处理时显示等待画面
使用js在页面进行数据处理期间显示等待画面: 在页面选择执行函数进行数据处理期间,显示等待画面. <script> function fun(the,row_id) { //测试函数 // ...
- Highchar.js插件提示框千分位显示为空格而不是逗号 --(2018 08/06-08/12周总结)
1.Oracle在已经存在主键的表中插入复合主键的SQL语句 如已有一个表test_key,其中a1列为主键. CREATE TABLE TEST_KEY( A1 VARCHAR2(3) NOT NU ...
- 基于js原生封装的点击显示完整文字
基于js原生封装的点击显示完整文字 (function(window) { var inner = ''; var showCont_s = function(ele) { this.init.app ...
- vue打包后js和css、图片不显示,引用的字体找不到问题
vue打包后js和css.图片不显示,引用的字体找不到问题:图片一般都是背景图片. 一.vue打包出现js和css不显示问题: 1.不使用mode:'history' 2.使用mode:'histor ...
- PDF.Js的使用—javascript中前端显示pdf文件
PDF.Js的使用—javascript中前端显示pdf文件 写于2018/12/6 起因是一个图片展示页面需要展示pdf格式的文件,所以查了半天决定使用pdf.js,我也不求有多了解它,能实现我想要 ...
随机推荐
- Zookeeper与Kafka Kafka
Zookeeper与Kafka Kafka Kafka SocketServer是基于Java NIO开发的,采用了Reactor的模式(已被大量实践证明非常高效,在Netty和Mina中广泛使用). ...
- BZOJ3037 创世纪[基环树DP]
实际上基环树DP的名字是假的.. 这个限制关系可以看成每个点有一条出边,所以就是一个内向基环树森林. 找出每个基环树的环,然后对于树的部分,做DP,设状态选或不选为$f_{x,0/1}$,则 $f_{ ...
- Codeforces Round #590 (Div. 3) D. Distinct Characters Queries(线段树, 位运算)
链接: https://codeforces.com/contest/1234/problem/D 题意: You are given a string s consisting of lowerca ...
- .net core 反编译一小段
public static class A { private static readonly MethodInfo GetServiceInfo; public static IApplicatio ...
- xgboost 特征重要性计算
在XGBoost中提供了三种特征重要性的计算方法: ‘weight’ - the number of times a feature is used to split the data across ...
- Win10 下载 masmplus
一.下载: masmplus链接: http://www.aogosoft.com/masmplus/
- 2017 ZSTU寒假排位赛 #6
题目链接:https://vjudge.net/contest/149212#overview. A题,水题,略过. B题,水题,读清题意即可. C题,数学题,如果把x表示成x=nb+m,则k=n/m ...
- CSS高级学习-1
优先级 权值 标签权值为1,类权值为10,ID权值最高为100. p{color:red;} /*权值为1*/ p span{color:green;} /*权值为1+1=2*/ .warning{c ...
- hashcode(),equal()方法经典分析
首先,想要明白hashCode的作用,必须要先知道Java中的集合. 总的来说,Java中的集合(Collection)有两类,一类是List,再有一类是Set. 前者集合内的元素是有序的,元素可以重 ...
- 索引有B+索引和hash索引,各自的区别
Hash索引结构的特殊性,其检索效率非常高,索引的检索可以一次定位,不像B+树索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,那为什么大家不都用Hash索引而还要使用B+树索引呢? ...
