Mac下搭建Vue开发环境
认知:

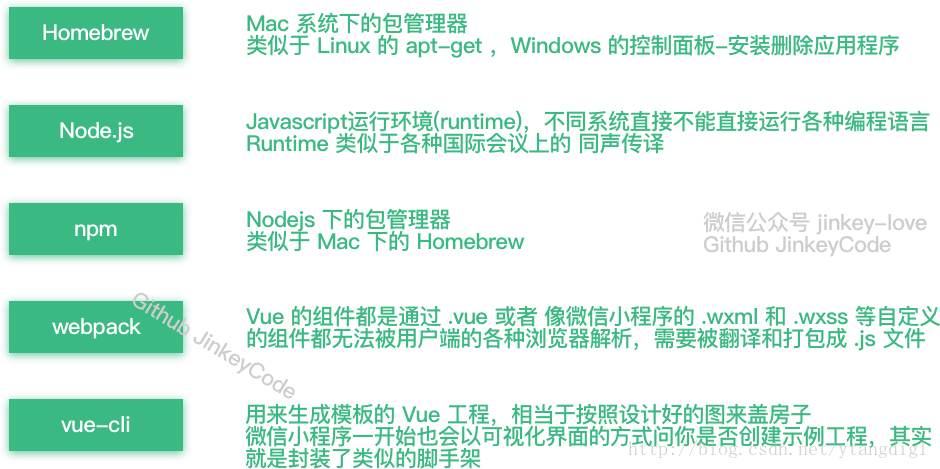
注:上面的图片转自Vue2.0 新手入门 — 从环境搭建到发布
1、安装brew
打开终端运行以下命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2、安装node.js
在终端中运行以下命令:
brew install nodejs
3、获取nodejs模块安装目录访问权限
sudo chmod -R /usr/local/lib/node_modules/
4、安装 淘宝镜像 (npm)
npm install -g cnpm --registry=https://registry.npm.taobao.org
5、安装webpack
cnpm install webpack -g
6、安装vue脚手架
npm install vue-cli -g
7、在硬盘上找一个文件夹放工程用的,在终端中进入该目录
8、根据模板创建项目
vue init webpack-simple 工程名字<工程名字不能用中文>
如下
vue init webpack-simple demo1
cd 命令进入创建的工程目录
9、安装项目依赖
npm install
10、安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save
11、启动项目
npm run dev
Mac下搭建Vue开发环境的更多相关文章
- Mac 下搭建vue开发环境
tips:一定要有翻墙工具如lanter,另外要保证网速OK. 1. 首先需要安装homebrew liukingdeMBP:~ liuking$ /usr/bin/ruby -e "$(c ...
- Mac下搭建php开发环境教程
方案一:原生安装 这篇文章主要介绍了Mac下搭建php开发环境教程,Mac OS X 内置了Apache 和 PHP,这样使用起来非常方便.本文以Mac OS X 10.6.3为例,需要的朋友可以参考 ...
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- mac 下搭建 Android 开发环境
因工作需要,要在mac 下搭建 Android 开发环境.谷歌.度娘了好久,没有找个一个完整又系统的方法,很是苦恼.最终,皇天不负有心人,找到了下面这篇文档,结合亲身体验,特此记录.也为有这方面需求的 ...
- windows下搭建vue开发环境+IIS部署
原创]win10下搭建vue开发环境 https://www.cnblogs.com/ixxonline/p/6007885.html 特别说明:下面任何命令都是在windows的命令行工具下进行输 ...
- 1.WIN10下搭建vue开发环境
WIN10下搭建vue开发环境 详细的安装步骤如下: 一.安装node.js 说明:安装node.js的windows版本后,会自动安装好node以及包管理工具npm,我们后续的安装将依赖npm工具. ...
- mac下搭建cordova开发环境
Apache Cordova 原名叫PhoneGap.是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台.PhoneGap最初由Nitobi开发,2011年 ...
- 在mac下搭建java开发环境
刚刚从windows系统转到使用mac系统.感觉不是特别熟悉,须要一定的适应时间. 以下简介一下mac下搭建主要的java开发环境. 1.安装jdk 安装jdk1.7后,发现不须要进行环境变量配置,直 ...
- windows下搭建vue开发环境+IIS部署 [转]
特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安装步骤如下: 一.安装node.js 说明:安装node.js的windows版本后 ...
随机推荐
- MacBook Pro实现共享屏幕(多台mac之间)
1 开启允许所有用户控制屏幕 设置— 共享 2 在另一台MacBook Pro里打开finder窗口,并设置好network显示边栏 3 另一台机器发送请求控制 找 ...
- (备忘)Nginx中文手册(技术指南第二版)
Nginx 常见应用技术指南[Nginx Tips] 第二版 目 录 一. Nginx 基础知识二. Nginx 安装及调试三. Nginx Rewrite四. Nginx Redirect五. Ng ...
- QTP(9)
常用的Windows控件 WinEdit---Set "数据值" SetSecure "加密数值" WinButton---Click WinComboBox- ...
- 牛客小白月赛12 D 月月给华华出题 (欧拉函数,数论,线筛)
链接:https://ac.nowcoder.com/acm/contest/392/D 来源:牛客网 月月给华华出题 时间限制:C/C++ 2秒,其他语言4秒 空间限制:C/C++ 131072K, ...
- java8学习之Supplier与函数式接口总结
Supplier接口: 继续学习一个新的函数式接口--Supplier,它的中文意思为供应商.提供者,下面看一下它的javadoc: 而具体的方法也是相当的简单,就是不接受任何参数,返回一个结果: 对 ...
- tqdm模块
tqdm 是 Python 进度条库. tqdm库下面有2个类我们经常使用: 1. 2. 可以在 Python 长循环中添加一个进度提示信息用法:tqdm(iterator) trange(i) 是 ...
- Acwing-201-可见的点(数学, 欧拉函数)
链接: https://www.acwing.com/problem/content/description/203/ 题意: 在一个平面直角坐标系的第一象限内,如果一个点(x,y)与原点(0,0)的 ...
- 【原】maven web项目eclipse搭建
1.new->other->Maven Project,点击next 2.继续next 3.选择maven-archetype-webapp,如果找不到可以再Filter里面搜索web,就 ...
- BZOJ1968: [Ahoi2005]COMMON 约数研究 线性筛
按照积性函数的定义筛一下这个积性函数即可. #include <cstdio> #include <algorithm> #define N 1000004 #define s ...
- vue模板语法上集
模板语法上集 1.1 插值 1.1.1 文本 {{msg}} 1.1.2 html 使用v-html指令用于输出html代码 1.1.3 属性 HTML属性中的值应使用v-bind指令 1.1.4 表 ...
