ES6-数组的扩展-整理
一、Array.from():负责把类似数组的对象以及可遍历的对象转为真正的数组
1.类似数组的对象
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
let arrayLike2 = {
'0': 'a',
'1': 'b',
'2': 'c'
};
// ES5的写法
var arr1 = [].slice.call(arrayLike2);
console.log(arr1);//[]
// ES6的写法
let arr2 = Array.from(arrayLike);
console.log(arr2);//["a","b","c"]
注:所谓类似数组的对象,本质特征只有一点,即必须有length属性。
2.可遍历的对象:NodeList对象或者是函数内部的arguments对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>123</p>
<p>234</p>
<p>345</p>
<script>
//NodeList对象
let ps = document.querySelectorAll('p');
console.log(ps);//[p, p, p]
Array.from(ps).forEach(function (p) {
console.log(p);
});
//arguments对象
let a = b = c = 1;
foo(a, b, c); function foo() {
var args = Array.from(arguments);
console.log(args);//[1, 1, 1]
}
</script>
</body>
</html>
3.部署了Iterator接口的数据结构,Array.from都可以将其转化为数组
Array.from("football");
// ["f", "o", "o", "t", "b", "a", "l", "l"]
let namesSet = new Set(['a', 'b'])
Array.from(namesSet) // ['a', 'b']
4.如果是一个真正的数组,Array.from会返回一个一模一样的新数组
Array.from([1, 2, 3])
// [1, 2, 3]
5.扩展运算符(...)也可以将某些数据结构转为数组。
sky('love','me','love','you');
function sky() {
var args = [...arguments];
console.log(args);// ["love", "me", "love", "you"]
}
扩展运算符背后调用的是遍历器接口(Symbol.iterator),如果一个对象没有部署这个接口,那么将无法转换。任何有length属性的对象,都可以通过Array.from方法转换成数组,而此时扩展运算符就无法转换。举栗验证如下:
Array.from({length:5});
// [undefined, undefined, undefined, undefined, undefined]
6.Array.from可以接受第二个参数,作用类似于数组的map方法,对数组的每一个元素进行操作,将处理后的值放入返回的数组
Array.from(arrayLike, x => x * x);
// 等同于
Array.from(arrayLike).map(x => x * x); Array.from([1, 2, 3], (x) => x * x)
// [1, 4, 9]
Array.from的第一个参数还可以指定第二个参数运行的次数,举栗
Array.from({ length: 2 }, () => 'jack')
// ['jack', 'jack']
二、Array.of():将一组值转换成数组
这个方法主要是为了弥补Array的不足
Array.of(3, 11, 8) // [3,11,8]
Array.of(3) // [3]
Array.of(3).length //
Array的行为差异:
Array() // []
Array(3) // [, , ,]
Array(3, 11, 8) // [3, 11, 8]
Array没有参数,一个参数,多个参数,返回的结果是不一样的。只有当参数个数超过两个的时候,Array才会正常返回由参数组成的新数组。参数个数只有一个的时候,是在指定这个数组的长度。
Array.of()的行为非常统一,基本上可以完全替代Array()和new Array()。
Array.of()方法可以用下面的代码模拟实现。
function ArrayOf(){
return [].slice.call(arguments);
}
三、copyWithin():在当前数组内部,将指定位置成员复制到其他位置,这个操作会覆盖原有成员,返回当前数组(被修改后的)
Array.prototype.copyWithin(target, start = 0, end = this.length)
这个方法可以接收三个参数:
target(必需):从该位置开始替换数据
start(可选):从该位置开始读取数据,默认为0。如果为负值,表示倒数。
end(可选):到该位置前停止读取数据,默认等于数组长度。如果为负值,表示倒数。

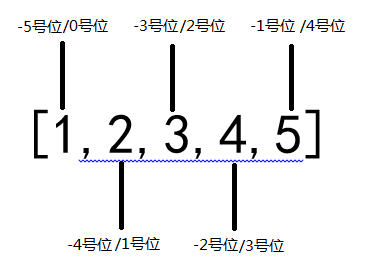
[1, 2, 3, 4, 5].copyWithin(0, 3) // [4, 5, 3, 4, 5]
上面代码表示将从3号位直到数组结束的成员(4和5),复制到从0号位开始的位置,结果覆盖了原来的1和2。
// 将3号位复制到0号位
[1, 2, 3, 4, 5].copyWithin(0, 3, 4)
// [4, 2, 3, 4, 5] // -2相当于3号位,-1相当于4号位
[1, 2, 3, 4, 5].copyWithin(0, -2, -1)
// [4, 2, 3, 4, 5] // 将3号位复制到0号位
[].copyWithin.call({length: 5, 3: 1}, 0, 3)
// {0: 1, 3: 1, length: 5}
关于第三个的理解:对象{length:5,3:1}有两个属性,length属性决定这个对象是类数组对象,另外还有一个key值为3,值为1的属性。将3号位复制到0号位,因此会创建key为0,值为1的属性(与key为3的值相同),所以结果是{0:1,3:1,length:5}
四、find()和findIndex()
find()用于找出第一个符合条件的数组成员。
它的参数是一个回调函数,所有数组成员一次执行该回调函数,直到找出第一个符合条件的数组成员。如果找不到,返回值为undefined
[1, 4, -5, 10].find((n) => n < 0)
// -5
[1, 4, 5, 10].find((n) => n < 0)
//undefined
find()回调函数可以接受三个参数,当前的值,当前的位置,和原数组
[1, 5, 10, 15].find(function(value, index, arr) {
return value > 9;
}) //
数组实例的findIndex()方法的用法与find方法非常类似,返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1。
[1, 5, 10, 15].findIndex(function(value, index, arr) {
return value > 9;
}) //
这两个方法都可以发现NaN,弥补了indexOf方法的不足。
[NaN].indexOf(NaN)
// -1 [NaN].findIndex(y => Object.is(NaN, y))
//
上面代码中,indexOf方法无法识别数组的NaN成员,但是findIndex()方法可以借助Object.is方法做到。
五、fill()
fill()方法使用给定值,填充一个数组。
['a', 'b', 'c'].fill(7)
// [7, 7, 7] new Array(3).fill(7)
// [7, 7, 7] ['a', 'b', 'c'].fill(7, 1, 2)
// ['a', 7, 'c']
//可以接受第二个和第三个参数,用于指定填充的起始位置和结束位置。
fill()用于初始化空数组比较合适,如果数组中已有元素,那么会被抹去。
ES6-数组的扩展-整理的更多相关文章
- 数组的复制及ES6数组的扩展
一.数组的复制 // alert([1,2,3]==[1,2,3]); let cc = [0,1,2]; let dd = cc; alert(dd==cc);//此时改变dd会影响cc ES5 只 ...
- es6数组的扩展
数组扩展运算符 ...(三个点) const demoArr=[0,1,2,3,4] console.log(...demoArr) // 0 1 2 3 4 // 他把一个数组用逗号分隔了出来 // ...
- ES6数组的扩展--Array.from()和Array.of()
一. Array.from() : 将伪数组对象或可遍历对象转换为真数组 1.何为伪数组 如果一个对象的所有键名都是正整数或零,并且有length属性,那么这个对象就很像数组,语法上称为"类 ...
- ES6 数组的扩展
1. Array.from() Array.from()将类数组(array-like)对象与可遍历的对象转化为数组并返回. 下面是一个类数组 let arr = { '0':'a', '1':'b' ...
- ES6数组的扩展运算符
一.基本使用 ES6中函数可以使用 rest参数 接收函数的多余参数,组成一个数组,放在形参的最后面. let fn = (a, ...value) => { console.log(a); c ...
- ES6对数组的扩展(简要总结)
文章目录 数组的扩展(ES6) 1. 扩展运算符 2. Array.from 3. Array.of() 4. copyWithin() 5. find() 和 findIndex() 6. fill ...
- ES6数组扩展
前面的话 数组是一种基础的JS对象,随着时间推进,JS中的其他部分一直在演进,而直到ES5标准才为数组对象引入一些新方法来简化使用.ES6标准继续改进数组,添加了很多新功能.本文将详细介绍ES6数组扩 ...
- ES6的新特性(8)——数组的扩展
数组的扩展 扩展运算符 含义 扩展运算符(spread)是三个点(...).它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列. console.log(...[1, 2, 3]) / ...
- ES6学习(三):数组的扩展
chapter08 数组的扩展 8.1 扩展运算符 8.1.1 扩展运算符的含义 ... 如同rest运算符的逆运算,将一个数组转换为用逗号分隔的参数序列. console.log(...[1, 2, ...
- Es6学习笔记(7)----数组的扩展
参考书<ECMAScript 6入门>http://es6.ruanyifeng.com/ 数组的扩展 1.扩展运算符:可以将数组转化成逗号隔离的单个参数...[1,2,3] //控制台运 ...
随机推荐
- ylbtech-SQL-W3School-高级:SQL NOT NULL 约束
ylbtech-SQL-W3School-高级:SQL NOT NULL 约束 1.返回顶部 1. SQL NOT NULL 约束 NOT NULL 约束强制列不接受 NULL 值. NOT NULL ...
- centos下使用virtualenv建立python虚拟环境
在centos使用python3的virtualenv,先用yum install python3 安装后pip3也已经安装好了,pip3 install virtualenv, 在系统中新建一个空文 ...
- @value取值
配置文件的书写 valm.DlUrl=http://14.168.55.203:5199/FOSSecMngTemplate?wsdl vals.DlUrl=http://14.168.55.203: ...
- kubernetes之StatefulSet部署zk和kafka
前提 至少需要三个node节点,否则修改亲和性配置 如果外部访问,需要自己暴露 需要有个storageClass,这样做的原因是避免手动创建pv了 部署zk和kafka 参考: https://www ...
- Python中bytes与字符串的相互转化
代码: # bytes转字符串方式一 b=b'\xe9\x80\x86\xe7\x81\xab' string=str(b,'utf-8') print(string) # bytes转字符串方式二 ...
- 上传文件到CDN,上传后文件错误。
开始用xfp上传,发现文件错误.后来改用filezilla,上传后文件正确.害苦了我啊
- Spark On YARN启动流程源码分析(一)
本文主要参考: a. https://www.cnblogs.com/yy3b2007com/p/10934090.html 0. 说明 a. 关于spark源码会不定期的更新与补充 b. 对于spa ...
- 鸟哥私房菜基础篇:程序管理与 SELinux 初探习题
猫宁!!! 参考:http://cn.linux.vbird.org/linux_basic/0440processcontrol.php 1-简单说明什么是程序 (program) 而什么是程序 ( ...
- yso中URLDNS的pop链分析(重新分析整理)
#发现之前对这个链关注的点有点问题,重新分析了一下 由于最近面试的过程中被问到了yso中URLDNS这个pop链的工作原理,当时面试因为是谈到shiro的怎么检测和怎么攻击时谈到了这个.其实在实战中用 ...
- 冲刺Noip2017模拟赛2 解题报告——五十岚芒果酱
题1 牛跑步(running) [题目描述] 新牛到部队,CG 要求它们每天早上搞晨跑,从 A 农场跑到 B 农场.从 A 农场到 B 农场中有 n- 个路口,分别标上号,A 农场为 号,B 农场为 ...
