如何使用classnames模块库为react动态添加class类样式
摘要
在react中添加动态的css时,传统的方式较为繁琐,今天刚好学习到一个模块库可以便捷的解决这个问题。对的,它就是“classnames”。
classnames模块库
npm安装
npm install classnames --save
Usage with React.js
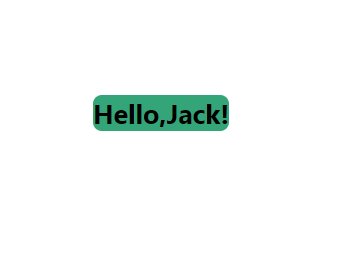
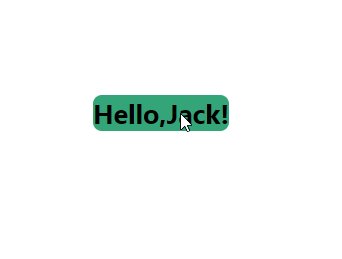
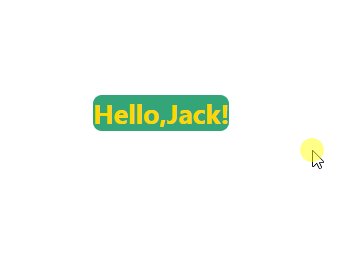
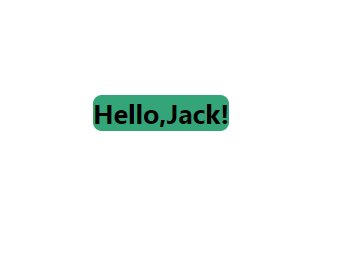
classnames函数接受任意数量的class参数,这些class参数可以是字符串或对象,class参数同给定true || false来动态的增减class样式。下面展示一个简单的动态点击class的类样式来解释classnames的基本用法。利用React hooks快速的渲染点击事件的state,为了更好的展示本例,在setState时取!state实现点击循环渲染字体颜色的方式。
App.js代码
import React, { useState } from 'react'
import './App.less'
import classnames from 'classnames'
const App = () => {
const [clickStatus,setClickStatus] = useState(false);
const boxClick = () =>{
setClickStatus(!clickStatus);
};
return (
<div className='box'>
<div
className={classnames({
'box-content': true,
'box-content-color': clickStatus,
})}
onClick={boxClick}
>
Hello,Jack!
</div>
</div>
);
}
export default App;
App.less代码
/*{App组件less样式}*/
.box {
width: 100vw;
height: 30vh;
.unity();
flex-direction: column;
}
/*{通一less样式}*/
.unity{
display: flex;
justify-content: center;
align-items: center;
}
/*content-静态样式*/
.box-content{
background: #33a579;
margin-top: 20px;
color: black;
font-size: 3vmin;
font-weight: 700;
border-radius: 1vmin;
cursor: default;
}
/*content-动态样式*/
.box-content-color{
color: gold;
}
测试结果

总结
分享在实际项目中一个很实用的classnames模块库,可以简单快捷的去实现动态增减样式。
如何使用classnames模块库为react动态添加class类样式的更多相关文章
- jQuery动态添加删除CSS样式
jQuery框架提供了两个CSS样式操作方法,一个是追加样式addClass,一个是移除样式removeClass,下面通过一个小例子讲解用法. jQuery动态追加移除CSS样式 <!DOCT ...
- react动态添加样式:style和className
react开发过程中,经常会需要动态向元素内添加样式style或className,那么应该如何动态添加呢??? 一.react向元素内,动态添加style 例如:有一个DIV元素, 需要动态添加一个 ...
- jquery动态添加列表后样式失效解决方式
最近在做一个通讯录,使用jquery mobile方式来做,在动态添加列表后,listview原有的样式失效,折腾一会,找出解决办法.代码如下. <%@ page language=" ...
- ASP.NET给前端动态添加修改 CSS样式JS 标题 关键字
有很多网站读者能换自己喜欢的样式,还有一些网站想多站点共享后端代码而只动前段样式,可以采用动态替换CSS样式和JS. 如果是webform 开发,可以用下列方法: 流程是首先从数据中或者xml读取数据 ...
- ASP.NET给前端动态添加修改 CSS样式JS 标题 关键字(转载)
原文地址:http://www.cnblogs.com/xbhp/p/6392225.html 有很多网站读者能换自己喜欢的样式,还有一些网站想多站点共享后端代码而只动前段样式,可以采用动态替换CSS ...
- WPF 动态添加按钮以及样式字典的引用(Style introduction)
我们想要达到的结果是,绑定多个Checkbox然后我们还可以获取它是否被选中,其实很简单,我们只要找到那几个关键的对象就可以了. 下面是Ui,其中定义了一个WrapPanel来存放CheckBox,还 ...
- react动态添加多个输入框
let obj = {} result.forEach(item =>{ obj[item.eleId] = item }) setFieldsValue(obj)
- Android的一个自定义的动态添加Dialog类
android里面会有自己内置的Dialog的提示框,也算是比较方便的了,但是为了省点时间,我们在项目里面添加了一个自己的Dialog类,这个类实现了能够动态的添加按钮和一些提示语句或者其他的显示效果 ...
- DynamicEnumUtil 动态添加枚举类的枚举值
import java.lang.reflect.AccessibleObject; import java.lang.reflect.Array; import java.lang.reflect. ...
随机推荐
- Python Docstring 风格和写法学习
什么是Python Docstring 和Java类似,Python也通过注释形式的Docstring给程序.类.函数等建立文档.通过Docstring建立的文档不仅对人来说有更好的可读性,也能够让I ...
- Objective-C中的一些方法命名“潜规则”
在基于Apple Xcode的Objective-C中,有一些方法命名潜规则,比如就property而言,假定你定义了如下property: @interface MyObject @property ...
- oracle数据库使用PL/sql导入excel数据
1.打开PL/SQL工具,菜单进入 工具>ODBC导入器(菜单列表倒数第二): 2.连接数据库与选择导入的excel文件表: 3.选择导入的表以及excel与数据库表字段之间的对应关系:
- 03Flutter仿京东商城项目 封装适配库以及实现左右滑动ListView
ScreenAdaper.dart import 'package:flutter_screenutil/flutter_screenutil.dart'; class ScreenAdaper { ...
- spring boot入门学习---1
1.maven配置 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="h ...
- Spring Security(20)——整合Cas
整合Cas 目录 1.1 配置登录认证 1.1.1 配置AuthenticationEntryPoint 1.1.2 配置CasAuthenticationFilt ...
- Unity学习笔记_控制人物移动+摄像机跟随
我想做的移动操作方式类似[流星蝴蝶剑].[龙之谷].[我的世界第三人称]的第三人称操作方式. 操作说明:W键会朝当前镜头方向前进,鼠标控制镜头旋转. 做前需知(先去稍微了解一下比较好): ①unity ...
- 【ARM-Linux开发】C语言getcwd()函数:取得当前的工作目录
相关函数:get_current_dir_name, getwd, chdir 头文件:#include <unistd.h> 定义函数:char * getcwd(char * buf, ...
- 【编程开发】MD5和RSA
MD5和RSA是网络传输中最常用的两个算法,了解这两个算法原理后就能大致知道加密是怎么一回事了.但这两种算法使用环境有差异,刚好互补. (1)MD5 MD5(单向散列算法)的全称是Message-Di ...
- php display_errors
// 检测开发环境 public function setReporting() { if (APP_DEBUG === true) { error_reporting(E_ALL); ini_set ...
