第117天:Ajax实现省市区三级联动
Ajax实现省市区三级联动
思路:
(1)首先获取省份信息
(2)发起Ajax请求,注意dataType中的T大写
(3)封装回调函数,回调函数success中用$.each循环每一条数据,动态创建option,并将数据添加到option中
(4)定义点击事件,注意点击省调用的是city函数,点击市调用的是area函数
(5)注意获取市信息用的是省编码(pCode),获取区用的是市编码(cCode)。
1、HTML代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市区三级联动</title>
<style type="text/css">
#showInfo{
position: absolute;
width: 600px;
height: 500px;
overflow-y: scroll;
overflow-x: hidden;
background: lightgreen;
left: 50%;
margin-left: -300px;
}
#showInfo div{
float:left;
margin-left: 30px;
margin-top: 30px;
width: 160px;
}
#showInfo div select{
width: 160px;
}
</style>
<script type="text/javascript" src="./jquery-1.11.2.js"></script>
<script type="text/javascript">
$(function() {
//获取列表数据的通用方法
function getList(code,flag,callback){
$.ajax({
url:'./data.php',
type:'get',
dataType:"jsonp",
data:{citycode:code,flag:flag},
success:callback
});
}
//获取地区信息的回调函数
var area = function(data){
$.each(data,function(i,element){
var op = $("<option></option>").attr("value",element.code).append(element.name);
$("#area").append(op);
});
}
//获取市信息的回调函数
var city = function(data){
$.each(data,function(i,element){
var op = $("<option></option>").attr("value",element.code).append(element.name);
$("#city").append(op);
});
//判断是否为直辖市
if(data.length == 1){
var citycode = $("#city").children("option").eq(0).attr("value");
getList(citycode,3,area);
} }
//获得省份信息的回调函数
var province = function(data){
$.each(data,function(i,element){
var op = $("<option></option>").attr("value",element.code).append(element.name);
$("#province").append(op);
});
//默认北京市
getList('110000',2,city);
getList('110100',3,area);
} //发送请求获取省份信息
getList(0,1,province); //给省份信息设置选择事件
$("#province").change(function() {
$("#city").children("option").remove();
$("#area").children("option").remove();
var pcode = $(this).val();
getList(pcode,2,city);
}); //给市信息设置选择事件
$("#city").change(function() {
$("#area").children("option").remove();
var citycode = $(this).val();
getList(citycode,3,area);
}); });
</script>
</head>
<body>
<div id="showInfo">
<div>
<select id="province">
</select>
</div>
<div>
<select id="city">
</select>
</div>
<div>
<select id="area">
</select>
</div>
</div>
</body>
</html>
HTML优化版代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市区三级联动</title>
<style type="text/css">
#showInfo{
position: absolute;
width: 600px;
height: 500px;
overflow-y: scroll;
overflow-x: hidden;
background: lightgreen;
left: 50%;
margin-left: -300px;
}
#showInfo div{
float:left;
margin-left: 30px;
margin-top: 30px;
width: 160px;
}
#showInfo div select{
width: 160px;
}
</style>
<script type="text/javascript" src="./jquery-1.11.2.js"></script>
<script type="text/javascript">
$(function(){
function callback(id,code,flag){
$.ajax({
url:"./data.php",
type:"get",
dataType:"jsonp",
data:{citycode:code,flag:flag},
success:function(data){
$.each(data,function(i,element){//i表示索引,element表示每一项
var op= $("<option></option>").attr("value",element.code).append(element.name);//创建option,设置value属性,将name添加到option中
$("#"+id).append(op);//将op添加到province中
}); }
});
} var area=function(cCode){
callback('area',cCode,3);
}; var city=function(pCode){
callback('city',pCode,2);
};
//获取省份信息
var province=function(pCode){
callback('province',pCode,1);
}; //调用获取的省份信息
province(0);
city('110000');
area('110100'); //给省份注册选中事件
$('#province').change(function(){
$("#city").children("option").remove();//点击省,清空市
var pCode=$(this).val();
city(pCode);
});
//给市注册事件
$('#city').change(function(){
$("#area").children("option").remove();//点击市,清空区
var cCode=$(this).val();
area(cCode);
}); }); </script>
</head>
<body>
<div id="showInfo">
<div>
<select id="province">
</select>
</div>
<div>
<select id="city">
</select>
</div>
<div>
<select id="area">
</select>
</div>
</div>
</body>
</html>
2、data.php代码
<?php
require_once('connect.php'); $code = $_GET['citycode'];//获取省市区的编码
$callback = $_GET['callback'];
$flag = $_GET['flag'];//标志位,用来区分是省市区哪个
//查询省市区对应的列表数据
if($flag == 1){
$query=mysql_query("select * from province order by id");
}else if($flag == 2){
$query=mysql_query("select * from city where provincecode = '".$code."' order by id" );
}else if($flag == 3){
$query=mysql_query("select * from area where citycode = '".$code."' order by id" );
}
$sayList = [];
while ($row=mysql_fetch_array($query)) {
$sayList[] = array(
'code'=>$row['code'],
'name'=>$row['name']
);
}
if($sayList){
echo $callback.'('.json_encode($sayList).')'; }else{
echo $callback.'('.'[]'.')';
} ?>
3、连接数据库 connect.php
<?php
$host="localhost";
$db_user="root";
$db_pass="123456";
$db_name="mydb";
$timezone="Asia/Shanghai"; $link=mysql_connect($host,$db_user,$db_pass);
mysql_select_db($db_name,$link);
mysql_query("SET names UTF8"); header("Content-Type: text/html; charset=utf-8");
date_default_timezone_set($timezone); //北京时间
?>
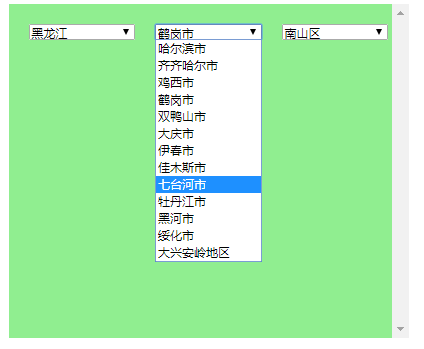
实现效果:

第117天:Ajax实现省市区三级联动的更多相关文章
- 基于ThinkPHP+AJAX的省市区三级联动
练习,就当练习. 省市区三级联动,样式如下图所示: 1,导入两个js文件并且导入数据库文件. 两个js文件分别是jquery-2.1.4.min.js和jquery-1.js,数据库文件,见附件. 2 ...
- 基于thinkphp和ajax的省市区三级联动
练习,就当练习. 省市区三级联动,样式如下图所示: 1,导入两个js文件并且导入数据库文件. 两个js文件分别是jquery-2.1.4.min.js和jquery-1.js,数据库文件,见附件. 2 ...
- (jquery+ajax)省市区三级联动(封装和不封装两种方式)-----2017-05-14
首先,要实现如下图效果, 1.要理清思路: 先做出三个下拉菜单----根据第一个下拉菜单的value值获取第二个下拉列表的内容,第三个同理. 2.用到的数据库表:Chinastates表 规律:根据国 ...
- ajax省市区三级联动
jdbc+servlet+ajax开发省市区三级联动 技术点:jdbc操作数据库,ajax提交,字符拦截器,三级联动 特点:局部刷新达到省市区三级联动,举一反三可以做商品分类等 宗旨:从实战中学习 博 ...
- Ajax来实现下拉框省市区三级联动效果(服务端基于express)
//服务端JS代码: //提供服务端的处理 const express = require('express'); const fs = require('fs'); const app = expr ...
- 使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能
使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能 要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择. 实现技术:php ajax 实现:省级下拉变化时市下拉区下 ...
- JS省市区三级联动
不需要访问后台服务器端,不使用Ajax,无刷新,纯JS实现的省市区三级联动. 当省市区数据变动是只需调正js即可. 使用方法: <!DOCTYPE html><html>< ...
- 省市区三级联动(二)JS部分简单版
通过对上一篇<省市区三级联动>的学习发现JScript部分省市区的填充代码几乎相同,所以可以写成一个函数. 注意:html部分和chuli.php部分不变 1.下拉列表填充可以写成带参数的 ...
- 【JavaScript&jQuery】省市区三级联动
HTML: <%@page import="com.mysql.jdbc.Connection"%> <%@ page language="java&q ...
随机推荐
- 20155213 实验一《Java开发环境的熟悉》实验报告
20155213 实验一<Java开发环境的熟悉>实验报告 一. 实验内容及步骤 (一)使用JDK编译.运行简单的java程序 命令行下的程序开发 输入cd Code进入Code文件夹里 ...
- 20155305 2016-2017-2 《Java程序设计》实验四 Android开发基础设计实验报告
实验内容 1.Android Stuidio的安装测试: 参考<Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)>第二十四章: 安装 ...
- 20155333 2016-2017-2《Java程序设计》第二周学习总结
20155333 2016-2017-2<Java程序设计>第二周学习总结 教材学习内容总结 1. Java 类型系统:基本类型和类类型(参考类型) 2. 基本类型: 整数:short整数 ...
- easyui树动态加载参考
这篇文章是拷贝的,多谢原作者 友情连接:http://www.jb51.net/article/28771.htm var treeTitle = '选择列表'; var treeUrl = '../ ...
- 2762 helloparty·开车
2762 helloparty·开车 时间限制: 1 s 空间限制: 32000 KB 题目等级 : 黄金 Gold 题目描述 Description hellokitty的一个朋友要来他家,但是 ...
- Linux 的字符串截取
假设有变量 var=http://www.aaa.com/123.htm 1. # 号截取,删除左边字符,保留右边字符. echo ${var#*//} 其中 var 是变量名,# 号是运算符,*// ...
- 查询数据库所有表和字段及其注释(mysql)
#查询某个库所有表 select * from information_schema.TABLES where table_schema = '数据库' #查询某个库所有表的字段 select * f ...
- Scrapy爬取美女图片第三集 代理ip(下)
这是我的公众号获取原创保护的首篇文章,原创的肯定将支持我继续前行.现在写这篇文章的时间是晚上11:30,写完就回寝室休息了,希望更多的朋友与我一起同行(当然需要一个善良的妹子的救济).(我的新书< ...
- java计算工龄
计算工龄原则:若是2000-10-12作为开始工作时间,则到下一年的2001-10-13算为一年.有个bug,不满一年的工龄是错误的. import java.util.Date;import jav ...
- PHP自定义生成二维码跳转地址
比较简单的一款PHP自定义生成二维码跳转地址,手机端微信扫码,自动跳转到定义好的链接.支持自定义生成二维码尺寸.间距等. 鼠标悬浮显示二维码弹出层,离开后消失.js实现,代码如下: $(fu ...
