快速设置UITableView不同section对应于不同种类的cell
快速设置UITableView不同section对应于不同种类的cell

本文主要是为了写明如何在UITableView中,一个section对应于一种类型的cell,写起来不凌乱.
在不封装任何类的前提下提供如下源码:
请自行创建出3种类型的cell,创建好了就行,你需要创建出ModelOneCell,ModelTwoCell,ModelThreeCell,内容为空
//
// RootViewController.m
// Sections
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "RootViewController.h"
#import "ModelOneCell.h"
#import "ModelTwoCell.h"
#import "ModelThreeCell.h" @interface RootViewController ()<UITableViewDelegate, UITableViewDataSource> @property (nonatomic, strong) UITableView *tableView; // tableView @property (nonatomic, strong) NSMutableArray *dataArray; // 数据数组
@property (nonatomic, strong) NSMutableArray *nameList; // 数组名字 @end @implementation RootViewController #pragma mark - 只初始化一次
#define REUESED_SIZE 100
static NSString *reUsedStr[REUESED_SIZE] = {nil}; // 重用标示
#define REUESED_FLAG reUsedStr[0]
+ (void)initialize
{
if (self == [RootViewController class])
{
for (int i = ; i < REUESED_SIZE; i++)
{
reUsedStr[i] = [NSString stringWithFormat:@"GoodBoy_%d", i];
}
}
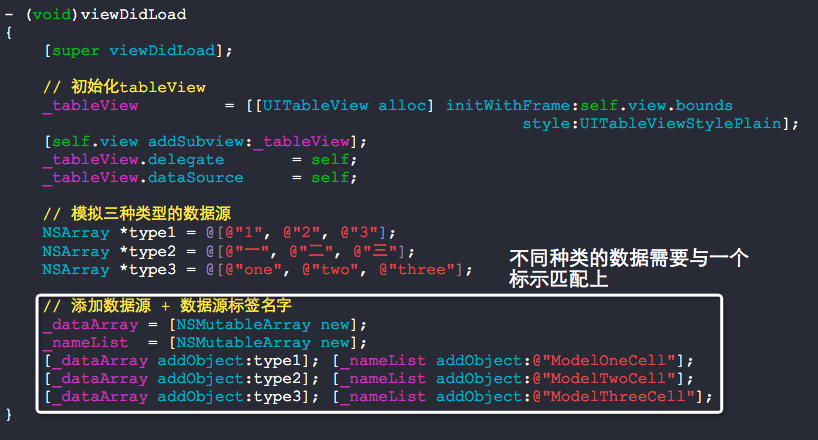
} - (void)viewDidLoad
{
[super viewDidLoad]; // 初始化tableView
_tableView = [[UITableView alloc] initWithFrame:self.view.bounds
style:UITableViewStylePlain];
[self.view addSubview:_tableView];
_tableView.delegate = self;
_tableView.dataSource = self; // 模拟三种类型的数据源
NSArray *type1 = @[@"", @"", @""];
NSArray *type2 = @[@"一", @"二", @"三"];
NSArray *type3 = @[@"one", @"two", @"three"]; // 添加数据源 + 数据源标签名字
_dataArray = [NSMutableArray new];
_nameList = [NSMutableArray new];
[_dataArray addObject:type1]; [_nameList addObject:@"ModelOneCell"];
[_dataArray addObject:type2]; [_nameList addObject:@"ModelTwoCell"];
[_dataArray addObject:type3]; [_nameList addObject:@"ModelThreeCell"];
} #pragma mark - UITableView'delegate & dataSource
// 每个区有几个cell
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [_dataArray[section] count];
} // 设定tableView有几个区域
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return [_nameList count];
} // cell的初始化以及重用设置
-(UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 根据section区域获取几种cell的公共父类
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reUsedStr[indexPath.section]]; // 根据不同的区域对应创建出该区域的cell
if (cell == nil)
{
if ([_nameList[indexPath.section] isEqualToString:@"ModelOneCell"])
{
cell = [[ModelOneCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:reUsedStr[indexPath.section]];
}
else if ([_nameList[indexPath.section] isEqualToString:@"ModelTwoCell"])
{
cell = [[ModelTwoCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:reUsedStr[indexPath.section]];
} else if ([_nameList[indexPath.section] isEqualToString:@"ModelThreeCell"])
{
cell = [[ModelThreeCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:reUsedStr[indexPath.section]];
}
} // 对cell进行设置
if ([_nameList[indexPath.section] isEqualToString:@"ModelOneCell"])
{
cell = [[ModelOneCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:reUsedStr[indexPath.section]];
cell.textLabel.text = _dataArray[indexPath.section][indexPath.row];
}
else if ([_nameList[indexPath.section] isEqualToString:@"ModelTwoCell"])
{
cell = [[ModelTwoCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:reUsedStr[indexPath.section]];
cell.textLabel.text = _dataArray[indexPath.section][indexPath.row];
} else if ([_nameList[indexPath.section] isEqualToString:@"ModelThreeCell"])
{
cell = [[ModelThreeCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:reUsedStr[indexPath.section]];
cell.textLabel.text = _dataArray[indexPath.section][indexPath.row];
} return cell;
} // 点击cell获取数据
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([_nameList[indexPath.section] isEqualToString:@"ModelOneCell"])
{
NSLog(@"%@", _dataArray[indexPath.section][indexPath.row]);
}
else if ([_nameList[indexPath.section] isEqualToString:@"ModelTwoCell"])
{
NSLog(@"%@", _dataArray[indexPath.section][indexPath.row]);
} else if ([_nameList[indexPath.section] isEqualToString:@"ModelThreeCell"])
{
NSLog(@"%@", _dataArray[indexPath.section][indexPath.row]);
}
} // 设定不同种类cell的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([_nameList[indexPath.section] isEqualToString:@"ModelOneCell"])
{
return ;
}
else if ([_nameList[indexPath.section] isEqualToString:@"ModelTwoCell"])
{
return ;
} else if ([_nameList[indexPath.section] isEqualToString:@"ModelThreeCell"])
{
return ;
}
else
{
return ;
}
} @end
运行时候的效果如下:

核心思想:

接下来,我们就要来进行封装,达到好用的目的:)
我们把数据源以及数据源标签抽象成一个对象就可以很好的管理这些东西了,以下给出源码:
//
// TableVewData.h
// Sections
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import <Foundation/Foundation.h> @interface TableViewData : NSObject // 添加数据源 + 数据源标签
- (void)addDataArray:(NSArray *)array arrayFlag:(NSString *)flag; // 对应区域中的row的个数
- (NSInteger)numberOfRowsInSection:(NSInteger)section; // 有几个section
- (NSInteger)numberOfSections; // 对应于Section上的flag值标签
- (NSString *)flagInSection:(NSIndexPath *)indexPath; // 对应于indexPath中的数据
- (id)dataInIndexPath:(NSIndexPath *)indexPath; @end
//
// TableVewData.m
// Sections
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "TableViewData.h" @interface TableViewData () @property (nonatomic, strong) NSMutableArray *dataArray;
@property (nonatomic, strong) NSMutableArray *nameList; @end @implementation TableViewData - (instancetype)init
{
self = [super init];
if (self)
{
_dataArray = [NSMutableArray new];
_nameList = [NSMutableArray new];
}
return self;
} - (void)addDataArray:(NSArray *)array arrayFlag:(NSString *)flag
{
[_dataArray addObject:array];
[_nameList addObject:flag];
} - (NSInteger)numberOfRowsInSection:(NSInteger)section
{
return [_dataArray[section] count];
} - (NSInteger)numberOfSections
{
return [_dataArray count];
} - (NSString *)flagInSection:(NSIndexPath *)indexPath
{
return _nameList[indexPath.section];
} - (id)dataInIndexPath:(NSIndexPath *)indexPath
{
return _dataArray[indexPath.section][indexPath.row];
} @end
主函数使用情形如下:
//
// RootViewController.m
// Sections
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "RootViewController.h"
#import "ModelOneCell.h"
#import "ModelTwoCell.h"
#import "ModelThreeCell.h" #import "TableViewData.h" @interface RootViewController ()<UITableViewDelegate, UITableViewDataSource> @property (nonatomic, strong) UITableView *tableView; // tableView @property (nonatomic, strong) TableViewData *tableData; @end @implementation RootViewController #pragma mark - 只初始化一次
#define REUESED_SIZE 100
static NSString *reUsedStr[REUESED_SIZE] = {nil}; // 重用标示
#define REUESED_FLAG reUsedStr[0]
+ (void)initialize
{
if (self == [RootViewController class])
{
for (int i = ; i < REUESED_SIZE; i++)
{
reUsedStr[i] = [NSString stringWithFormat:@"GoodBoy_%d", i];
}
}
} - (void)viewDidLoad
{
[super viewDidLoad]; // 初始化tableView
_tableView = [[UITableView alloc] initWithFrame:self.view.bounds
style:UITableViewStylePlain];
[self.view addSubview:_tableView];
_tableView.delegate = self;
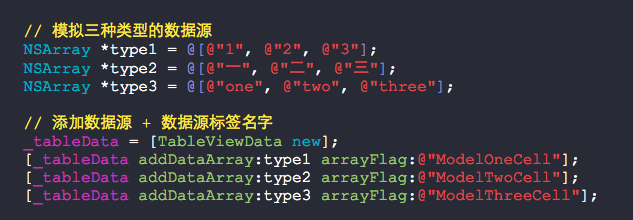
_tableView.dataSource = self; // 模拟三种类型的数据源
NSArray *type1 = @[@"", @"", @""];
NSArray *type2 = @[@"一", @"二", @"三"];
NSArray *type3 = @[@"one", @"two", @"three"]; // 添加数据源 + 数据源标签名字
_tableData = [TableViewData new];
[_tableData addDataArray:type1 arrayFlag:@"ModelOneCell"];
[_tableData addDataArray:type2 arrayFlag:@"ModelTwoCell"];
[_tableData addDataArray:type3 arrayFlag:@"ModelThreeCell"];
} #pragma mark - UITableView'delegate & dataSource
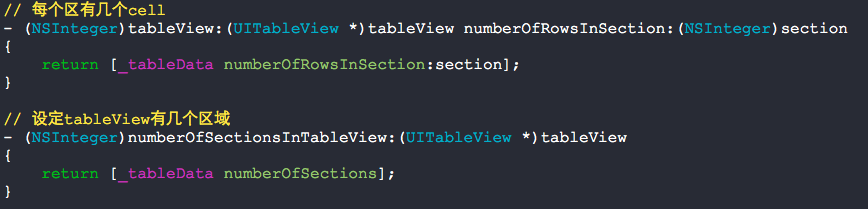
// 每个区有几个cell
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [_tableData numberOfRowsInSection:section];
} // 设定tableView有几个区域
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return [_tableData numberOfSections];
} // cell的初始化以及重用设置
-(UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 根据section区域获取几种cell的公共父类
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reUsedStr[indexPath.section]]; // 根据不同的区域对应创建出该区域的cell
if (cell == nil)
{
if ([[_tableData flagInSection:indexPath] isEqualToString:@"ModelOneCell"])
{
cell = [[ModelOneCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:reUsedStr[indexPath.section]];
}
else if ([[_tableData flagInSection:indexPath] isEqualToString:@"ModelTwoCell"])
{
cell = [[ModelTwoCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:reUsedStr[indexPath.section]];
} else if ([[_tableData flagInSection:indexPath] isEqualToString:@"ModelThreeCell"])
{
cell = [[ModelThreeCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:reUsedStr[indexPath.section]];
}
} // 对cell进行设置
if ([[_tableData flagInSection:indexPath] isEqualToString:@"ModelOneCell"])
{
cell = [[ModelOneCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:reUsedStr[indexPath.section]];
cell.textLabel.text = [_tableData dataInIndexPath:indexPath];
}
else if ([[_tableData flagInSection:indexPath] isEqualToString:@"ModelTwoCell"])
{
cell = [[ModelTwoCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:reUsedStr[indexPath.section]];
cell.textLabel.text = [_tableData dataInIndexPath:indexPath];
} else if ([[_tableData flagInSection:indexPath] isEqualToString:@"ModelThreeCell"])
{
cell = [[ModelThreeCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:reUsedStr[indexPath.section]];
cell.textLabel.text = [_tableData dataInIndexPath:indexPath];
} return cell;
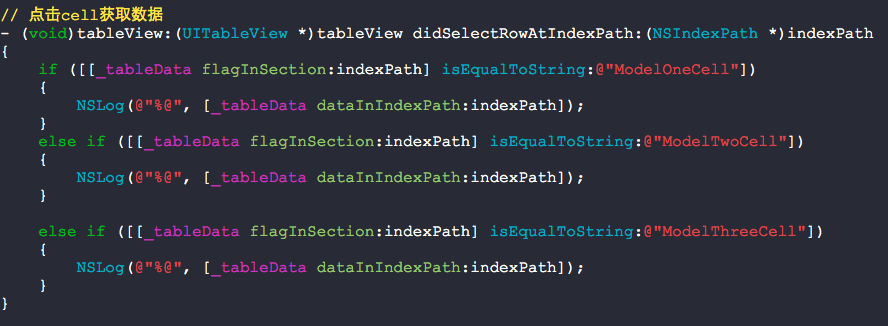
} // 点击cell获取数据
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([[_tableData flagInSection:indexPath] isEqualToString:@"ModelOneCell"])
{
NSLog(@"%@", [_tableData dataInIndexPath:indexPath]);
}
else if ([[_tableData flagInSection:indexPath] isEqualToString:@"ModelTwoCell"])
{
NSLog(@"%@", [_tableData dataInIndexPath:indexPath]);
} else if ([[_tableData flagInSection:indexPath] isEqualToString:@"ModelThreeCell"])
{
NSLog(@"%@", [_tableData dataInIndexPath:indexPath]);
}
} // 设定不同种类cell的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([[_tableData flagInSection:indexPath] isEqualToString:@"ModelOneCell"])
{
return ;
}
else if ([[_tableData flagInSection:indexPath] isEqualToString:@"ModelTwoCell"])
{
return ;
} else if ([[_tableData flagInSection:indexPath] isEqualToString:@"ModelThreeCell"])
{
return ;
}
else
{
return ;
}
} @end
添加数据源:

见名知意:

使用很便利:


快速设置UITableView不同section对应于不同种类的cell的更多相关文章
- collectionView代理方法快速设置cell大小上下左右间隔
#define JianGe 25 #define GeShu 4 #define ScreenWidth ([UIScreen mainScreen].bounds.size.width) #def ...
- [Xcode 实际操作]五、使用表格-(5)设置UITableView的单元格背景颜色
目录:[Swift]Xcode实际操作 本文将演示单元格背景颜色的设置 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit //首先添加两个协 ...
- [Xcode 实际操作]五、使用表格-(4)设置UITableView单元格数据库源
目录:[Swift]Xcode实际操作 本文将演示如何自定义表格的数据来源. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit //首先添加 ...
- [Xcode 实际操作]五、使用表格-(3)设置UITableView单元格图标
目录:[Swift]Xcode实际操作 本文将演示如何给表格行设置图标. 打开资源文件夹[Assets.xcassets], 在资源文件夹中导入两张图片:一张彩色,一张灰色,作为单元格的图标. [+] ...
- [Xcode 实际操作]五、使用表格-(2)设置UITableView单元格高度
目录:[Swift]Xcode实际操作 本文将演示如何制作一个自定义行高的表格视图 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit //首 ...
- 设置UITableView的separatorInset值为UIEdgeInsetsZero,分隔线不最左端显示的问题
一.问题描述 UITableView分割线要显示到最左端 查看UITableView的属性,发现设置separatorInset的值可以自定义分割线的位置. @property (nonatomic) ...
- 分享一个快速设置背景的js 自动获取背景图的长宽
我来分享一个快速设置背景的js (需要jq支持!) 快速切图铺页面用---就是不需要手动输入背景图的长宽 自动获取背景图的长宽 : <div class="wrap"> ...
- 设置UITableView背景透明/监听cell左边的删除按钮的点击事件
_tableView = [[UITableView alloc] init]; _tableView.delegate = self; _tableView.dataSource = self; _ ...
- 【大盛】HTC one/M7 ROM 最新本地化OrDroid8.2.6 高级、快速设置 永久root 更多自定义 稳定 流畅
了解更多:点击下载ROM和学习更多 ROM版本 HTC-one_OrDroid8.2.6 ROM作者 雪狼团队·大盛 http://weibo.com/DaShengdd Android版本 Andr ...
随机推荐
- CentOS 开启安装EPEL YUM源
我们用yum安装软件时,经常发现我们的yum源里面没有该软件,需要自己去wget,然后configure,make,make install,太折腾了. 其实,CentOS 还有一个源叫做 EPEL ...
- jQuery $(document).ready()和JavaScript window.onload()事件的区别
一. 在网上查了一下,发现$(document).ready()是在DOM树加载完成时触发,而window.onload()则是在整个页面全部加载完成时触发.下面是一些验证. var start=+n ...
- Windows Server 2003、2008、2012系统的安装
说在前面的话 Windows Server 2003,和Windows XP十分相似,可以简单地认为Windows Server 2003是在Windows XP的基础上多了一些服务器管理和操作的功能 ...
- python pip 安装OpenCV
cmd pip install opencv-contrib-python -i https://pypi.mirrors.ustc.edu.cn/simple/
- 安装mysql解压 版
记录:win10重装系统后,注册mysql服务 其实在重装系统时如果不格式化mysql所在的盘,我们的mysql是不需要重装的 操作: 1.创建mysql服务: 开始-->运行-->c ...
- Debian 9 启动后进入命令行
打开 default grub 配置 $ sudo vi /etc/default/grub 修改以下3处内容 1. 找到行 GRUB_CMDLINE_LINUX_DEFAULT="quie ...
- 大数据sql引擎
Hive:把sql解析后用MapReduce跑 SparkSQL:把sql解析后用Spark跑,比hive快点 Phoenix:一个绕过了MapReduce运行在HBase上的SQL框架 Drill/ ...
- 有关css和js针对不同浏览器兼容的问题
首先谈一下浏览器,虽然现在ie依然是浏览器市场的老大,大约占有67%的份额,但是由于其各方面的欠缺,用户开始选择其他浏览器作为自己浏览网页的主要 工具,比如firefox.theworld.maxth ...
- php中的字符串常用函数 str_replace 字符串替换,替换全角空格
<?php $str = "hello world!"; echo(str_replace(array('hello', 'world'), array('tom', 'cl ...
- 如鹏网学习笔记(十二)HTML5
一.HTML5简介 HTML5是HTML语言第五次修改产生的新的HTML语言版本 改进主要包括: 增加新的HTML标签或者属性.新的CSS样式属性.新的JavaScript API等.同时删除了一些过 ...
