浅谈es5和es6中的继承
首先给大家介绍下在es5中构造函数的继承
function A(){
2 //构造函数A
3 this.name="我是A函数";
4 }
5
6 A.prototype={
7 constructor:A,
8 render(){
9 console.log("我是A实例的render方法")
10 }
11 }
12
13 let a=new A();
14
15 function B(a){
16 this.age=a;
17 A.call(this);
18 //通过call改变this指向从而达到继承A函数里面的私有属性
19 console.log(this.name)
20 }
21 let b=new B("18")
22
23 //B函数继承A函数的原型
24 //B.prototype=A.prototype; 如果是这样直接继承的话会出现如果你改变B的方法A的同时在变
25 B.prototype=Object.create(A.prototype)
26 //原型继承完毕需要更改一下constructor指向
27 B.prototype.constructor=B;
28 B.prototype.render();//这样的话通过B函数的原型就能调用A函数的原型方法render了
29 console.log(b)
//总结 在es5中继承无非就是先私有属性的继承 注意通过call和apply改变this指向 接着就是原型的继承了
其实想要彻底弄清es5的继承可以从原型链上去理解 下面通过几个方法给大家介绍下原型链
//在上面代码的基础上
//在上方代码中A函数没有toString这个函数 假如说我们通过a调用toString这个函数能不能调用到呢
a.toString()
//显而易见 我们能够找到这个函数 为什么呢 因为我们通过a找这个方法时候
//首先系统会先去我们A这个构造函数中去寻找 假如说我们从A中没有找到
//然后接着去A的原型prototype去寻找 如果这里面又没找到接着去找a的__proto__
//如果这个a的__proto__里面没有找到就接着再去__proto__去找 ,顺着proto
//找到最后是null //所以如果我们构造函数中有这个方法的话会先取我们构造函数中的 原型中有的话就去原型找
//都没有才去__proto__找
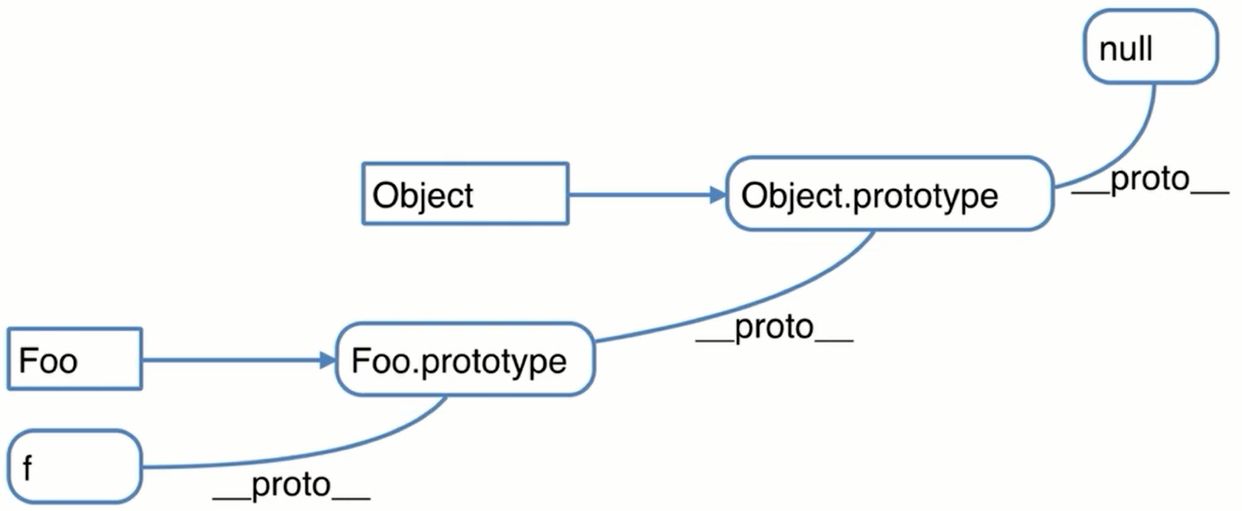
配张原型链的图片理解下

接下来分享下es6的继承 es6的继承相对来说就简单多了 也更方便初学者使用了
es6的class函数语法类似与构造函数 基本上大同小异
class A{
constructor(){//相当于原型构造函数
this.name="aa";//成员属性或者叫私有属性
this.init()
}
init(){
//这些都是原型方法
//基本上类似构造函数
}
}
class的继承
class B extends A{
constructor(){
super(A函数的constructor传的参数)
//super()是一个语法糖 作用是调用父构造函数
//在没有调用super之前this指向不能使用
}
}
浅谈es5和es6中的继承的更多相关文章
- 浅谈ES5和ES6继承和区别
最近想在重新学下ES6,所以就把自己学到的,记录下加强下自己的理解 首先先简单的聊下ES5和ES6中的继承 1.在es5中的继承: function parent(a,b){ this a = a; ...
- ES5和ES6中的继承
看到一篇写的非常好的关于js继承的文章,其中对构造函数.原型.实例之间的关系的描述十分透彻,故转载作者文章以随时学习,并供大家共同进步! ES5 ES5中的继承,看图: function Super( ...
- ES5和ES6中的继承 图解
Javascript中的继承一直是个比较麻烦的问题,prototype.constructor.__proto__在构造函数,实例和原型之间有的 复杂的关系,不仔细捋下很难记得牢固.ES6中又新增了c ...
- ES5和ES6中对于继承的实现方法
在ES5继承的实现非常有趣的,由于没有传统面向对象类的概念,Javascript利用原型链的特性来实现继承,这其中有很多的属性指向和需要注意的地方. 原型链的特点和实现已经在之前的一篇整理说过了,就是 ...
- ES5与ES6中的继承
ES5继承在ES5中没有类的概念,所以一般都是基于原型链继承,具体的继承方法有以下几种: 父类: function Father (name) { this.name = name || 'sam' ...
- 浅谈surging服务引擎中的rabbitmq组件和容器化部署
1.前言 上个星期完成了surging 的0.9.0.1 更新工作,此版本通过nuget下载引擎组件,下载后,无需通过代码build集成,引擎会通过Sidecar模式自动扫描装配异构组件来构建服务引擎 ...
- 浅谈线程池(中):独立线程池的作用及IO线程池
原文地址:http://blog.zhaojie.me/2009/07/thread-pool-2-dedicate-pool-and-io-pool.html 在上一篇文章中,我们简单讨论了线程池的 ...
- 【ASP.NET MVC系列】浅谈NuGet在VS中的运用
一 概述 在我们讲解NuGet前,我们先来看看一个例子. 1.例子: 假设现在开发一套系统,其中前端框架我们选择Bootstrap,由于选择Bootstrap作为前端框架,因此,在项目中,我们 ...
- 浅谈如何检查Linux中开放端口列表
给大家分享一篇关于如何检查Linux中的开放端口列表的详细介绍,首先如果你想检查远程Linux系统上的端口是否打开请点击链接浏览.如果你想检查多个远程Linux系统上的端口是否打开请点击链接浏览.如果 ...
随机推荐
- EXCHANGE 2013 TLS传输层安全
默认情况下,SMTP流量是不被加密的,这就导致在公网上进行邮件沟通就像是在广播一样,任何人拦截到该邮件都可以轻而易举的读取其内容.但是现实场景中有许多敏感信息是通过邮件来进行发送的,所以其中一种保护邮 ...
- 进制转换excel版
- 延期年金(deferred annuity)
含义:推迟m个时期后才开始付款的年金. 延期年金现值为 二.永续年金(Perpetuity) 永续年金:无限期支付下去的年金. 为期末付永续年金(perpetuity-immediate)的现值 表示 ...
- Excel工资表
- JavaScript 学习总结
JavaScript学习总结 1.JavaScript基础介绍 2.JavaScript基础-数据类型 3.JavaScript基础-运算符与基础程序设计 Break:结束当前循环,不再进行下一次循环 ...
- HDU4578 线段树(区间更新 + 多种操作)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4578 , 线段树的区间更新 + 多种操作,好题. 虽然是比较裸的线段树,但是比较麻烦,并且有很多细节 ...
- Python 常用文件
获取当前文件的路径: from os import path d = path.dirname(__file__) #返回当前文件所在的目录 # __file__ 为当前文件, 若果在ide中运行此行 ...
- codeforces 803G Periodic RMQ Problem
codeforces 803G Periodic RMQ Problem 题意 长度为\(1e5\)的数组复制\(1e4\)次,对新的数组进行区间覆盖和区间最小值查询两种操作,操作次数\(1e5\). ...
- vagrant 打造开发环境
1 vagrant http://www.vagrantup.com/ 2 veewee https://github.com/jedi4ever/veewee 3 vagrant boxes htt ...
- 5、Python,enumerate用法
1.enumerate()是python的内置函数 2.对于一个可迭代(iterable)/可遍历的对象(如列表,字符串),enumerate将其组成一个索引序列,利用它可以同时获得索引和值 3.多用 ...
