django系列6--Ajax06 使用插件,Sweet-Alert插件
使用SweetAlert插件
下载完成后放入django项目静态目录下,在html文件中引入静态文件,下面是script部分
$(".btn-danger").on("click", function () {
swal({
title: "确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "删除",
cancelButtonText: "取消",
closeOnConfirm: false
},
function () {
var deleteId = $(this).parent().parent().attr("data_id");
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.status === 1) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})
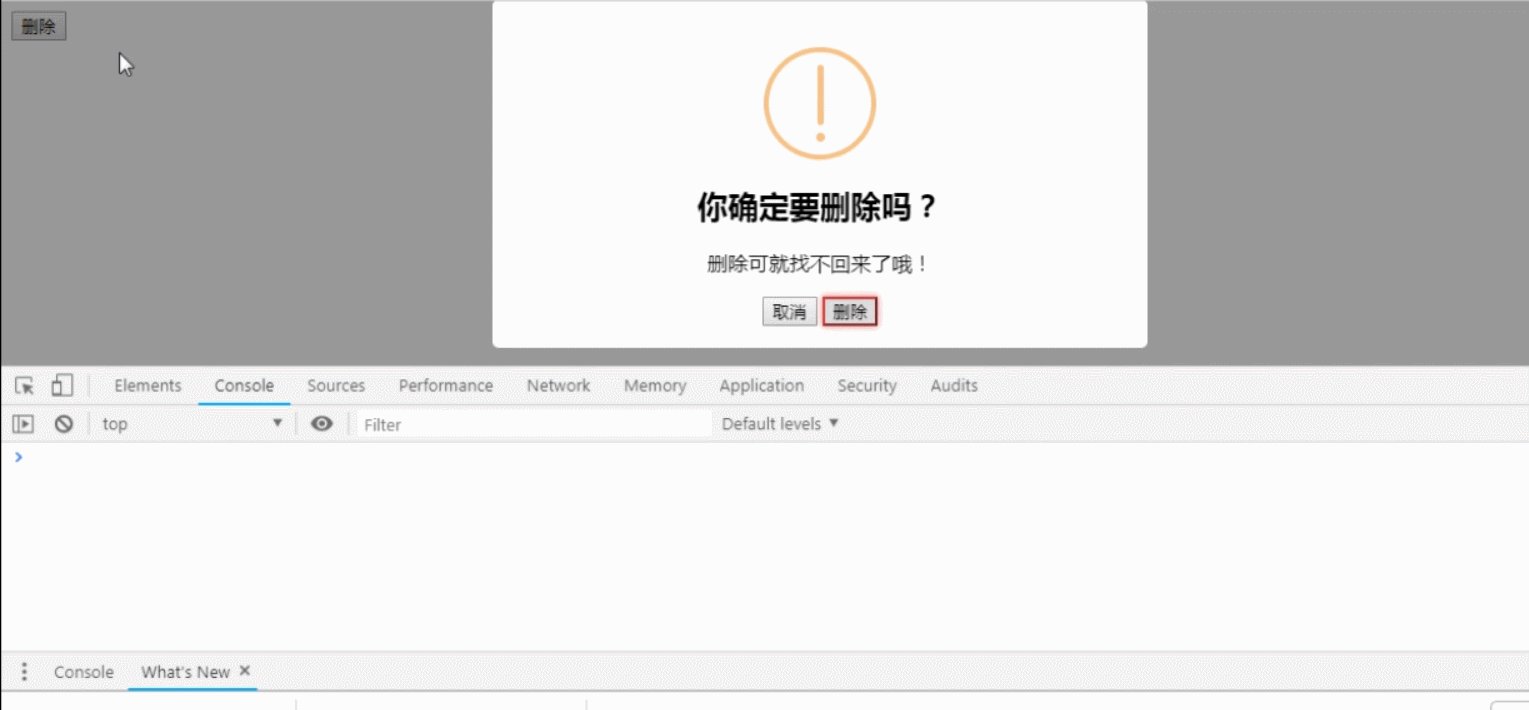
效果:

django系列6--Ajax06 使用插件,Sweet-Alert插件的更多相关文章
- 效果非常好的 Jquery弹出层插件 jQuery Sweet alert
介绍款交互性非常不错的jquery弹出层插件,支持消息提示.错误提示.确认框提示等. 交互式体验感非常不错,比如咱们现在体验非常不错的微信支付.支付宝等完成后的效果. 不过本插件至少支持IE9+ Jq ...
- Django 系列博客(十六)
Django 系列博客(十六) 前言 本篇博客介绍 Django 的 forms 组件. 基本属性介绍 创建 forms 类时,主要涉及到字段和插件,字段用于对用户请求数据的验证,插件用于自动生成 h ...
- Django 系列博客(十四)
Django 系列博客(十四) 前言 本篇博客介绍在 html 中使用 ajax 与后台进行数据交互. 什么是 ajax ajax(Asynchronous Javascript And XML)翻译 ...
- Sweet Alert
http://www.dglives.com/demo/sweetalert-master/example/ Sweet Alert A beautiful replacement for Javas ...
- Springboot 系列(十二)使用 Mybatis 集成 pagehelper 分页插件和 mapper 插件
前言 在 Springboot 系列文章第十一篇里(使用 Mybatis(自动生成插件) 访问数据库),实验了 Springboot 结合 Mybatis 以及 Mybatis-generator 生 ...
- Django 系列博客(十三)
Django 系列博客(十三) 前言 本篇博客介绍 Django 中的常用字段和参数. ORM 字段 AutoField int 自增列,必须填入参数 primary_key=True.当 model ...
- Django 系列博客(十二)
Django 系列博客(十二) 前言 本篇博客继续介绍 Django 中的查询,分别为聚合查询和分组查询,以及 F 和 Q 查询. 聚合查询 语法:aggregate(*args, **kwargs) ...
- Django 系列博客(十一)
Django 系列博客(十一) 前言 本篇博客介绍使用 ORM 来进行多表的操作,当然重点在查询方面. 创建表 实例: 作者模型:一个作者有姓名和年龄. 作者详细模型:把作者的详情放到详情表,包含生日 ...
- Django 系列博客(十)
Django 系列博客(十) 前言 本篇博客介绍在 Django 中如何对数据库进行增删查改,主要为对单表进行操作. ORM简介 查询数据层次图解:如果操作 mysql,ORM 是在 pymysql ...
- Django 系列博客(九)
Django 系列博客(九) 前言 本篇博客介绍 Django 模板的导入与继承以及导入导入静态文件的几种方式. 模板导入 模板导入 语法:``{% include '模板名称' %} 如下: < ...
随机推荐
- Nginx Linux yum安装
-- 安装>yum install nginx -y -- 查看>whereis nginx >目录>/usr/sbin/nginx 执行命令>/etc/nginx 配置 ...
- CImage 往Picture Control贴图 图像显示不正常
在使用CImage 往vc控件 picture Control 上贴图的时候图像显示不太正常如图: 已知原始图片的宽高为640*640 而我上面picture Control 控件宽高小于原始图像 ...
- 【331】python 下载文件:wget / urllib
参考:python下载文件的三种方法(去掉-) 方法一:wget import wget, os # 设置下载路径 os.chdir(r"D:/tmp") url="ht ...
- 一步一步学习Android开发
一步步踏入Android的阵营. 疑惑篇: gravity和layout_gravity的区别
- MySQL半同步复制配置
ansible-playbook -f 3 endpoint/mysql.yml -e "exec=fileConfig" -e "db_action=setAll&qu ...
- DropDownList绑定数据的几种方式
1. 视图中添加可以直接通过单击属性"Items"后的按钮为某一DropDownList控件添加数据项.每添加一项数据就是添加了一个ListItem(列表控件中的数据项).这种方式 ...
- Entity Framework 6.0 对枚举的支持/实体添加后会有主键反回
实验 直接上代码,看结果 实体类 [Flags] public enum FlagsEnum { Day = , Night = } public class EntityWithEnum { pub ...
- css position说明
absolute 生成绝对定位的元素,选择第一个position不等于 static 定位的第一个父元素进行定位. 元素的位置通过 "left", "top", ...
- Markdown 手册
前言(可以不看) 最开始只是想写一篇博文,准备使用markdown,感觉很流行(github.简书……很多都支持),而且渲染出来很好看,一直很想学,没有合适的机会,结果拖到了现在.比起什么python ...
- centos下修改文件后如何保存退出
centos下修改文件后如何保存退出 保存命令 按ESC键 跳到命令模式,然后: :w 保存文件但不退出vi :w file 将修改另外保存到file中,不退出vi :w! 强制保存,不推出vi :w ...
