Day21-模板之继承
一,模板之继承
1.在template下面新建一个master.html的文件,当做母版。
2. 母版里需要被替代的部分,以block开始,以endblock结尾
{% block content %}{% endblock %}
3. 子版里代码
{% block content %}子版里的代码{% endblock %}
4. 一个HTML中可以有多个block,可能来源不同,所以需要声明一下我继承的是哪个模板里面的block
{% extends 'master.html' %}
5.对于只有自己要用的模板,应该放到自己的HTML页面里面。
6.为了防止自己写的CSS被放到模板中的JS后面执行/为了防止自己写的JS被放到模板中的jquery后面执行。
所以在模板中写完style后,必须再写一个{% block css %}{% endblock %};模板中写完script后,必须再写一个{% block js %}{% endblock %};
在HTML中应用CSS,JS时的格式
{% block css %}
<style>
.content{
background-color:blue;
size:30px;
}
</style>
{% endblock %}
JS
{% block js %}
<script>
XXXXXX
</script>
{% endblock %}
实例
master.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="/static/commons.css"/>
<style>
body{margin:0;}
.pg-header{
height:48px;
background-color:pink;
color:green;
}
</style>
{% block css %}{% endblock %}
</head>
<body>
<div class="pg-header">
<h1>教务管理系统</h1>
</div>
{% block content %}{% endblock %}
<script src="/static/jquery-1.12.4.js"></script>
{% block js %}{% endblock %}
</body>
</html>
tpl_1.html
{% extends 'master.html' %}
{% block title %}用户管理{% endblock %}
{% block css %}
<style>
.content{
background-color:blue;
size:30px;
}
</style>
{% endblock %}
{% block content %}
<h3 class="content">用户管理</h3>
<ul>
{% for i in u %}
<li>{{i}}</li>
{% endfor %}
</ul>
{% endblock %}
tpl_2.html
{% extends 'master.html'%}
{% block title%}修改密码{% endblock %}
{% block content %}
<h3>修改密码</h3>
{% endblock %}
效果:

二,模板之导入 1. 1个HTML只能继承1个模板,如果想继承多个的话,需要使用include引入一下,include里面
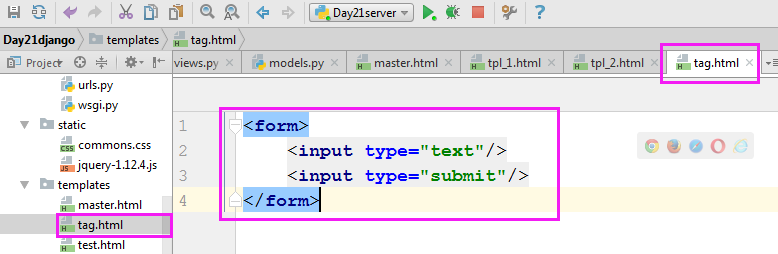
的模板语言也是可以被渲染的。include引入的模板不需要提前声明。 写1个tag.html页面
2.在tpl_1里面应用它
{% extends 'master.html' %}
{% block title %}用户管理{% endblock %}
{% block css %}
<style>
.content{
background-color:blue;
size:30px;
}
</style>
{% endblock %}
{% block content %}
<h3 class="content">用户管理</h3>
<ul>
{% for i in u %}
<li>{{i}}</li>
{% endfor %}
</ul>
{% include "tag.html" %}
{% include "tag.html" %}
{% endblock %}
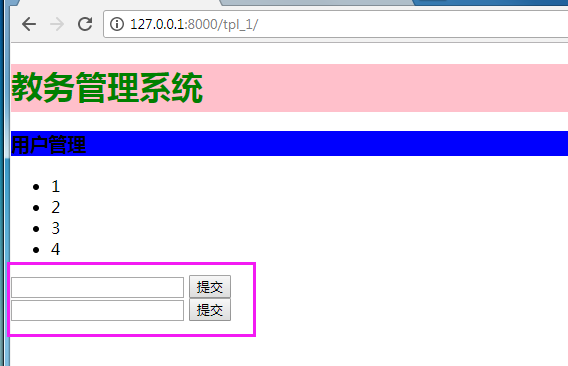
3.看效果:

4.如果tag.html中有模板语言的话,也是可以被渲染的。{{name}}。整个页面的加载过程如下:
A-urls.py中,打开tpl_1.html文件;如果里面有extend,它会把模板也拿过来;如果里面有include,也会拿过来。
B-根据上面的先自己生产一个字符串,这个字符串里面有各种各样的模板语言标签,先有了这个1个标签,然后再进行渲染,
所以include里面的模板语言也是可以被渲染的。
C-只能继承1个模板,却可以写多个include。
Day21-模板之继承的更多相关文章
- $Django 模板层(模板导入,继承)、 单表*详(增删改查,基于双下划线的查询)、static之静态文件配置
0在python脚本中使用django环境 import osif __name__ == '__main__': os.environ.setdefault("DJANGO_SETT ...
- python的Web框架,Django模板标签及模板的继承
模板标签 在传递数据的时候,会有大量的数据展示在浏览器上,而数据会是动态变化的,在html的编写中,数据也是需要动态的,而不能是写死的,如果动态展示呢. 给定的例子数据 views传递数据给html ...
- Django项目中模板标签及模板的继承与引用【网站中快速布置广告】
Django项目中模板标签及模板的继承与引用 常见模板标签 {% static %} {% for x in range(x) %}{% endfor %} 循环的序号{% forloop %} 循环 ...
- Web框架之Django_04 模板层了解(过滤器、标签、自定义过滤器、标签、inclusion_tag、模板的继承与导入)
摘要: 模版层(模板语法) 模板语法 过滤器 标签 自定义过滤器.标签 inclusion_tag 模板的继承 模板的导入 一.模板语法: 常用语法:{{ }} 变量相关{% %} ...
- Django——4 模板标签 模板的继承与引用
Django 模板标签 常用标签 模板的继承与引用 模板标签 标签在渲染的过程中提供任意的逻辑 标签语法: 由%}和 {% 来定义的,例如:{%tag%} {%endtag%} 这个定义是刻意模糊的. ...
- Django 你需要掌握的模型层(标签、过滤器、模板的继承与导入)
Django 模型层(标签.过滤器.模板的继承与导入) 好文章来自超哥:https://www.cnblogs.com/guanchao/p/11006062.html 过滤器/自定义过滤器 模板 ...
- web框架--tornado框架之模板引擎继承
使用模板的继承可以重复使用相同结构的模板, 可以大大减少代码量 入门实例 一.demo目录结构 注解: master.html为模板内容,被index.html,account.html引用 二.各文 ...
- Django框架之第五篇(模板层) --变量、过滤器、标签、自定义标签、过滤器,模板的继承、模板的注入、静态文件
模板层 模板层就是html页面,Django系统中的(template) 一.视图层给模板传值的两种方法 方式一:通过键值对的形式传参,指名道姓的传参 n = 'xxx'f = 'yyy'return ...
- Django模板的继承与模板的导入
目录 一:模版的继承 1.什么是模板继承? 2.使用继承流程原理 3.模板继承语法 二:模板的继承使用 1.案例需求 2.总结模板继承 三:模版的导入 1.模板导入 2.模板导入格式 3.模板导入使用 ...
- Django学习——Django settings 源码、模板语法之传值、模板语法之获取值、模板语法之过滤器、模板语法之标签、自定义过滤器、标签、inclusion_tag、模板的导入、模板的继承
Django settings 源码 """ 1.django其实有两个配置文件 一个是暴露给用户可以自定义的配置文件 项目根目录下的settings.py 一个是项目默 ...
随机推荐
- 【LOJ6433】【PKUSC2018】最大前缀和
[LOJ6433][PKUSC2018]最大前缀和 题面 题目描述 小 C 是一个算法竞赛爱好者,有一天小 C 遇到了一个非常难的问题:求一个序列的最大子段和. 但是小 C 并不会做这个题,于是小 C ...
- 最优布线问题(wire.cpp)
最优布线问题(wire.cpp) [问题描述] 学校有n台计算机,为了方便数据传输,现要将它们用数据线连接起来.两台计算机被连接是指它们间有数据线连接.由于计算机所处的位置不同,因此不同的两台计算机的 ...
- php-laravel中间件使用
中间件使用 1.项目目录下cmd中php artisan make:middleware adminLogin,创建中间件 2.注册中间件(\Http\kernel.php) protected $r ...
- hdu2061 Treasure the new start, freshmen!(暴力简单题)
Treasure the new start, freshmen! Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/3276 ...
- Java 分割、合并byte数组
场景:上传文件较大,把存放文件内容byte数组拆分成小的.下载的时候按照顺序合并. 起初觉得挺麻烦的,写完觉得挺简单. 切割: /** * 拆分byte数组 * * @param bytes * 要拆 ...
- appium自动化环境搭建
1.java开发环境JDK 2.android SDK(platform/platform tools/tools/build tools) 3.python下载安装(pip) 4.appium下载安 ...
- Vue学习计划基础笔记(六) - 组件基础
组件基础 目标: 掌握组件的构建方式 掌握如何复用组件.父子组件如何传值.如何向父组件发送消息 掌握如何通过插槽分发内容 了解解析dom模板时的注意事项 了解动态组件 组件 组件理解起来大概上就和ph ...
- Dubbo使用心得2
- 【MySQL解惑笔记】Mysql5.7.x无法开启二进制日志
一.开启二进制日志 1)未开启二进制日志之前: mysql> show variables like 'log_bin'; +---------------+-------+ | Variabl ...
- python基础-02-while格式化逻辑运算
python其他知识目录 1.循环打印“我是小马过河” while True: print('我是小马过河') #4.用while从一打印到10 #5.请通过循环,1 2 3 4 5 6 8 9 ...