swift - 表格的编辑功能(添加、删除)
表格(tableview)的确是一个很好用的控件,现在来实现一个编辑功能的实现,包含添加和删除,删除包括长按删除和左滑删除
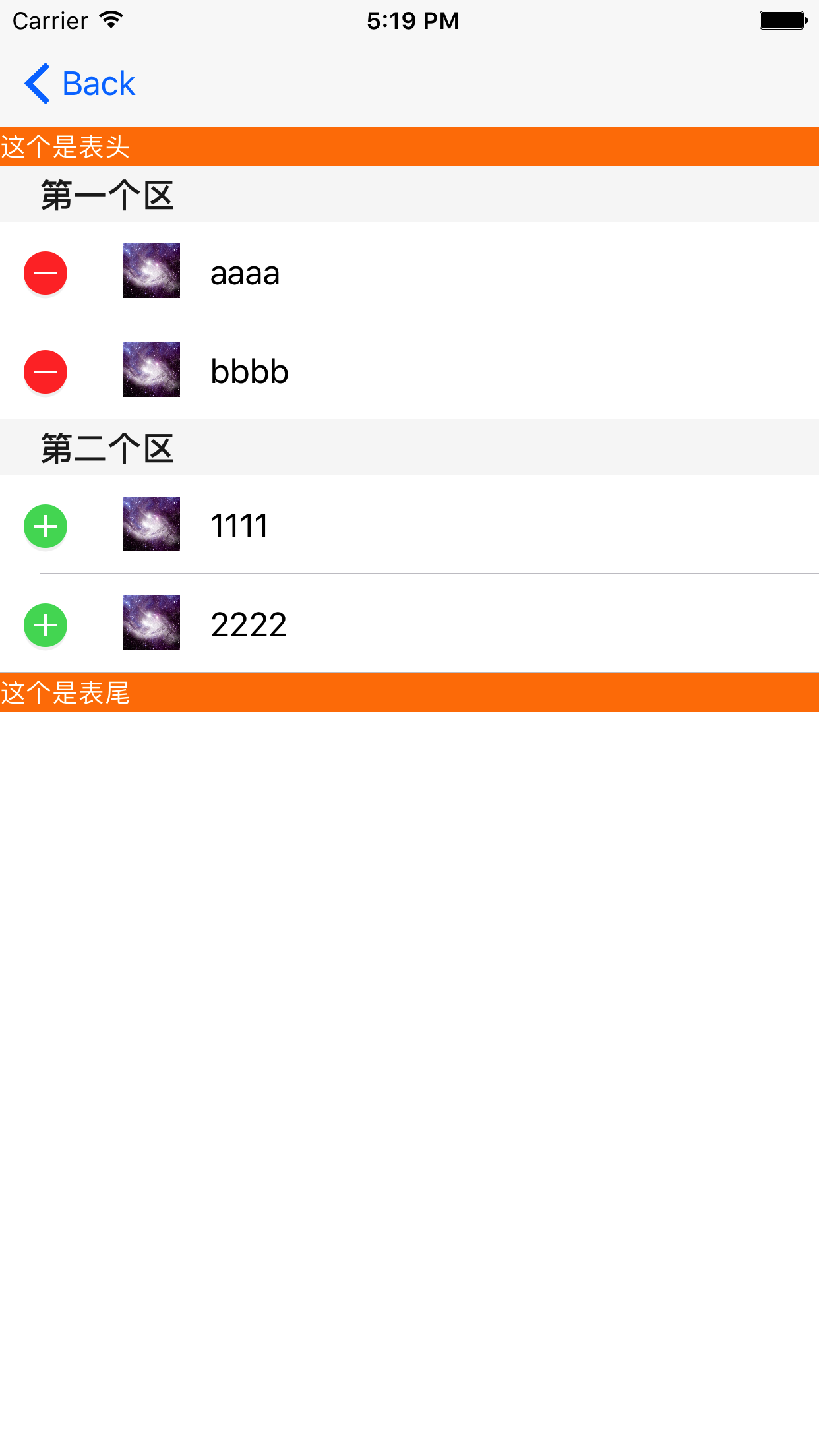
效果图如下:

具体代码如下:
1、创建表格(这个表格有2个区,有区头和区尾),以及长按手势的方法绑定
class EighthViewController: UIViewController,UITableViewDelegate,UITableViewDataSource,UIGestureRecognizerDelegate
var hTableView:UITableView?
var allnames:Dictionary<Int, [String]>?
实现方法:
self.allnames = [
:[String]([
"aaaa",
"bbbb"]),
:[String]([
"",
""])
] self.creatTableView()
func creatTableView(){
let headerLab = UILabel(frame:CGRect(x:,y:,width:kScreenWidth,height:))
headerLab.backgroundColor = UIColor.orange
headerLab.textColor = UIColor.white
headerLab.numberOfLines =
headerLab.lineBreakMode = NSLineBreakMode.byWordWrapping
headerLab.text = "这个是表头"
headerLab.font = UIFont.systemFont(ofSize: )
let footerLab = UILabel(frame:CGRect(x:,y:,width:kScreenWidth,height:))
footerLab.backgroundColor = UIColor.orange
footerLab.textColor = UIColor.white
footerLab.numberOfLines =
footerLab.lineBreakMode = NSLineBreakMode.byWordWrapping
footerLab.text = "这个是表尾"
footerLab.font = UIFont.systemFont(ofSize: )
self.hTableView = UITableView(frame:self.view.frame,style:.plain)
self.hTableView?.delegate = self
self.hTableView?.dataSource = self
self.hTableView?.tableFooterView = footerLab
self.hTableView?.tableHeaderView = headerLab
// self.hTableView?.tableFooterView = UIView()
self.hTableView?.rowHeight =
self.view.addSubview(self.hTableView!)
self.hTableView?.register(UINib.init(nibName: "MyCell", bundle: nil), forCellReuseIdentifier: "MyCell")
// 添加一个长按的手势
let longPress = UILongPressGestureRecognizer()
longPress.addTarget(self, action: #selector(tableviewCellLongPressed(sender:)))
longPress.delegate = self
longPress.minimumPressDuration = 1.0
self.hTableView?.addGestureRecognizer(longPress)
}
2、长按删除的响应方法的实现
func numberOfSections(in tableView: UITableView) -> Int {
return
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
let data = self.allnames?[section]
return data!.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell:MyCell = tableView.dequeueReusableCell(withIdentifier: "MyCell") as! MyCell
let secon = indexPath.section
var datas = self.allnames?[secon]
cell.fileLab.text = "\(datas![indexPath.row])"
cell.headerImg.image = UIImage(named:"3.jpeg")
return cell
}
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
self.hTableView?.deselectRow(at: indexPath, animated: true)
let itemStr = self.allnames![indexPath.section]![indexPath.row]
self.creatAlertView(title: "", msg: "\(itemStr)")
}
func creatAlertView(title:String,msg:String){
let hAlertView = UIAlertController(title:"温馨提示",message:"你点击了\(msg)",preferredStyle:.alert)
let cancelAction = UIAlertAction(title:"取消",style:.cancel,handler:nil)
let okAction = UIAlertAction(title:"好的",style:.default)
hAlertView.addAction(cancelAction)
hAlertView.addAction(okAction)
self.present(hAlertView, animated: true, completion: nil)
}
// 设置区头
func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
var headers = ["第一个区","第二个区"]
return headers[section]
}
func tableView(_ tableView: UITableView, editingStyleForRowAt indexPath: IndexPath) -> UITableViewCellEditingStyle {
if indexPath.section == {
return .insert
}
return.delete
}
// 设置确认删除按钮的文字
func tableView(_ tableView: UITableView, titleForDeleteConfirmationButtonForRowAt indexPath: IndexPath) -> String? {
var data = self.allnames?[indexPath.section]
let itemStr = data![indexPath.row] as String
return "确定删除\(itemStr)"
}
// 左滑删除的具体实现
func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCellEditingStyle, forRowAt indexPath: IndexPath){
if editingStyle == .delete {
self.allnames?[indexPath.section]?.remove(at: indexPath.row)
self.hTableView!.reloadData()
self.hTableView!.setEditing(true, animated: true)
}else if editingStyle == .insert{
self.allnames?[indexPath.section]?.insert("插入一项新的", at: indexPath.row + )
self.hTableView?.reloadData()
}
}
这样就实现了上图的效果!
swift - 表格的编辑功能(添加、删除)的更多相关文章
- Swift - 给表格添加编辑功能(删除,插入)
1,下面的样例是给表格UITableView添加编辑功能: (1)给表格添加长按功能,长按后表格进入编辑状态 (2)在编辑状态下,第一个分组处于删除状态,第二个分组处于插入状态 (3)点击删除图标,删 ...
- IOS 表视图(UITableVIew)的使用方法(5)表视图的编辑功能(删除)
默认的,如果表视图支持编辑,那用户可以通过两种方式来删除某些行,其一为单击左侧的红色按钮后行右侧显示“Delete”按钮,其二为在单元行上的手指向左滑动,“Delete”按钮也会出现供用户单击.无论哪 ...
- 编辑 Ext 表格(一)——— 动态添加删除行列
一.动态增删行 在 ext 表格中,动态添加行主要和表格绑定的 store 有关, 通过对 store 数据集进行添加或删除,就能实现表格行的动态添加删除. (1) 动态添加表格的行 gridS ...
- WPF下的Richtextbox中实现表格合并,添加删除行列等功能
.Net中已有现在的方法实现这些功能,不过可能是由于未完善,未把方法公开出来.只能用反射的方法去调用它. 详细信息可以查看.Net Framework 的源代码 http://referencesou ...
- JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划 1.业务受理需求分析 n 业务通知单 n 工单 n 工作单 2.创建业务受理环节的数据表 n 业务通知单 n 工单 n 工作单 3.实现业务受理自动分单 n 在CRM服务端扩展方法根据手 ...
- jqGrid添加删除功能(不和数据库交互)
jqGrid添加删除功能(不和数据库交互) 一.背景需求 项目中需要在前端页面动态的添加行,删除行,上下移动行等,同时还不和数据库交互.一直在用jqGrid展示表格的我们,从没有深入的研究过它,当然看 ...
- ABBYY FineReader 15 新增编辑表格单元格功能
ABBYY FineReader 15(Windows系统)新增编辑表格单元格功能,在PDF文档存在表格的前提下,可将表中的每个单元格作为单独的文字块进行单独编辑,单元格内的编辑不会影响同一行中其他单 ...
- 表格的一些原生js操作(隔行变色,高亮显示,添加删除,搜索)
看着网上的视频教程,虽说还是有点简单,但还是不免想记录下.这些操作包括(隔行变色,高亮显示,添加删除,搜索功能),而这儿就是涉及table的原有属性“tBodies” “rows” “cells”等几 ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(十一)--添加/删除表格中的记录
添加/删除表格中的记录 我们的最终功能是在表格中添加删除 我们通过单机工具栏上的按钮来实现添加删除 当我们单击添加按钮的时候, 表单中 第一行默认填写New contact 光标自动聚焦 当用户点击删 ...
随机推荐
- GNU风格 ARM汇编语法3
. GNU汇编程序中的分段 <1>.section伪操作 .section <section_name> {,”<flags>”} Starts a new cod ...
- struts2文件下载的编写步骤(文件导出)和输入流转换的方法
strut2文件下载三部曲:一个流.两个头信息 说明: ①一个流,在Action中需要一个getInputStream()的方法来获取下载的内容,其中inputStream是默认的,他会指示Strea ...
- docker centos7 dbus error解决方法
在centos7 上使用centos7的docker镜像结果不能使用systemd,提示 Failed to get D-Bus connection: No connection to servic ...
- 【C#】Event事件的订阅和发布
学习笔记:学习了委托和事件的用法.事件是一种特殊的委托,记录下事件从订阅到发布的流程. 学习资料源于视频:http://www.maiziedu.com/course/510-6891/ 新建一个De ...
- git学习(四):理解git暂存区(stage)
与一般的版本管理不同的是,git在提交之前要将更改通过git add 添加到暂存区才能提交(git commit).即使是已经交给了git来管理的文件也是如此.这里继续学习git的暂存区. 通过git ...
- tmpx75 I2C 温度传感器驱动程序添加
在kernel 内 make menuconfig 加入相关选项 Device Drivers ---> <*> Hardware Monitoring support ---> ...
- [script]判定某一个脚本是否正确执行
返回内容存在$?, 0代表成功,其他代表失败 some_command ]; then echo OK else echo FAIL fi 字符型的返回值 some_command retval=$? ...
- Apache HttpComponents 文件上传例子
/* * ==================================================================== * * Licensed to the Apache ...
- iOS边练边学--UIScrollView的属性简单使用,代理的简单介绍以及内容缩放
一.什么是UIScrollView *移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也是相当有限 *当展示的内容较多,超出一个屏幕时,用户可通过滚动收拾来查看屏幕以外的内容 *普通的UI ...
- java-servlet 新增特性 注释
package com.gordon.servlet; import java.io.IOException; import java.io.PrintWriter; import javax.ser ...
