Vue学习笔记之Vue的使用
0x00 安装
对于新手来说,强烈建议大家使用<script>引入

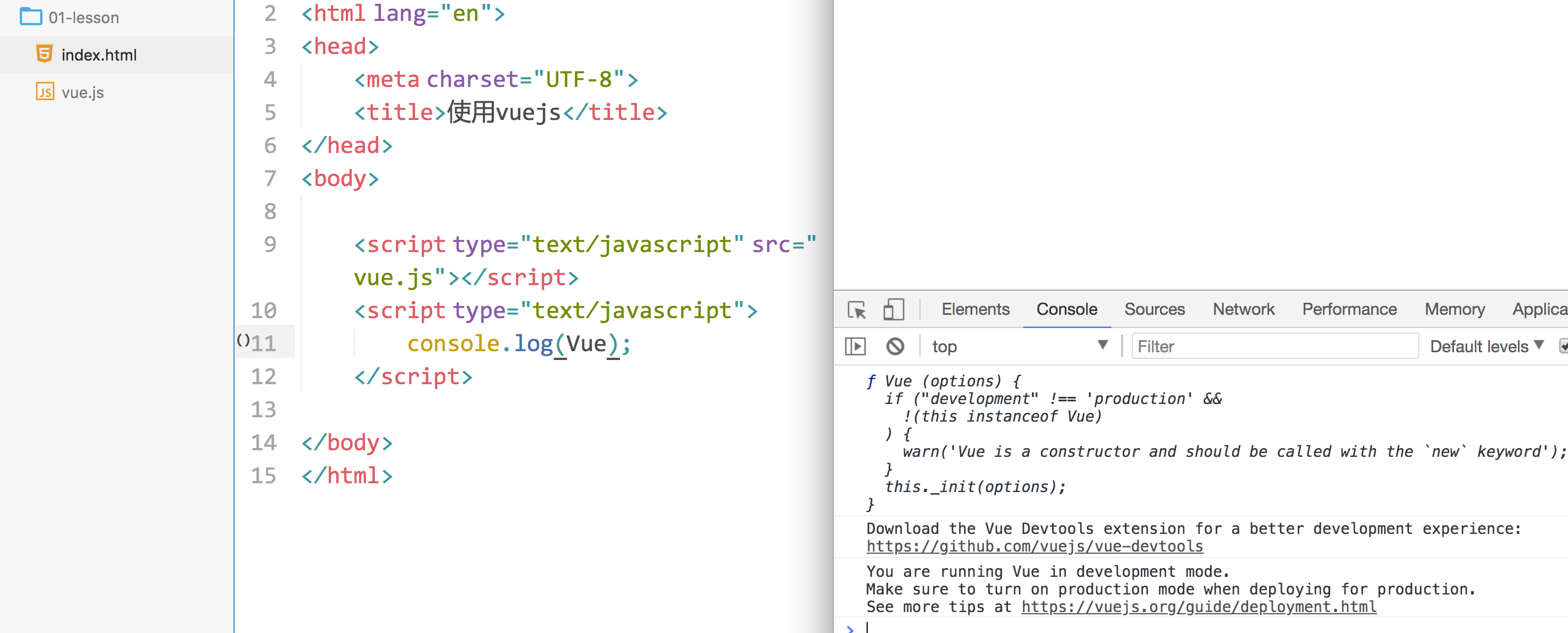
0x01 引入vue.js文件

我们能发现,引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数。
0x02 使用Vue实例化对象
1.创建vue实例对象
- <div id="app">
- {{ msg }}
- </div>

- var app = new Vue({
- el:'#app',
- data:{
- msg : '路飞学城'
- }
- })

输出结果:

ok,我们已经简单的创建了第一个vue应用。渲染的数据的方式我们也叫声明式的渲染。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.msg 的值,你将看到上例相应地更新。
在上面案例中,我们学到了,{{ }}插值的语法。
{{}}插值,不仅可以插变量,只要你能想到的插入都可以,if-else不可以啊!!!
- <p>{{1==1?'真的':'假的'}}</p>
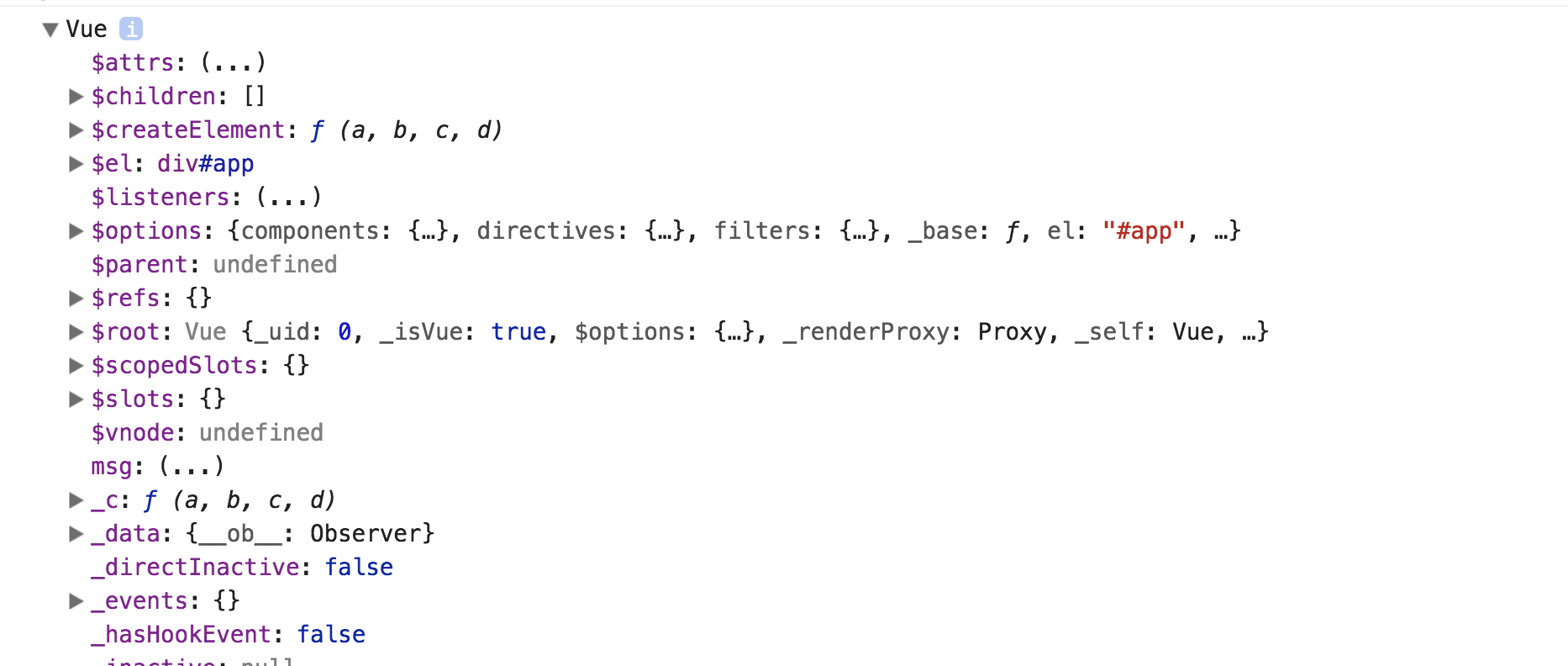
data中存储的就是我们的数据属性。Vue实例还暴露了一些有用的属性和方法,它们都有前缀 $,以便与用户定义的属性区分开来

Vue学习笔记之Vue的使用的更多相关文章
- 【Vue学习笔记】—— vue的基础语法 { }
学习笔记 作者:oMing vue v-on: 简称 @ <div id='app'> <button v-on:click='Show1'> </button> ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- vue学习笔记:vue的认识与特点与获取
Vue了解 Vue:读作 view Vue是一个渐进式框架 与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计. Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整 ...
- vue学习笔记—bootstrap+vue用户管理
vue,读音view,简单易用的前端框架.特点如下: 1.一个mvvm的前端框架,内部做好了html中dom对象和后台用js语言定义的变量的双向绑定 2.中国人尤雨溪维护的个人项目,中文资料多,和go ...
- Vue学习笔记之Vue学习前的准备工作
0x00 起步 1.扎实的HTML/CSS/Javascript基本功,这是前置条件. 2.不要用任何的构建项目工具,只用最简单的<script>,把教程里的例子模仿一遍,理解用法.不推荐 ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- Vue学习笔记之Vue组件
0x00 前言 vue的核心基础就是组件的使用,玩好了组件才能将前面学的基础更好的运用起来.组件的使用更使我们的项目解耦合.更加符合vue的设计思想MVVM. 那接下来就跟我看一下如何在一个Vue实例 ...
- Vue学习笔记之Vue知识点补充
0x00 修饰符 .lazy 在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 .你可以添加 lazy 修饰符,从而转变为使用 change 事件进行同步: &l ...
- Vue学习笔记之Vue指令系统介绍
所谓指令系统,大家可以联想咱们的cmd命令行工具,只要我输入一条正确的指令,系统就开始干活了. 在vue中,指令系统,设置一些命令之后,来操作我们的数据属性,并展示到我们的DOM上. OK,接下来我们 ...
随机推荐
- 小程序:将gbk转为utf-8
是否有过写了半天代码,发现竟然用的GBK编码,然后到主UTF-8上发现中文全部变成乱码了... 下面这个程序,只要输入src的位置,瞬间转换成utf-8 package tools; import j ...
- 深入浅出Docker(三):Docker开源之路
背景 Docker从一开始的概念阶段就致力于使用开源驱动的方式来发展,它的成功缘于国外成熟的开源文化氛围,以及可借鉴的社区运营经验.通过本文详细的介绍,让大家可以全面了解一个项目亦或者一项技术是如何通 ...
- PHP 的异常处理、错误的抛出及回调函数等面向对象的错误处理方法
PHP 的异常处理.错误的抛出及回调函数等面向对象的错误处理方法: http://www.jb51.net/article/32498.htm http://www.cnblogs.com/hongf ...
- ipmi监控主机
author: headsen chen date: 2018-09-25 20:04:01 IPMI介绍 IPMI(Intelligent Platform Management ...
- 【BZOJ4285】使者 cdq分治+扫描线+树状数组
[BZOJ4285]使者 Description 公元 8192 年,人类进入星际大航海时代.在不懈的努力之下,人类占领了宇宙中的 n 个行星,并在这些行星之间修建了 n - 1 条星际航道,使得任意 ...
- mysql字符串根据指定字符分割
1.分割函数:SUBSTRING_INDEX('浙江温州-中国电信','-','1') 2.用例(筛选'-'前至少4个汉字的数据) a.数据分布 b.筛选sql select t.mobile_num ...
- linux设置安全连接设置(私钥)
1.私钥制作工具:puttygen 连接工具:xshell和putty. 2.制作私钥和公钥 a.打开puttygen点击Generate生产公钥和私钥(鼠标需要晃动,进度条才会前进) b. 设置标签 ...
- 音频的录制和播放功能(audio) ---- HTML5+
模块:audio Audio模块用于提供音频的录制和播放功能,可调用系统的麦克风设备进行录音操作,也可调用系统的扬声器设备播放音频文件.通过plus.audio获取音频管理对象. 应用场景:音频录制, ...
- yii2.0 如何按需加载并管理CSS样式及JS脚本
链接:http://www.yiichina.com/tutorial/399 (注:以下为Yii2.0高级应用测试) Yii2.0对于CSS/JS 管理,使用AssetBundle资源包类. 视图如 ...
- 南京网络赛E-AC Challenge【状压dp】
Dlsj is competing in a contest with n (0 < n \le 20)n(0<n≤20) problems. And he knows the answe ...
