Week2——提交表单后后台的工作
在我理解看来,发生请求后主要是通过域进行相互间的协调作用的。表单数据可以从request域中获得,也可以通过response域返回数据给前台。
当发起http请求后,已经启动的Tomcat服务器解析收到的请求的资源地址,并且根据web.xml文件创造了servlet对象,同时创造了代表请求的request对象和response对象,然后会执行该servlet的doget()方法,在doget()方法中就可以通过request.getParameter("key")从提交的表单中获得相应的数据。然后可以封装对象进行相应的service层和dao层的操作。
做了一个小的demo来进行简单的验证启动服务器后,是否能正常工作。如下:
1.在工程中创建了a.jsp文件,并编译如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>欢迎</title>
</head>
<body>
欢迎学习JavaWeb!
</body>
</html>
2.启动tomcat服务器成功后发布该工程项目。可在webapps目录下看到工程及该文件。


3.在浏览器中发出http请求可成功运行该文件。

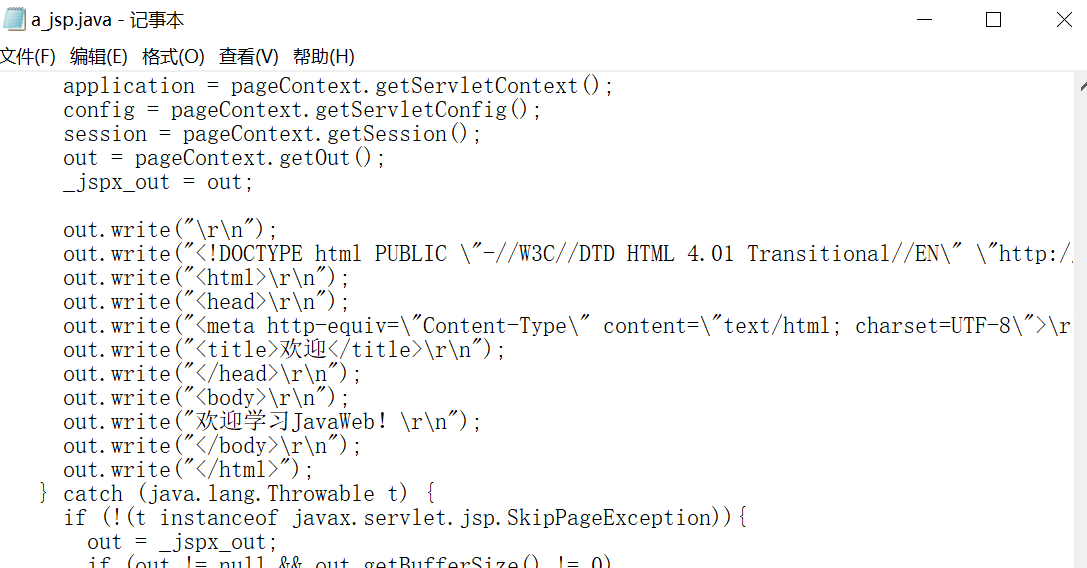
并且在work目录中找到该jsp文件运行后的执行文件

于是我们也可以发现jsp文件在执行后会被翻译为servlet中的Java语句而执行,也就证明了jsp的本质是servlet。

Week2——提交表单后后台的工作的更多相关文章
- iframe中使用模态框提交表单后,iframe加载父页面的解决方法
在iframe中使用模态框提交表单后,会出现iframe加载整个父页面的问题,如下图: 解决方法: 在form表单中添加target属性 _parent 这个属性会使目标文档载入父窗口或者包含来超链接 ...
- 利用ajaxSubmit()方法实现Form提交表单后回调
1. 背景 最近在工作中,需要实现网页端图片上传到FTP服务器的功能.上传文件是用Form表单提交数据的方法向后台传输文件流,在此遇到了一个问题:后台在处理完图片上传功能后,需要向前台回传是 ...
- 用HTTP状态码实现提交表单后刷新页面不重复提交
正常情况下,表单提交后如果用户刷新页面会重复提交表单,有些情况下我们不希望表单重复提交,利用HTTP协议中的307状态码重定向页面可以实现这个目的.实例如下: 表单页面代码: <form act ...
- laravel中,提交表单后给出提示例如添加成功,添加失败等等
laravel中的表单插入,我想在表单插入成功后,可以像thinkphp一样可以有一个提示内容,上网Google,他们还是给出的方法就是 return redirect('/')->with(' ...
- submit提交表单后,不刷新当前页面
<form method="get" target="test" action="a.html"> <input type ...
- Form提交表单后页面刷新不跳转的实现
<form action="" id="" method="post" target="nm_iframe"> ...
- 使用layer的iframe层提交表单后,需要关闭当前的iframe层,然后刷新父页面的方法2
<input type="button" onclick="edit(${it.id?c})" class="layui-btn layui-b ...
- from提交表单后 数据提交到后台 但不跳转页面 可用iframe
可以页面事先加载被隐藏的iframe标签,或者等到需要的时候通过js生成,再提交,提交之前,form的target指向iframe(我是要实现新页面生成的时候程半透明状态,所以用了后者的方法) 代码如 ...
- form enctype:"multipart/form-data",method:"post" 提交表单,后台获取不到数据
在解决博问node.js接受参数的时候,发现当form中添加enctype:"multipart/form-data",后台确实获取不到数据,于是跑到百度上查了一下,终于明白为什么 ...
随机推荐
- 一种很有意思的数据结构:Bitmap
昨晚遇到了一种很有意思的数据结构,Bitmap. Bitmap,准确来说是基于位的映射.其中每个元素均为布尔型(0 or 1),初始均为 false(0).位图可以动态地表示由一组无符号整数构成的集合 ...
- DIV盒子介绍
1.盒子模型=网页布局的基石,由四部分组成: 边框(border).外边距(margin).内边距(padding).盒子中的内容(content) 2.设置顺序是顺时针:上.右.下.左. 三个值(上 ...
- 基于angularJS的表单验证练习
今天看了一下angularJS的表单验证,看的有点云里雾里(也有可能是雾霾吸多了),于是做了一个小练习来巩固一下. html: <div ng-controller="Aaa" ...
- setTimeOut函数和setInterval函数
setTimeout( )是设定一个指定等候时间 (单位是千分之一秒, millisecond), 时间到了, 浏览器就会执行一个指定的 method 或 function, 有以下语法: 今次例子是 ...
- Windows和Ubuntu双系统时间相差8个小时的问题
由于要学编程,在windows 10上安装了Ubuntu16.04双系统.但是却造成windows时间老是比实际时间慢八个小时,Ubuntu会与网络同步时间,但是在程序中调用主板时间时仍然是UTC时间 ...
- vue数组进行分组
数组进行分组使用switch方法 <template> <v-layout> <v-card contextual-style="dark" v-if ...
- [Mysql 查询语句]——分组查询group by
group by (1) group by的含义:将查询结果按照1个或多个字段进行分组,字段值相同的为一组(2) group by可用于单个字段分组,也可用于多个字段分组 select * from ...
- 虚拟机安装Ubuntu的上网设置(有线网络和无线网络)
(恩,是转的) 虚拟机下ubuntu共享方式上网: 一. 有线网络 在有线网络的条件下,vmware的安装非常简单,上网方式几乎不用怎么设置(默认NAT模式) 如果默认情况下不能上网,则按以下 ...
- SQL SERVER2014的安装
sqlserver2014安装 启动安装程序 下载sqlserver2014,双击startup.exe进行安装 系统配置检查器 使用系统配置检查器,看系统是否符合安装sqlserver2014的所有 ...
- js实现点击图片,然后图片放大
HTML <td width="350"> <img height="100" width="100" class=&qu ...
