微信小程序scroll-view横向滚动
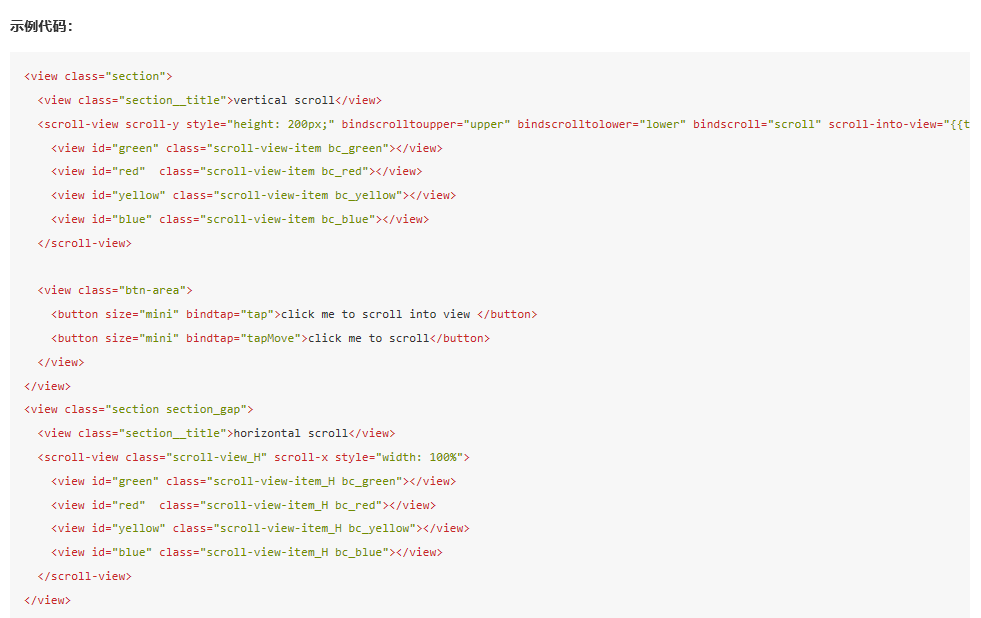
官方文档给的代码复制下来发现无法滚动,没反应,使用css设置浮动属性也无效

官方没有给出css代码,横向需要设置两个css属性才行:
white-space: nowrap; ----规定段落中的文本不进行换行
display: inline-block; ----应用此特性的元素呈现为内联对象,周围元素保持在同一行,但可以设置宽度和高度地块元素的属性
.bc_green {background: green;width:100px; height: 100px;}
.bc_red {background: red;width:100px; height: 100px;}
.bc_blue {background: blue;width:100px; height: 100px;}
.scroll-view_H{
width: 100%;
white-space: nowrap;
}
.scroll-view-item_H{
width: 200px;
height: 100px;
display: inline-block;
}
现在我们只要横向滚动的代码出来在加上上面的css就可以横向滚动啦
<view class="section">
<view class="section__title">horizontal scroll</view>
<scroll-view class="scroll-view_H" scroll-x >
<view id="green" class="scroll-view-item_H bc_green"></view>
<view id="red" class="scroll-view-item_H bc_red"></view>
<view id="blue" class="scroll-view-item_H bc_blue"></view>
</scroll-view>
</view>
微信小程序scroll-view横向滚动的更多相关文章
- 微信小程序 -- scroll view
效果图:横向滚动和纵向滚动 scroll view使用方法文档,前面已经介绍查找文档方法,此处不再赘述 一.横向滚动 创建一个页面scroll-nav 然后,在.wxml文件中排版 <!--水平 ...
- 微信小程序 scroll-view 左右横向滑动没有效果(无法滑动)问题
小程序组件 scroll-view 中分别有上下竖向滑动和左右横向滑动之分,在这次项目中刚好需要用到横向滑动,但在测试过程中发现横向滑动没有了效果(静止在那里没移动过),经调试发现: 1.scroll ...
- 微信小程序scroll标签的测试
一:testscroll.wxml的代码如下.testview.js自动生成示例代码 //testscroll.wxml <view class="section__title&quo ...
- 关于微信小程序获取view的动态高度填坑
wx.createSelectorQuery().select('#box').boundingClientRect(function (rect) { width = rect.width heig ...
- 【微信小程序】view顶部固定或底部固定 + scroll-view中的元素view也可以使用position:fixed;固定选中元素位置
1.顶端固定核心代码如下: <view class="page__hd" style="position:fixed; top:0;width: 750rpx;&q ...
- 微信小程序将view动态填满全屏
一.在app.js利用官方方法获取设备信息,将获取到的screenHeight.windowHeight度量单位统一由rpx换算为px 注:官方文档给出 [rpx换算px (屏幕宽度/750) ][ ...
- 微信小程序 scroll-view隐藏横向滚动条
::-webkit-scrollbar { width: 0; height: 0; color: transparent; }
- 微信小程序弹出框滚动穿透问题
1.在你的遮罩层最外层加 catchtouchmove="noneEnoughPeople" 里面是你的方法名2.noneEnoughPeople: function () { c ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序--图片相关问题合辑
图片上传相关文章 微信小程序多张图片上传功能 微信小程序开发(二)图片上传 微信小程序上传一或多张图片 微信小程序实现选择图片九宫格带预览 ETL:微信小程序之图片上传 微信小程序wx.preview ...
随机推荐
- Eclipse For Android 代码自动提示功能
Eclipse for android 实现代码自动提示智能提示功能,介绍 Eclipse for android 编辑器中实现两种主要文件 java 与 xml 代码自动提示功能,解决 eclips ...
- C#桌面程序设计复习
GGG //屏幕高度 int ScreenH = 1080; this.Location = new Point(this.Location.X, ScreenH - this.Height - 20 ...
- mysql查询乱码解决方法
http://blog.csdn.net/u012408083/article/details/52734762 MySQL 命令行查询乱码 编码问题 当使用数据库工具查询数据时显示数据正常,中文也很 ...
- 《玩转Spring》第二章 BeanPostProcessor扩展
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/shan9liang/article/details/34421141 上一章.介绍了怎样扩展spri ...
- 整合最优雅SSM框架:SpringMVC + Spring + MyBatis 基础
在写代码之前我们先了解一下这三个框架分别是干什么的? 相信大以前也看过不少这些概念,我这就用大白话来讲,如果之前有了解过可以跳过这一大段,直接看代码! SpringMVC:它用于web层,相当于con ...
- Linux系统——http协议原理
Web服务基础 用户访问网页基本流程 (1)在浏览器中输入域名,系统会查找系统本地的DNS缓存及hosts文件信息,查找是否存在域名对应的IP解析记录 (2)DNS解析域名为IP地址,系统会把浏览器的 ...
- 587. Erect the Fence(凸包算法)
问题 给定一群树的坐标点,画个围栏把所有树围起来(凸包). 至少有一棵树,输入和输出没有顺序. Input: [[1,1],[2,2],[2,0],[2,4],[3,3],[4,2]] Output: ...
- Python:导入numpy报错 No module named numpy
Numpy是python的一种开源的数值计算扩展.这种工具可用来存储和处理大型矩阵,比python自身的嵌套列表结构要高效的多.但是在使用numpy时可能会出错(如上图). 解决办法:下载安装对应版本 ...
- laravel 多图上传
前台 name="photo[]" 后台获取 $request->file('photo');//获取多个图片循环
- springcloud7---hystrix
目前使用eureka server完成了服务注册和服务发现,ribbon完成了客户端负载均衡.如果服务提供者的响应很慢那么服务消费者会强制等待,一直等到http请求超时,如果服务消费者还是其他的服务提 ...
