微信小程序纯css制作圆形进度条所遇到的问题

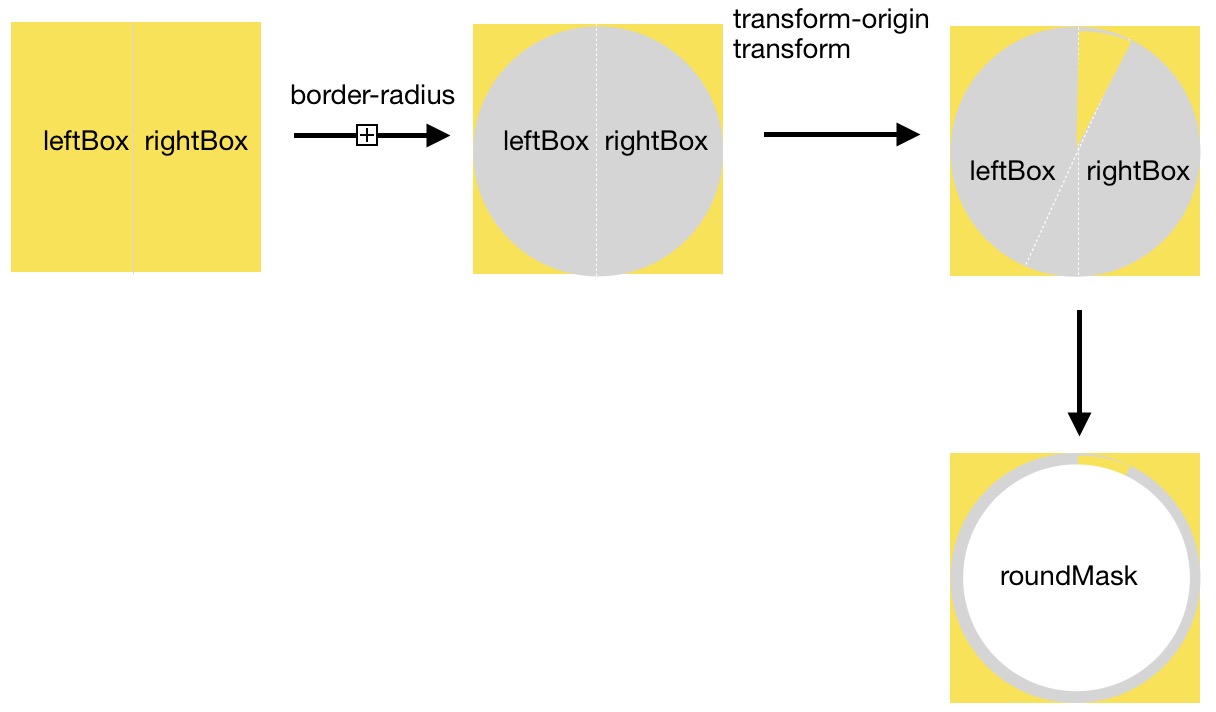
基本原理:
<template>
<view class="wrapBox" style="background:{{color}};width:{{circleWidth}}rpx;height:{{circleWidth}}rpx;">
<view class="leftBox" style="width:50%;height:100%;border-radius:{{radius}}rpx 0 0 {{radius}}rpx;transform:rotateZ({{deg>180?deg-180:0}}deg)"></view>
<view class="rightBox" style="width:50%;height:100%;border-radius:0 {{radius}}rpx {{radius}}rpx 0;background:{{deg>180?color:'#F0F0F0'}};transform: rotateZ({{deg>180?0:deg}}deg)"></view>
<view class="roundMask" style="width:{{maskWidth}}%;height:{{maskWidth}}%;background:{{backgroundColor}}"></view>
</view>
</template> <script>
import wepy from 'wepy'
export default class Progress extends wepy.component {
props = {
color: {
type: String,
default: "#FFD600"
},
deg: {
type: Number,
default: 0
},
circleWidth: {
type: Number,
default: 34
},
progressWidth: {
type: Number,
default: 10
},
backgroundColor: {
type: String,
default: '#fff'
}
}
computed = {
maskWidth() {
return (1 - this.progressWidth / this.circleWidth) * 100
},
maskRadius() {
return (1 - this.progressWidth / this.circleWidth) * 50
},
radius() {
//windowWidth在app.wpy的onShow中获取
return this.$root.$parent.globalData.windowWidth * this.circleWidth / 375
}
}
}
</script> <style lang="less">
.wrapBox {
position: absolute;
border-radius: 50%;
.leftBox,
.rightBox {
overflow: hidden;
float: left;
background: #F0F0F0;
}
.leftBox {
transform-origin: right center;
}
.rightBox {
transform-origin: left center;
}
.roundMask {
position: absolute;
top: 50%;
left: 50%;
border-radius:50%;
transform: translate(-50%, -50%);
}
}
</style>
微信小程序纯css制作圆形进度条所遇到的问题的更多相关文章
- 简单实用的纯CSS百分比圆形进度条插件
percircle是一款简单实用的纯CSS百分比圆形进度条插件.你不需要做任何设置,只需要按该圆形进度条插件提供的标准HTML结构来编写代码,就可以生成一个漂亮的百分比圆形进度条. 首先要做的就是引入 ...
- 移动端纯CSS3制作圆形进度条所遇到的问题
近日在开发的页面中,需要制作一个动态的圆形进度条,首先想到的是利用两个矩形,宽等于直径的一半,高等于直径,两个矩形利用浮动贴在一起,设置overflow:hidden属性,作为盒子,内部有一个与其宽高 ...
- 纯CSS实现圆形进度条
CSS的优点在于的可以随意组合HTML元素来实现许多中效果,这儿我将使用CSS来实现一个运行进度条,效果如下: 思路是用两个div来作为进度条外观,表示进度的div和外面div宽度和高度保持一致,并是 ...
- 微信小程序如何开发制作
微信小程序如何开发制作 微容SMO是一款微信小程序的免费在线制作工具,用户在微容平台上无需编辑代码,可通过拖拽式操作即可完成小程序的制作,真正意义上实现了小程序零代码免费制作! 消除技术门槛:无需代码 ...
- 微信小程序裁剪图片成圆形
代码地址如下:http://www.demodashi.com/demo/14453.html 前言 最近在开发小程序,产品经理提了一个需求,要求微信小程序换头像,用户剪裁图片必须是圆形,也在gith ...
- 超简单:纯CSS实现的进度条
——————纯CSS实现的进度条—————— HTML: <div class="wrapper"> <div class="bar"> ...
- 如何使用纯CSS制作特效导航条?
先上张图,如何使用纯 CSS 制作如下效果? 在继续阅读下文之前,你可以先缓一缓.尝试思考一下上面的效果或者动手尝试一下,不借助 JS ,能否巧妙的实现上述效果. OK,继续.这个效果是我在业务开发的 ...
- 用HTML、CSS、JS制作圆形进度条(无动画效果)
逻辑 1.首先有一个圆:蓝色的纯净的圆,效果: 2.再来两个半圆,左边一个,右边一个将此蓝色的圆盖住,效果: 此时将右半圆旋转60°,就会漏出底圆,效果: 然后我们再用一个比底圆小的圆去覆盖这个大 ...
- 微信小程序零基础制作指南
第一步 准备工作 下载腾讯官方的微信web开发工具并且安装 第二步 登录已经注册小程序的微信账号并且选择合适的路径新建小程序项目. 新建一个页面文件夹,每一个页面需要一个文件夹,里面包括写逻辑脚本的j ...
随机推荐
- Guava增强for循环
Guava的前身是Google Collections,是Google开发出的一个开源Java常用类库,包含了一些集合的便捷操作API.本文通过一些常用的例子来剖析Guava的奇妙之处. Guava是 ...
- C# tostring 格式化输出
C 货币 2.5.ToString("C") ¥2.50 D 十进制数 25.ToString("D5") 00025 E 科学型 25000.ToString ...
- python基础之协程函数、列表表达式、生成器表达式
一.协程函数 协程函数的定义?如果在一个函数内部yield的使用方式是表达式形式的话,如x=yield,那么该函数称为协程函数 协程函数补充: def init(func): def wrapper( ...
- nginx 与 浏览器缓存
一.本地静态文件 location /html/{ rewrite ^(html/.*)$ /$1 break; root /data/static; expires 12h; etag off; i ...
- uchome 缓存生成
一.uchome的缓存目录 ---------data此目录要有777权限 (1)模板文件缓存机制 1:在要显示的页面通过include template($name) 语句来包含被编译后的模板文件 ...
- 【查看】mysql 常规书写注意事项(那些坑)
mysql 常规书写注意事项,mysql注意事项 1. 注释: -- 后面一定要加一个空格,否则会报错 2.注释:/*! content */ 在mysql中是会执行的,但是其他数据库不会. 例 ...
- Cocos2d-x学习笔记(17)(TestCpp源代码分析-1)
TestCpp源代码基于Cocos2d-x2.1.3版本号,部分资源来自红孩儿的游戏编程之路CSDN博客地址http://blog.csdn.net/honghaier/article/details ...
- centos shell脚本编程1 正则 shell脚本结构 read命令 date命令的用法 shell中的逻辑判断 if 判断文件、目录属性 shell数组简单用法 $( ) 和${ } 和$(( )) 与 sh -n sh -x sh -v 第三十五节课
centos shell脚本编程1 正则 shell脚本结构 read命令 date命令的用法 shell中的逻辑判断 if 判断文件.目录属性 shell数组简单用法 $( ) 和$ ...
- js-jquery-SweetAlert2【三】INPUT TYPES
1.text swal({ title: 'Input something', input: 'text', showCancelButton: true, inputValidator: funct ...
- Android初体验之Monkey和MonkeyRunner
原文地址https://blog.csdn.net/mad1989/article/details/38087737 Monkey 什么是Monkey Monkey是Android中的一个命令行工具, ...
