Ubuntu系统下在PyCharm里用virtualenv集成TensorFlow
我的系统环境
Ubuntu 18.04
Python3.6
PyCharm 2018.3.2 community(免费版)
Java 1.8
安装前准备
由于众所周知的原因,安装中需要下载大量包,尽量处在***的情况下安装。如果期间有任何问题或者报错,不属于本文想要阐述的范围,自行google解决即可。
默认PyCharm、Java 1.8、Python3已经安装成功,并且可以正常使用。
开始安装
首先按照以下顺序安装各种依赖和virtualenv环境
1、安装pip3,命令:sudo apt install python3-pip
2、安装virtualenv,命令: sudo apt install python3-virtualenv
3、为tensorflow准备一个virtualenv环境。
命令:virtualenv --system-site-packages -p python3 /home/cae/tensorflow
其中cae是我的电脑名。这个目录可以为任意目录,不影响最后使用。
注意:--system-site-packages这里强烈建议为--system-site,而不是网上大量说的 --no-site。system-site是导入python已经安装的系统包,no-site是不导入任何包。虽然最后的结果都是能够集成出tensorflow,但是导入系统包的好处不言而喻:自己的python环境里大量的系统包都可以发挥作用了(数据库MySQLdb,excel等),方便开发的时候使用。
4、在virtual环境下安装tensorflow
进入到virualenv的tensorflow目录下,命令:cd /home/cae/tensorflow/bin
激活virtualenv,命令:source activate。成功之后,目录的头部会发生变化,变成这样: (tensorflow) cae@cae:~tensorflow/bin
安装tensorflow,命令:pip3 install tensorflow
5、检验tensorflow安装是否成功
安装完毕后,不要切换目录,直接输入python3,回车。
然后撰写以下简单代码,测试tensorflow是否安装成功。
import tensorflow as t
a = t.constant(1)
print(a)
如果看到输出:Tensor(xxxxxxxxxxx)表示安装成功了。
输入quit() 退出python3。
6、集成进PyCharm
打开PyCharm,新建tensorflow工程。
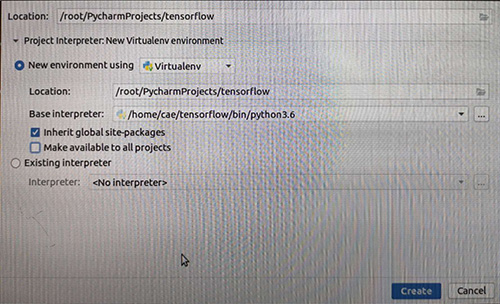
在新建工程的过程中配置Base interpreter(不要等工程建好了再来改)。配置的值是/home/cae/tensorflow/bin/python3.6。此目录为virtualenv创建的tensorflow环境下python3的解释器,同时找到自己的python对应的版本3.x即可。
强烈建议勾选Inherit global site-packages,这样可以把之前安装的包给包含进来。由此可见安装环境时使用 --system-packages的好处在这里体现的淋漓尽致。附图:

7、检测集成是结果
新建python文件,撰写测试代码:
import tensorflow as t
a = t.constant(1)
print(a)
如果看到输出:Tensor(xxxxxxxxxxx)表示集成成功了。
后续使用
当集成好了TensorFlow的工程新建好之后,以后每次打开工程就能直接使用,使用无须通过命令行激活virutalenv。
Ubuntu系统下在PyCharm里用virtualenv集成TensorFlow的更多相关文章
- window系统下的pycharm对虚拟机中的Ubuntu系统操作MySQL数据库
问题:程序员和数据库的爱情故事:程序为了追一个叫MySQL数据库的姑娘,先苦练功夫,自己模拟泡妹过程积累经验,于是想到一个解决方法:[解决虚拟机跑需要连接数据库的程序卡的问题,通过在物理机Window ...
- Ubuntu系统下创建python数据挖掘虚拟环境
虚拟环境: 虚拟环境是用于创建独立的python环境,允许我们使用不同的python模块和版本,而不混淆. 让我们了解一下产品研发过程中虚拟环境的必要性,在python项目中,显然经常要使用不 ...
- linux ubuntu系统下,adb不是内部命令 (如何才能让adb命令可以使用)
linux ubuntu系统下,adb不是内部命令 原文地址 linux ubuntu系统下,adb不是内部命令 解决方法: 1.sudo gedit ~/.bashrc 2.将下面的两句加到上面打开 ...
- Ubuntu系统下允许Apache的mod_rewrite功能
首先,使能apache的rewirte模块,在shell里输入下边的命令: sudo a2enmod rewrite 然后重启一下webserver使更改生效 sudo service apache2 ...
- Tex_安装_在Ubuntu系统下
$\LaTeX$是一个强大的排版软件,在数学公式.表格.甚至是科学绘图方面有着独特优势.本文在Ubuntu系统下,整理Tex安装相关的操作,以为备忘.所引链接都未同作者商量,如有不妥望及时告知. 命令 ...
- ubuntu系统下Python虚拟环境的安装和使用
ubuntu系统下Python虚拟环境的安装和使用 前言:进行python项目开发的时候,由于不同的项目需要使用不同的资源包和相关的配置,因此创建多个python虚拟环境,在虚拟环境下开 ...
- ubuntu系统下安装pyspider:搭建pyspider服务器新手教程
首先感谢“巧克力味腺嘌呤”的博客和Debian 8.1 安装配置 pyspider 爬虫,本人根据他们的教程在ubuntu系统中进行了实际操作,发现有一些不同,也出现了很多错误,因此做此教程,为新手服 ...
- Ubuntu系统下OpenDaylight源码编译安装
操作系统:Linux x64 / Ubuntu 14.04 研究领域:软件定义网络SDN (Software-defined Networking) 开发组件:OpenDaylight 声明:转载请注 ...
- CentOS和Ubuntu系统下安装 HttpFS (助推Hue部署搭建)
不多说,直接上干货! 我的集群机器情况是 bigdatamaster(192.168.80.10).bigdataslave1(192.168.80.11)和bigdataslave2(192.168 ...
随机推荐
- spring cloud config将配置存储在数据库中
Spring Cloud Config Server最常见是将配置文件放在本地或者远程Git仓库,放在本地是将将所有的配置文件统一写在Config Server工程目录下,如果需要修改配置,需要重启c ...
- iOS 利用KeyChain+ IDFV + BundleID 来作为UUID,保证传给服务端的UUID唯一
查了相关资料,发现只有KeyChain + IDFV可以保证UUID唯一,参考以下代码 , UICKeyChainStore + (NSString*)identifierForVender{ UIC ...
- iframe空白
优酷网页上复制的通用代码用来播放视频,浏览器和谷歌模拟器正常,但是发布后手机上打开一片空白,一直以为是苹果手机不支持iframe,最后发现是由于iframe播放链接是http的,而我们网页是https ...
- #leetcode刷题之路41-缺失的第一个正数
给定一个未排序的整数数组,找出其中没有出现的最小的正整数.示例 1:输入: [1,2,0]输出: 3示例 2:输入: [3,4,-1,1]输出: 2示例 3:输入: [7,8,9,11,12]输出: ...
- VS2017 编译 QT5.10.1 X64位 静态库 MT
参考文章 https://blog.csdn.net/Devout_programming/article/details/78827112 准备工作* Supported compiler (Vis ...
- docker-maven-plugin 完全免Dockerfile 文件
# DockerSpringBootPlugin docker-maven-plugin 完全免Dockerfile 文件 使用docker-maven-plugin 进行完全免 Dockerfile ...
- 两种方法实现Linux不活动用户登录超时后自动登出
在平常的工作中,windows系统使用的比较多一些,身边的很多同事都会对自己的电脑进行一些个性化设置,比如离开一段时间后自动锁屏.自动关闭屏幕.自动注销当前登录等.在windows下可以这样操作,那么 ...
- jar下载地址
java开发难免需要下载额外的jar,推荐一个地址 http://www.java2s.com/Code/Jar/CatalogJar.htm
- Hadoop源码学习笔记之NameNode启动场景流程五:磁盘空间检查及安全模式检查
本篇内容关注NameNode启动之前,active状态和standby状态的一些后台服务及准备工作,即源码里的CommonServices.主要包括磁盘空间检查. 可用资源检查.安全模式等.依然分为三 ...
- 团队展示网页 HTML模版
之前帮着领导,参加了iGEM的校内赛的网页制作,一开始也是用的现成的模版,但后面修修改改几乎面目全非了- 这里分享一下自己的网站,可以用做团队展示的网页模版,文件在末尾,大家自行下载吧-- 这里贴两张 ...
