vue-cli构建的vue项目中引入stylus文件
在写基于vue-cli的vue项目时,如果直接引入styl文件,会报错,需要安装stylus、stylus-loader依赖以及别名配置。
1、下载安装stylus、stylus-loader,推荐使用cnpm下载,速度快
cnpm install stylus stylus-loader
2、配置别名
配置别名是为了引用的时候方便,不容易出错,打开文件根目录下 build >webpack.base.conf.js
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'styles':resolve('src/assets/styles') // 这里将路径为src/assets/styles的文件路径指向styles
}
}
3、引用
在main.js中引用
import 'styles/reset.css'
import 'styles/border.css'
import 'styles/iconfont.css'
在组件或者单页面中引用
@import '~styles/varibles.styl'
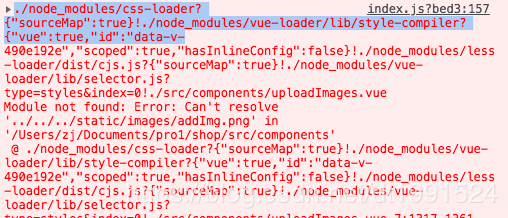
4、报错
在正常安装stylus、stylus-loader之后,引入报如下的错误

此类问题一般是缺少相关依赖而导致的,对于本例,仔细看一下报错提示信息,抓住关键词,vue-style-loader!css-loader,说明是css解析的时候出了问题。
首先,看解决的css是什么,是常规还是less还是sass
常规:
cnpm install stylus-loader css-loader style-loader --save-dev //执行安装依赖就行
less
npm install less less-loader --save-dev //执行安装依赖就行
sass
npm install sass sass-loader --save-dev //执行安装依赖就行
不知道
全执行
vue-cli构建的vue项目中引入stylus文件的更多相关文章
- vue cli 构建的 webpack 项目设置多页面
1. webpack-dev-server下的设置(npm run dev) ./build/webpack.dev.conf.js 中,修改 new HtmlWebpackPlugin ,一个页面一 ...
- Vue项目中引入外部文件(css、js、less)
例子中css文件采用bootstrap.css,js文件采用jQuery,less文件用less.less(自定义文件) 步骤一:安装webpack cnpm install webpack -g 步 ...
- 在 Vue 项目中引入 tinymce 富文本编辑器
项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量.简洁编辑器 但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些: UEditor:百度前端的开源项 ...
- 在vue项目中引入jquery
在vue项目中引入jquerycnpm install jquery --save在main.js中引入,加入下面这行代码:import 'jquery'注:有些项目是按需加载的,在main.js里面 ...
- 【vue】如何在 Vue-cli 创建的项目中引入 iView
根据vue项目的搭建教程,以下记录如何在Vue-cli创建的项目中引入iView. 1)iView的安装,在项目下使用 npm 安装iView cnpm install iview --save ...
- 【vue】如何在 Vue-cli 创建的项目中引入iView
根据vue项目的搭建教程,一下记录下如何在Vue-cli创建的项目中引入iView. 1)安装iView,在项目下 cnpm install iview --save 2 ) 在 webpack ...
- 在vue项目中引入阿里图标库小记
使用Vue技术栈开发不仅效率高,而且很友好,而且还有很多基于vue的UI框架,例如:element等,但是这类框架美中不足的是,图标太少.为了解决这个问题,不得不引入第三方字体库,今天以阿里图标库为例 ...
- vue项目中引入Sass
Sass作为目前成熟,稳定,强大的css扩展语言,让越来越多的前端工程师喜欢上它.下面介绍了如何在vue项目 中引入Sass. 首先在项目文件夹执行命令 npm install vue-cli -g, ...
- 前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap
1.整体移动vscode代码块 凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可.其实往左移也很简单: 选中之后按下 shift+Tab键 即可. 2.VSCode 使用 s ...
随机推荐
- Windows ->> Windows下安装MSI程序遇到2503和2502错误
三个步骤可以解决这个问题: 1) 以管理员身份开启命令行模式并键入msiexec /package <msi文件路径> 2) 修改组策略 计算机配置 ->> 管理模板 -> ...
- 转载:什么才是真正的 RESTful 架构
What? Wikipedia: 表征性状态传输(英文:Representational State Transfer,简称REST)是Roy Fielding博士于2000年在他的博士论文中提出来的 ...
- ASP.NET Core 上传多文件 超简单教程
示例源码下载地址 https://qcloud.coding.net/api/project/3915794/files/4463836/download 项目地址 https://dev.tence ...
- 定义类、System.Object对象、构造函数与析构函数、抽象类与静态类
一.类定义 class MyClass { //类成员 } 1.访问级别 默认访问级别为internal(内部类),也可以是public(公共类) internal(内部类):当前项目中的代码才能访问 ...
- codeforces 963A Alternating Sum
codeforces 963A Alternating Sum 题解 计算前 \(k\) 项的和,每 \(k\) 项的和是一个长度为 \((n+1)/k\) ,公比为 \((a^{-1}b)^k\) ...
- pat 5—1 求该日是该年的第几天
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 前面还是欠了一堆,慢慢补吧. 看了别人的博客才知道前面有一次圆面积的题,我上课是在干啥......... 打是打出来了,但是还是有几个蒙蔽的地方: ...
- PHP: APC Configuration and Usage Tips and Tricks
原文链接:http://www.if-not-true-then-false.com/2012/php-apc-configuration-and-usage-tips-and-tricks/3/ T ...
- 修复xcode6.2 插件不能使用问题
在终端输入以下命令即可: find ~/Library/Application\ Support/Developer/Shared/Xcode/Plug-ins -name Info.plist -m ...
- jq实现多级菜单
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- linux 根据端口号查看占用进程的pid
1.netstat -nap | grep 端口号 2.第一种的可以查看端口号对应的pid,但是会出现pid为空的情况,这种时候用:lsof -i:端口号 3.根据pid查看端口号 netstat - ...
