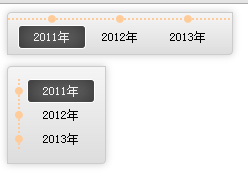
jquery实现的时间轴

代码
样式文件style.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
.timeline{ position: absolute; z-index: 5000; font-size: 12px; border: 1px solid #ccc; background: whitesmoke; background: -webkit-linear-gradient(top, whitesmoke, #ddd); background: -ms-linear-gradient(top, whitesmoke, #ddd); background: -moz-linear-gradient(top, whitesmoke, #ddd); border-radius: 4px 0 4px 0; box-shadow: 0px 0px 10px rgba(150,150,150,0.5); } .timeline ul.ulvec{ margin-left: 10px; list-style: none; background: url("dot.gif") 0px 0px repeat-y; padding-right: 10px; } .timeline ul li.livec{ margin-left: -43px; padding: 0px 0px 0px 12px; background: url("biggerdot.png") 0px 50% no-repeat; cursor: pointer; } .timeline ul.ulhor{ margin: 0px; padding: 5px 10px; list-style: none; background: url("dot.gif") 0px 5px repeat-x; } .timeline ul li.lihor{ display: inline-block; margin: 0px; padding: 10px 0px 0px 0px; margin-top: -3px; background: url("biggerdot.png") 50% 0px no-repeat; cursor: pointer; } .timeline ul li span{ display: block; padding: 4px 15px; border: 1px solid transparent; } .timeline ul li.active span{ color: #f2f2f2; box-shadow: inset 0px 0px 30px #333333; border-radius: 4px; border: 1px solid #ffffff; background: #666; } |
控件代码 jquery.custom.timeline.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
(function($){ $.fn.TimeLine = function(options){ var defaults = { data:null, vertical:false }; var options = $.extend(defaults,options); var _data = options.data; var _vertical = options.vertical; var _showDiv = $(this).addClass("timeline"); var _ul = $("<ul />").appendTo(_showDiv); if(_vertical){ _ul.addClass("ulvec"); } else{ _ul.addClass("ulhor"); } for(var i= 0,dl=_data.length;i<dl;i++){ var _li = $("<li />").appendTo(_ul); if(_vertical){ _li.addClass("livec"); } else{ _li.addClass("lihor"); } var _span = $("<span />").attr("value",_data[i].value).html(_data[i].label).appendTo(_li); _span.on("click",function(){ var _value = this.getAttribute("value"); active(_value); }); } function active(value){ $("li").removeClass("active"); var _spans = $("ul").find("span"); for(var i= 0,dl=_spans.length;i<dl;i++){ var _span = _spans[i]; if(_span.getAttribute("value")===value){ var _li = $(_span.parentNode); _li.addClass("active"); } } } this.active = active; return this; } })(jQuery); |
调用实现
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" type="text/css"> <script src="http://localhost/jquery/jquery-1.8.3.js"></script> <script src="jquery.custom.timeline.js"></script> <script> var data = [{"label":"2011年","value":"2011"}, {"label":"2012年","value":"2012"}, {"label":"2013年","value":"2013"} ]; $(function(){ var timelinehor = $("#timelinehor").TimeLine({ data:data, vertical:false }); timelinehor.active(data[0].value); var timelinevec = $("#timelinevec").TimeLine({ data:data, vertical:true }); timelinevec.active(data[0].value); }); </script> </head> <body> <div id="timelinehor"></div><br><br><br> <div id="timelinevec"></div> </body> </html> |
看官赏点饭钱可好?
jquery实现的时间轴的更多相关文章
- 基于jQuery发展历程时间轴特效代码
分享一款基于jQuery发展历程时间轴特效代码,带左右箭头,数字时间轴选项卡切换特效下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="time ...
- 基于jQuery的美食时间轴焦点图插件
这是一款非常炫酷的jQuery焦点图插件,这款jQuery焦点图的特点是有一个时间轴,点击切换按钮时,时间轴会逐渐移动,时间轴上的图片也会逐渐切换.另外,在图片上方也可以放置自定义样式的文字. 在线预 ...
- Asp.net+jquery+ajaxpro异步仿Facebook纵向时间轴效果
Asp.net+jquery+ajaxpro异步仿Facebook纵向时间轴效果 在一个项目中,用到了时间轴展示产品的开发进度,为了更好用户体验,想到了Facebook的timeline效果, 搜了一 ...
- 推荐5款实用的jQuery时间轴插件
1.使用CSS3和jQuery制作的水平时间轴 这是一个可以在PC和移动端表现非常棒的水平时间轴,它由上部水平滑块和下部时间点对应的内容区块,点击时间轴上的时间点,下部内容会滑动到对应的内容区块.使用 ...
- jquery时间轴幻灯展示源代码
查看效果:http://hovertree.com/texiao/jquery/75/ 源代码下载:http://hovertree.com/h/bjaf/8jlpc2wu.htm 效果图如下: 代码 ...
- JQuery+HTML5+CSS3制作时间轴插件,支持响应式布局
一.效果图预览 (图一) (图二) 附注说明: 图一是浏览器宽度像素大于560px下的展示效果,图二是在浏览器宽度像素小于560px下的展现效果.使用的是CSS3的Media Query(媒体查询)实 ...
- 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- jQuery时间轴插件:jQuery Timelinr
前言 这是一款可用于展示历史和计划的时间轴插件,尤其比较适合一些网站展示发展历程.大事件等场景.该插件基于jQuery,可以滑动切换.水平和垂直滚动.支持键盘方向键.经过扩展后可以支持鼠标滚轮事件. ...
- [置顶] 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
随机推荐
- 利用jquery判断点是否在椭圆内
源码例子下载 : <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" ...
- [转]关于NTLM认证的.NET,php,python登录
本文转自:http://www.cnblogs.com/myx/archive/2013/03/25/php-ntlm-python-net.html 早期SMB协议在网络上传输明文口令.后来出现 L ...
- xcode开启后,每次调试运行要输入密码
1.contorl+空格 打开终端 2.输入DevToolsSecurity --status查看状态,如果是Developer mode is currently disabled.那就对了 3.输 ...
- js post跳转
function clickFunc(id) { var params = new Array(); params.push({ name: "id", value: id}); ...
- anaconda使用,jupyter notebook的使用方法
1. 通过anaconda安装不同的python环境 1) conda create -n python36 python=3.5 2) 激活虚拟环境: activate python36 # 进 ...
- jquery appendTo用法
$("#top_cartWarp").appendTo($("#top_main_right")).css('position','relative').css ...
- MySQL建表语句的一些特殊字段
这里的字段会不断更新 unsigned 这个字段一般在建表的时候写在Id上,用来表示不分正负号 tinyint 这个字段如果设置为UNSIGNED类型,只能存储从0到255的整数,不能用来储存负数. ...
- 从Linux系统安装到Web应用启动教程
概述 本文讲述web应用服务器安装配置教程,其中包括:Linux系统安装,Mysql数据库安装配置,Redis安装配置,Tomcat安装配置,MongoDB安装配置,Linux JDK安装使用,Ngi ...
- nginx+uwsgi部署flask应用后只能在本机访问解决办法,ipv4 和ipv6
我的系统是centos7 nginx监听8888端口 在window下 :telnet 192.168.81.224 8888 发现连接不上, 端口22能连上 关闭224的防火墙就好了 syste ...
- MyEclipse打包带源码的jar包
平时开发中,我们喜欢将一些类打包成jar包,然后在别的项目中继续使用,不过由于看不到jar包里面的类的源码了,所以也就无法调试,要想调试,那么就只能通过关联源代码的形式,这样或多或少也有一些不方便,今 ...
