egret跨域
参考:
什么是跨域?
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
所谓同源是指,域名,协议,端口均相同:
http://www.123.com/index.html 调用 http://www.123.com/server.php (非跨域)
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
http://abc.123.com/index.html 调用 http://def.123.com/server.php (子域名不同:abc/def,跨域)
http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.php (端口不同:8080/8081,跨域)
http://www.123.com/index.html 调用 https://www.123.com/server.php (协议不同:http/https,跨域)
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
怎么解决跨域问题?
1、JSONP:
2、代理:
例如www.123.com/index.html需要调用www.456.com/server.php,可以写一个接口www.123.com/server.php,由这个接口在后端去调用www.456.com/server.php并拿到返回值,然后再返回给index.html,这就是一个代理的模式。相当于绕过了浏览器端,自然就不存在跨域问题。
3、PHP端修改header(XHR2方式)
在php接口脚本中加入以下两句即可:
header('Access-Control-Allow-Origin:*');//允许所有来源访问
header('Access-Control-Allow-Method:POST,GET');//允许访问的方式
Egret制造跨域
1. 在本地新键两个项目,分别是testA和testB。

2.启动两个项目
testA地址如下:http://192.168.0.101:5720/index.html

testB地址如下:http://192.168.0.101:5683/index.html

由于两个项目的端口不同,所以也算是跨域。testA在webgl模式下访问testB的图片,将会引起跨域。
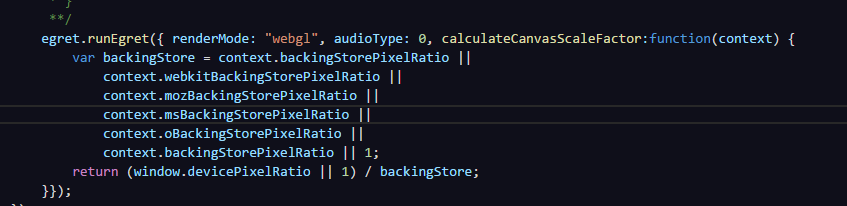
webgl模式

testA中引用testB下一张图片
/**
* 创建场景界面
* Create scene interface
*/
protected startCreateScene(): void {
let img:eui.Image = new eui.Image();
img.source = "http://192.168.0.101:5683/resource/assets/bg.jpg";
this.addChild(img);
}
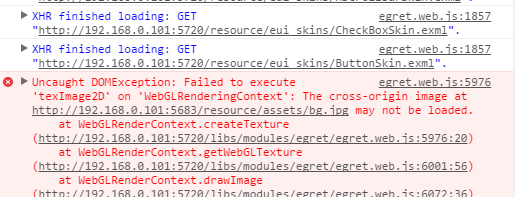
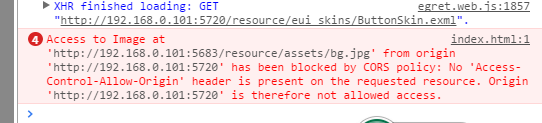
如下图会引起跨域问题

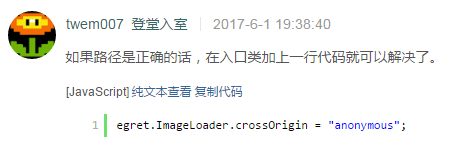
论坛某人说

试了下不行

so 解决方案还是看最开始那几条吧。还是需要服务端设置啊。
egret跨域的更多相关文章
- Egret资源跨域问题
在服务器上配置了允许跨域还不够,还需要在引擎配置允许跨域,不然texture无法在webgl上下文中渲染 会报一个类似于The cross-origin image at 的错误, 只需要在egret ...
- Ajax及跨域
概念 Ajax Ajax,Asynchronous JavaScript and XML,字面意思:异步的 JavaScript 和 XML,是指一种创建交互式网页应用的网页开发技术. 用于异步地去获 ...
- Taurus.MVC 2.2 开源发布:WebAPI 功能增强(请求跨域及Json转换)
背景: 1:有用户反馈了关于跨域请求的问题. 2:有用户反馈了参数获取的问题. 3:JsonHelper的增强. 在综合上面的条件下,有了2.2版本的更新,也因此写了此文. 开源地址: https:/ ...
- ASP.NET Web API 跨域访问(CORS)
一.客户端用JSONP请求数据 如果你想用JSONP来获得跨域的数据,WebAPI本身是不支持javascript的callback的,它返回的JSON是这样的: {"YourSignatu ...
- 解决cookie跨域访问
一.前言 随着项目模块越来越多,很多模块现在都是独立部署.模块之间的交流有时可能会通过cookie来完成.比如说门户和应用,分别部署在不同的机器或者web容器中,假如用户登陆之后会在浏览器客户端写入c ...
- 关于python的bottle框架跨域请求报错问题的处理
在用python的bottle框架开发时,前端使用ajax跨域访问时,js代码老是进入不了success,而是进入了error,而返回的状态却是200.url直接在浏览器访问也是正常的,浏览器按F12 ...
- JavaScript学习笔记(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- 跨域问题,前端主动向后台发送cookie
跨域是什么? 从一个域名的网页访问另一个域名的资源,就会出现跨域.只要协议.端口.域名有一个不同就会出现跨域 例如: 1.协议不同 http://www.baidu.com:80 和 https:/ ...
- Vue.js——基于$.ajax实现数据的跨域增删查改
概述 之前我们学习了Vue.js的一些基础知识,以及如何开发一个组件,然而那些示例的数据都是local的.在实际的应用中,几乎90%的数据是来源于服务端的,前端和服务端之间的数据交互一般是通过ajax ...
随机推荐
- [转]解决eclipse无法设置NDK问题
参考:http://jingyan.baidu.com/album/4d58d5413000a09dd4e9c0fe.html?picindex=1 到android sdk官网下载r23版本的ad ...
- csv导入mysql提示错误[Error Code] 1290 - The MySQL server is running with the --secure-file-priv option
解决方法: 1.进入mysql查看secure_file_prive的值 mysql>SHOW VARIABLES LIKE "secure_file_priv"; secu ...
- C++/CLI中class成员声明与实现分开在不同文件时必须添加namespace
以下是我的代码: //TaskConfigFile.h #pragma once using namespace System::Collections::Generic; using namespa ...
- Emojis support in Apple push notification
I am working on iPhone app named "INTERSTIZIO".In this I have implemented functionality li ...
- 【R】array 2 string
paste(1:10, collapse = '') http://stackoverflow.com/questions/2098368/how-do-i-concatenate-a-vector- ...
- android获取手机屏幕分辨率
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceSt ...
- 为什么MathType窗口变灰色
mathtype是一个功能强大的数学公式编辑器,可以轻松输入各种复杂的公式和符号,与Office文档完美结合,显示效果超好,比Office自带的公式编辑器要强大很多.但我们在使用MathType编辑公 ...
- Office密码破解不求人!
你用Office吗?你会为你的Office文档加密吗?如果Office密码忘了求人吗?最后一个问题是不是让你很头大,求人办事不是要费钱就是要靠人情,不如自己拥有一款强大的密码破解工具,想要Office ...
- 自定向下分析Binder 之 Binder Model(1)
Java层的Binder对象模型: IBinder IBinder是Binder通信机制中的核心部分(Base interface for a remotable object, the core p ...
- HTML&CSS精选笔记_盒子模型
盒子模型 认识盒子模型 所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器.每个矩形都由元素的内容.内边距(padding).边框(border)和外边距(margi ...
