解决react不能往setState中传key作为参数的办法(文章最后实现了传递key做参数的办法)
-----------------------html-------------------
<button onClick = {this.handleClick.bind( this, false )}>我能改变属性值为false</button> //这时候可以往里面传入值,然后也可以实现复用,而且函数都时对特定对象的操作,功能更加单一
[] 写法,而不能使用“点”语法访问import React from 'react';
import HeaderCom_son from './header_1.js'; export default class HeaderCom extends React.Component {
constructor(props) {
super(props)
this.state = {
visibleA: false,
visibleB: false,
visibleC: false,
}
}
handleClick(key) {
this.setState((prevS,props)=>({
[key]: !prevS[key]
}));
}
render() {
return (
<div>
<div >visibleA-----{this.state.visibleA.toString()}</div>
<div >visibleB-----{this.state.visibleB.toString()}</div>
<div >visibleC-----{this.state.visibleC.toString()}</div>
<button onClick={this.handleClick.bind(this, "visibleA")}>我会执行this.handleClick.bind(this, "visibleA")</button>
<button onClick={this.handleClick.bind(this, "visibleB")}>我会执行this.handleClick.bind(this, "visibleB")</button>
<button onClick={this.handleClick.bind(this, "visibleC")}>我会执行this.handleClick.bind(this, "visibleC")</button>
</div>
);
}
}
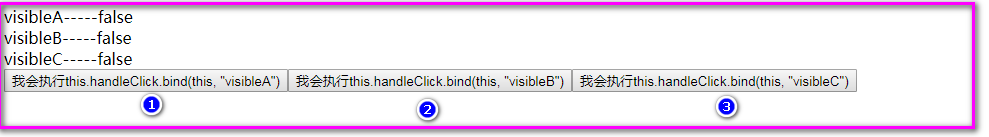
页面如下图:

点击三个按钮分别都会改变对应的状态值;
实现仅仅需要一个方法,就可以改变所有状态的true / false 的切换
其实再思考以下,我们可以再添加一个参数,
<button onClick={this.handleClick.bind(this, "visibleA", "需要传递的值")}>
从而实现:一个方法,修改所有状态的属性,和所有值
到这里就很简单了,我就不再写了!
解决react不能往setState中传key作为参数的办法(文章最后实现了传递key做参数的办法)的更多相关文章
- react的this.setState中的坑
react的this.setState中的有两个. 1.this.setState异步的,不能用同步的思维讨论问题 2.在进行组件通讯的回调的时候,this指向子组件,没有指向父亲这,怎么办呢.在 c ...
- java微信授权登录传参给redirect_uri 接口,回到原页面,传递多个参数
本文背景: 调用微信的授权登录的时候,我们第一步是需要获取用户同意授权的code,这里面有一个redirect_uri参数,当用户同意授权之后,就会回调访问这个redirect_uri,通常这redi ...
- [React技术内幕] setState的秘密
对于大多数的React开发者,setState可能是最常用的API之一.React作为View层,通过改变data从而引发UI的更新.React不像Vue这种MVVM库,直接修改data并不能视图的改 ...
- angular封装七牛云图片上传,解决同一页面多个上传按钮分别上传
step1:引入文件 引入Plupload *该SDK上传功能集于Plupload插件封装,所以需要下载Plupload; plupload.dev.js 引入qiniu.js为了简便,当时直接从官网 ...
- react事件绑定,事件传参,input单向数据绑定
import React, { Component } from 'react'; class New extends Component { constructor(props){ super(pr ...
- react 关于this.setState使用时,第一次无法获取数据,第二次获取的数据是第一次触发的疑问
我使用的是antd组件, compareClickFn(orderCodes, fileNames) { printLog("orderCodes----------"+ orde ...
- React技巧之组件中返回多个元素
原文链接:https://bobbyhadz.com/blog/react-return-multiple-elements 作者:Borislav Hadzhiev 正文从这开始~ fragment ...
- MVC使用ajax异步刷新时怎样输出从后台中传过来的JSON数据
前言 这几天在学习MVC使用AJAX异步刷,因为是新手.所以在js中传参数到后台以及后台返回数据到前台怎么接受,怎么前台遍历出JSON数据都开始不知道,相信新手在使用时跟我一样会遇到,这里我就和大家分 ...
- 解决上一篇jquery中on的疑惑
内容都是来自:http://www.365mini.com/page/jquery-on.htm.这里做一下收藏.文章的最后 疑问和解答可以解决所有的疑惑 看了之后能更好的整篇文章. on()函数 ...
随机推荐
- 2016级算法第六次上机-G.ModricWang likes geometry
1116 ModricWang likes geometry 思路 难题,非常考察几何知识,放在这里作为计算几何场次的最难的题. 原题地址 原版题解 代码
- Luogu P1342 请柬 题解
差不多是Dijkstra的裸题吧... 这道题可以分为来回两个阶段. 去的时候很简单,直接用一次Dijkstra,然后统计答案. 回来的时候就有些巧妙了,虽然表面上是每个点回到起点,但是何尝不可将其看 ...
- Spring Boot 笔记汇总
使用IDEA搭建Spring Boot入门项目 从零开始完整搭建 Spring-Boot 项目开发框架的教程 IDEA通过Maven WebApp archetype 创建Spring boot项目骨 ...
- Python turtle库学习笔记
1.简介 Python的turtle库的易操作,对初学者十分友好.对于初学者来说,刚学编程没多久可以写出许多有趣的可视化东西,这是对学习编程极大的鼓舞,可以树立对编程学习的信心.当然turtle本身也 ...
- ADC新库
1.单次采集模式 1.在STM32CUBMX中设置为单次采集模式 2.在C文件中用HAL_ADC_START()函数启动ADC 3.用HAL_ADC_PollForConversion()延时等待采集 ...
- 【性能测试】:LR中解决接口请求中包含中文字符,服务器不识别的问题
在LR中,直接写的接口请求,如果请求字段包含中文字段,服务器会不识别,这个时候就要用到lr_convert_string_encoding这个函数: 具体用法: lr_convert_string_e ...
- golang (4) golang 操作mongdb
1. 数据按照时间聚合操作 1.1 正常的数据结构 { "_id" : ObjectId("5cac8d7b1202708adf5d4b64"), " ...
- hibernate树状映射
例如公司的组织机构:一个公司可以有多个子公司,一个子公司子有多个部门. 其实就是一张表, 例子程序: Organization类: package com.oracle.hibernate; impo ...
- Struts dispatchAction
在Struts中定义动态Action,不用定义多个Action,可以实现一个action,多个跳转. 在定义时,继承DispatchAction,并定义parameter的名字 在jsp页面选择act ...
- PHP将字符串写入txt文件
function writelog($str) { $open=fopen("e:\log.txt","a" ); fwrite($open,$str); fc ...
