WPF 多语言实现
很多国际化的程序都提供了多语言的选项,这样方便不同国家的使用者更方便的使用软件。这篇博客中将介绍在WPF中实现多语言的方式。
方式一,使用WPF动态资源的方式实现。先简单介绍下StaticResource和DynamicResource,这两者的区别在于动态资源改变后会实时的体现出来,而静态资源只加载一次,后面对资源的任何改变都不会体现出来。显而易见,使用动态资源会降低系统的性能。
新建一个工程,添加ZH.xaml与EN.xaml两个资源文件,用于放置界面显示的文案;

MainWindow.xaml:
<Grid>
<StackPanel>
<TextBlock Text="{DynamicResource Greeting}"/> <Button Content="{DynamicResource Language}" Width="100" Height="35" Click="SwitchButton_Click"/>
</StackPanel>
</Grid>
切换语言方法:
private string _currentLan = string.Empty;
public MainWindow()
{
InitializeComponent(); _currentLan = "ZH";
} private void SwitchButton_Click(object sender, RoutedEventArgs e)
{
string message = TryFindResource("Message") as string; MessageBox.Show(message); // TODO: 切换系统资源文件
ResourceDictionary dict = new ResourceDictionary(); if(_currentLan == "ZH")
{
dict.Source = new Uri(@"Resources\Language\EN.xaml", UriKind.Relative); _currentLan = "EN";
}
else
{
dict.Source = new Uri(@"Resources\Language\ZH.xaml", UriKind.Relative); _currentLan = "ZH";
} Application.Current.Resources.MergedDictionaries[] = dict;
}
运行效果:

代码点击这里下载。
方式二,Xml文件+XPath的方式来实现。
项目结构:

新建两个xml文件,Chinese.xml和English.xml。
<?xml version="1.0" encoding="utf-8"?>
<language>
<resources>
<resource name="Greeting">你好 WPF世界!</resource>
</resources>
</language>
使用:
<TextBlock>
<TextBlock.Text>
<Binding Source="{StaticResource Lang}" XPath="resource[@name='Greeting']" />
</TextBlock.Text>
</TextBlock>
切换语言:
private string _currentLang = string.Empty;
public MainWindow()
{
InitializeComponent(); _currentLang = "Zh";
} private void SwitchButton_Click(object sender, RoutedEventArgs e)
{
// TODO: Switch Language XmlDataProvider provider = TryFindResource("Lang") as XmlDataProvider; if (provider == null)
return; if(_currentLang == "Zh")
{
provider.Source = new Uri("Languages/English.xml", UriKind.Relative); _currentLang = "En";
}
else
{
provider.Source = new Uri("Languages/Chinese.xml", UriKind.Relative); _currentLang = "Zh";
} provider.Refresh();
}
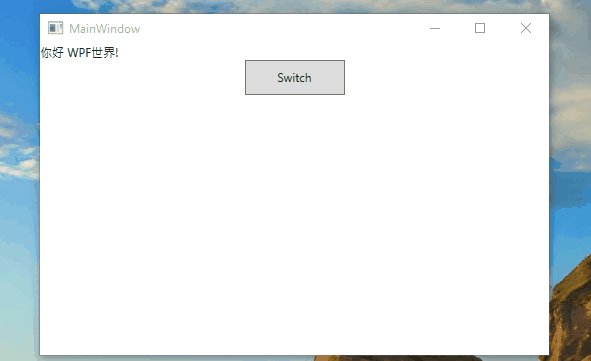
运行效果:

代码点击这里下载。
当然实现多语言的方式有很多方式,例如:
http://www.codeproject.com/Articles/35159/WPF-Localization-Using-RESX-Files
感谢您的阅读。谢谢!
WPF 多语言实现的更多相关文章
- 项目笔记---WPF多语言方案
近期由于朋友邀请帮忙给一个开源的游戏“外挂”做一个I18N的解决方案,恰好也是WPF做的,之前有过相关经验,就忙了一个星期终于搞定了,已经提交给作者了,现在这里做一个分享. 这里分享下我个人Fork的 ...
- WPF多语言化的实现
Metro插件系统系列就暂时停一下,这次我们讨论一下WPF的资源本地化实现,主要用到的:CultureInfo,ResourceManger,MarkupExtension,RESX文件,这些都是.N ...
- winform/WPF 多语言的实现
WPF实现起来非常现代化,可以参考 https://www.cnblogs.com/yang-fei/p/4854460.html winform主要说一下实现过程和注意点,实现参考AutoUpdat ...
- WPF 多语言 多资源 多皮肤 处理方案
同时兼容这么多需求的解决方案 我想到的 只有通过 动态切换加载资源字典 前端用绑定的模式 达到托管最大化 多语言举例 我编辑了 两个 语言包 一个中文 一个英文 (语言包这个最好用T4 写个模板, ...
- WPF 多语言解决方案 - Multilingual App Toolkit
1.首先安装Multilingual App Toolkit 2.新建项目,在VS中点击"工具" -> "Multilingual App Toolkit&qu ...
- WPF 多语言
1.http://www.cnblogs.com/bear831204/archive/2009/03/17/1414026.html 2.http://www.cnblogs.com/horan/a ...
- WPF 实际国际化多语言界面
前段时候写了一个WPF多语言界面处理,个人感觉还行,分享给大家.使用合并字典,静态绑定,动态绑定.样式等东西 效果图 定义一个实体类LanguageModel,实际INotifyPropertyCha ...
- WPF 实现多语言支持
WPF 多语言有各种实现方式.如 https://www.codeproject.com/Articles/35159/WPF-Localization-Using-RESX-Files,后来发现这个 ...
- WPF四年,尤不足以替代WinForm
WPF四年,尤不足以替代WinForm WPF出山已四年,作为官方内定的下一代UI系统掌门,没少露脸.但这个新掌门能否胜任,仍是众多开发者的心头之虑.通过对VisualStudio 2010的编辑器部 ...
随机推荐
- sed使用的并不是完全的正则表达式
经过实验发现,命令sed 's/pattern/replacement/' file中,pattern使用的并不是完全的正则表达式,而如果想使用正则表达式,需要使用sed命令的 -r 选项: sed ...
- .net MVC借助Iframe实现无刷新上传文件
html: <div id="uploadwindow" style="display: none;"> <form action=" ...
- Linq查询非泛型集合要指定Student类型(比如List)
#region Linq to 集合查询非泛型集合要指定Student类型 //ArrayList list = new ArrayList(); //li ...
- C#之基类及接口
Component类: Component是公共语言运行库中按引用封送的所有组件的基类.Component提供IComponent接口的基实现并启用应用程序之间的对象共享. https://msdn. ...
- poj 1060
http://poj.org/problem?id=1060 题意:多项式的运算的题目,不过这个运算有个特点,就是只要是同项的多项式,无论相加还是相减,都为0,给你三个多项式,分别为a,b,c. 要你 ...
- 3.nodejs权威指南--文件
1. 文件 1.1 读写整个文件 1.1.1 读 var fs = require('fs'); fs.readFile('./test.txt',function(err,data){ if(err ...
- 构建web应用示例
1.1 请求方法的判断 var http = require('http'); var server = http.createServer(function(request,response){ s ...
- 请确认 <Import> 声明中的路径正确,且磁盘上存在该文件。
在网上下了个源码打开报错. 请确认 <Import> 声明中的路径正确,且磁盘上存在该文件. 一查,原来是路径错误. 解决办法:将项目文件(.csproj)用记事本打开,然后找到<I ...
- nyoj739_笨蛋难题四
笨蛋难题四 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 这些日子笨蛋一直研究股票,经过调研,终于发现xxx公司股票规律,更可喜的是 笨蛋推算出这家公司每天的股价, ...
- 从下拉菜单拖拽一个元素 出来,插入到页面中的app 列表中
1,实现功能:从下拉菜单拖拽一个元素 出来,插入到页面中的app 列表中 并实现app向后移动一个元素的位置: 2.实现思路: 01.遍历下拉菜单,添加拖拽方法,实现位置移动功能: 02.遍历app列 ...
