directly receive json data from javascript in mvc
if you send json data to mvc,how can you receive them and parse them more simply?
you can do it like this:
latestData = [];
$('.save').click(function () {
$('.content tr').each(function () {
var item = { id:null,date: '', weekday: '', holiday: ''};
latestData.push(item);
});
$.post(url , JSON.stringify(latestData) , function (data) {});
});
if you have a entity which has same properties with the 'item',then you can parse json like this:
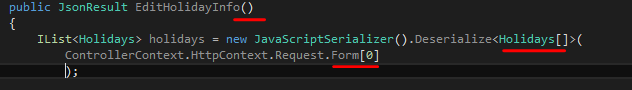
IList<Holidays> holidays = new JavaScriptSerializer().Deserialize<Holidays[]>(ControllerContext.HttpContext.Request.Form[]);

pay attention to red line,don't need any pramaters in action,deserialized type is an array.
directly receive json data from javascript in mvc的更多相关文章
- How to receive JSON as an MVC 5 action method parameter
How to receive JSON as an MVC 5 action method parameter 解答1 Unfortunately, Dictionary has problems ...
- 移动端基于HTML模板和JSON数据的JavaScript交互
写本文之前,我正在做一个基于Tab页的订单中心: 每点击一个TAB标签,会请求对应状态的订单列表.之前的项目,我会在js里使用 + 连接符连接多个html内容: var html = ''; htm ...
- JavaScript客户端MVC 框架综述
简介 15 年前,许多人都使用 Perl 和 ColdFusion 之类的工具构建网站.我们经常编写可以在页面顶部查询数据库的脚本,对数据应用必要的转换,以及在同一个脚本底部显示数据.这类架构适合于向 ...
- JSON数据与JavaScript对象转换
使用JSON时,最基本的工作就是JSON数据与JavaScript对象之间的互相转换.如浏览器 从服务器端获得JSON数据,然后转换为JavaScript对象在网页输出. SON: JavaScrip ...
- jQuery解析JSON出现SyntaxError: JSON.parse: unexpected character at line 1 column 2 of the JSON data
SyntaxError: JSON.parse: unexpected character at line 1 column 2 of the JSON data 我在使用$.parseJSON解析后 ...
- How to get blob data using javascript XmlHttpRequest by sync
Tested: Firefox 33+ OK Chrome 38+ OK IE 6 -- IE 10 Failed Thanks to 阮一峰's blog: http://www.ruanyifen ...
- JSON介绍与JavaScript解析
首先什么是JSON? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式 JSON 独立于语言 JSON ...
- Guzzle Unable to parse JSON data: JSON_ERROR_SYNTAX - Syntax error, malformed JSON
项目更新到正式平台时,出现Guzzle(5.3) client get请求出现:Unable to parse JSON data: JSON_ERROR_SYNTAX - Syntax error, ...
- SQL to JSON Data Modeling with Hackolade
Review: SQL to JSON data modeling First, let’s review, the main way to represent relations in a rela ...
随机推荐
- 利用网络流传的WebShell默认密码库寻找WebShell
声明:本文提到的技术,仅可用作网络安全加固等合法正当目的.本文作者无法鉴别判断读者阅读本文的真实目的,敬请读者在本国法律所允许范围内阅读本文,读者一旦因非法使用本文提到技术而违反国家相关的法律法规,所 ...
- Caffe源码解析1:Blob
转载请注明出处,楼燚(yì)航的blog,http://www.cnblogs.com/louyihang-loves-baiyan/ 首先看到的是Blob这个类,Blob是作为Caffe中数据流通的 ...
- 常用的SQL 语句
一.简单查询语句 1. 查看表结构 SQL>DESC emp; 2. 查询所有列 SQL>SELECT * FROM emp; 3. 查询指定列 SQL>SELECT empmo, ...
- 第8章 用户模式下的线程同步(4)_条件变量(Condition Variable)
8.6 条件变量(Condition Variables)——可利用临界区或SRWLock锁来实现 8.6.1 条件变量的使用 (1)条件变量机制就是为了简化 “生产者-消费者”问题而设计的一种线程同 ...
- 第16章 调色板管理器_16.4 一个DIB位图库的实现(1)
16.4.1自定义的 DIBSTRUCT结构体 字段 含义 PBYTE *ppRow ①指向位图视觉上最上面的一行像素.(不管是自下而上,还是自上而下) ②放在第一个字段,为的是后面定义宏时可方便访问 ...
- 转:linux下安装或升级GCC4.8,以支持C++11标准
转:http://www.cnblogs.com/lizhenghn/p/3550996.html C++11标准在2011年8月份获得一致通过,这是自1998年后C++语言第一次大修订,对C++语言 ...
- jquery插件集
自定义滚动条jquery-custom-scrollbar 放大镜 fancybox,lightbox,jquery zoom
- window.execScript的兼容性写法
把探嗅浏览器的操作提前到代码加载的时候,在代码加载的时候就立刻进行一次判断,以便让globalEval返回一个包裹了正确逻辑的函数 var globalEval = (function(){ var ...
- Openvpn 公网访问内网
对于需要从公网访问内网的情况, 需要做如下配置 从公网到内网 除了设置net.ipv4.ip_forward = 1 以外, 还需要设置iptables, 增加两行forward # Generate ...
- 重构Web Api程序(Api Controller和Entity) 续篇(2)
一代好的程序,是几经修改与重构出来的.有关此篇Insus.NET对前面所在修改与重构,还是没有觉得很完美简洁.特别对是存在的json文件进行修改或是删除时,我们原先是从文件读取数据,修改或是删除数据, ...
