jQuery MiniUI开发系列之:HTML标签配置
全部使用Javascript写一个界面,是一件很困难的事。
1)要求有较高的Javascript编程能力。
2)会造成“代码树”问题。一级又一级子"children",需要"{"和"}"对应,嵌套层次过多,会是一场灾难。
3)难以排错。JS是解释性语言,漏掉个","、"}"号,运行的时候才发现,而且很难直接定位到行。
4)维护困难。一个开发者写的复杂JS代码,另一个开发者很难接手。
5)布局困难。需要复杂的布局控件,并且难以做到原生HTML+CSS方式的布局效果。
MiniUI给开发者推荐的开发方式,是使用HTML标签来配置出界面,而不是用JS来生成。
比如创建一个DataGrid:
- <div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
- url="../data/dataservice.aspx?method=SearchEmployees" valueField="id"
- >
- <div property="columns">
- <div type="indexcolumn" ></div>
- <div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号</div>
- <div field="name" width="120" headerAlign="center" allowSort="true">姓名</div>
- </div>
- </div>
复制代码
如果是Javascript的方式,可以这样写:
- var grid = new mini.DataGrid();
- grid.set({
- url: "../data/dataservice.aspx?method=SearchEmployees",
- style: "width:700px;height:280px;",
- valueField: "id",
- columns: [
- { type: "indexcolumn" },
- { field: "loginname", width: 120, headerAlign: "center", allowSort: true },
- { field: "name", width: 120, headerAlign: "center", allowSort: true }
- ]
- });
- grid.render(document.body);
复制代码
以上创建一个单独的表格控件,还看不出两种开发方式的差别。
下面我们来创建一个稍微复杂一点的表单:
- <table class="form-table" border="0" cellpadding="1" cellspacing="2">
- <tr>
- <td class="form-label" style="width:60px;">姓名:</td>
- <td style="width:150px">
- <input name="name" class="mini-textbox" />
- </td>
- <td class="form-label" style="width:60px;">地址:</td>
- <td style="width:150px">
- <input name="addr" class="mini-textbox" />
- </td>
- </tr>
- <tr>
- <td class="form-label">性别:</td>
- <td >
- <input name="gender" class="mini-radiobuttonlist" data="[{id: 1, text: '男'}, {id: 2, text: '女'}]"/>
- </td>
- <td class="form-label">年龄:</td>
- <td >
- <input name="age" class="mini-spinner" />
- </td>
- </tr>
- <tr>
- <td class="form-label">备注:</td>
- <td colspan="3" >
- <input name="remarks" class="mini-textarea" style="width:343px;height:60px;"/>
- </td>
- </tr>
- </table>
复制代码
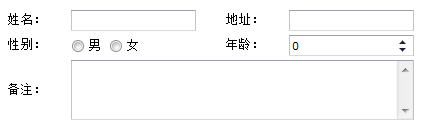
呈现效果如下:

如果完全用Javascript开发这个表单,代码量显然会增加很多,而且不易修改和扩展。
使用HTML标签的组件生成方式,开发者可以使用HTML+CSS的开发经验,轻松实现,灵活布局。
jQuery MiniUI开发系列之:HTML标签配置的更多相关文章
- jQuery MiniUI开发系列之:创建组件对象
jQuery MiniUI可以使用Javascript和Html两种方式来创建对象. 1)Javascript创建对象 使用JavaScript创建对象,是最基本的方式,有如下几个要点: 1)使用ne ...
- jQuery MiniUI开发系列之:安装部署
jQuery MiniUI是一套纯Javascript的WebUI控件库,它由几十个Javascript控件组成,是不依赖服务端和数据库的. 下载jQuery MiniUI,解压缩后,开发者可以直接在 ...
- jQuery MiniUI开发系列之:UI和数据分离
使用MiniUI需要注意:UI和数据是分离的. 传统的WEB开发,开发者经常将数据库操作.服务端业务.HTML标签写在一个页面内. 这样会造成开发的混乱,并且难以维护和升级. 使用MiniUI开发的时 ...
- jQuery MiniUI开发系列之:数据验证
在开发应用系统界面时,往往需要进行很多.复杂的数据验证,当填写的数据符合规定,才能提交保存. jQuery MiniUI提供了比较完美的表单数据验证和错误显示的方式. 常见的表单控件,都有一个验证事件 ...
- jQuery MiniUI开发系列之:使用API文档
jQuery MiniUI在组件设计上,是简约.独立的,没有复杂的继承体系. 比如使用DataGrid,可以在api文档的datagrid部分,查找到datagrid的所有属性.方法.事件,而无需关注 ...
- jQuery MiniUI开发系列之:Ajax处理超时、服务端错误
MiniUI所有组件的ajax交互,均使用标准.成熟的jQuery.ajax. 依赖于jquery ajax组件的完善性,我们可以拦截住每一次ajax请求处理. 比如,拦截ajax返回数据前,判断返回 ...
- jQuery MiniUI 开发指南+API组件参考手册
jQuery MiniUI 开发指南 本文档将逐步的讲解jQuery MiniUI的方方面面,从此您将踏上jQuery MiniUI的深入探索之旅. 1.Hello M ...
- thinkphp+Jquery MiniUI 开发 管理系统
Jquery Miniui JS 兼容IE6+的浏览器,非常适合在企业内部使用. 管理系统等都非常方便. 在企业内部正在使用的是前期asp.net +fineui实现的管理系统.经过了几年的实践检验. ...
- ABP开发框架前后端开发系列---(12)配置模块的管理
一般来说,一个系统或多或少都会涉及到一些系统参数或者用户信息的配置,而ABP框架也提供了一套配置信息的管理模块,ABP框架的配置信息,必须提前定义好配置的各项内容,然后才能在系统中初始化或者通过接口查 ...
随机推荐
- PHP中file_put_contents追加时换行
很多时候记录日志需要换行.不建议使用\r\n,因为:在windows中\r\n是换行在Mac中\r是换行在Liunx中\n是换行 但是PHP提供了一个常量来匹配不同的操作系统,即: file_put_ ...
- 在Ubuntu上安装JDK、Ant、Jmeter和Jenkins
一.前期准备 1. 在win7下载VMware.Ubuntu(用迅雷下比较快) 2. 安装完VMware后新建虚拟机,选择iso: 3. 具体配置参考如下,至此Ubantu安装完成 二.在Ubuntu ...
- Yii2 主从 数据库
配置方法 参考资料:http://www.linuxidc.com/Linux/2015-07/120134.htm 读写分离(Read/Write Splitting). 1.原理:让主数据库(ma ...
- UE4 编译后 不能正常使用Open Level 打开关卡解决方案:Open Level Blueprint Node not workin
配置DefaultEditor.ini 文件 [AllMaps] +Map=/关卡文件路径 参考文献: https://answers.unrealengine.com/questions/141 ...
- 【LeetCode OJ】Path Sum
Problem Link: http://oj.leetcode.com/problems/path-sum/ One solution is to BFS the tree from the roo ...
- Android RecyclerView单击、长按事件:基于OnItemTouchListener +GestureDetector标准实现(二),封装抽取成通用工具类
Android RecyclerView单击.长按事件:基于OnItemTouchListener +GestureDetector标准实现(二),封装抽取成通用工具类 我写的附录文章2,介绍了 ...
- C++ 迭代器模式实现
STL模板库中有大量迭代器实现,这些迭代器隔离了算法实现与访问接口,我们也可以编写属于自己的迭代器.STL中的迭代器均继承至一个通用迭代器接口: template <class _Categor ...
- BlackJack Strategy
GAME SPEC: 2-deck, 104 cards total. Bellagio has 2-deck and 6-deck games. based on hard 17, dealer h ...
- 基于cocos2d-x的Android游戏中使用fmod音频引擎
cocos2d-x的音频引擎是cocosDenshion, 它的Android版比较弱, 只能播放一个背景音乐和些许音效, 如果要实现稍微复杂一点的音频播放, 比如同时播放几个音轨就不能了. 这一点远 ...
- Linux命令行与图形界面切换方法
1.实时切换 1.1 命令行->图形 startx 1.2 图形->命令行 Ctrl+Alt+F1--F6 2.启动默认 2.1 启动进入命令行 修改/etc/inittab文件 &quo ...
