webpack +vue开发(2)
我们的loader方式其实可以写成inline的方式
loaders:[
{
test:/\.js$/,
loader:"babel",
exclude:/node_modules/,
}
]
直接在entry中写上
require("!style!css!../css/style.css");
推荐直接使用loader的方法,下面使用vue写一个小例子,首先安装
npm install vue vue-loader vue-html-loader vue-style-loader vue-template-compiler --save-dev
接下来写我们的loader
module.exports = {
devtool:"sourcemap",
entry:"./js/entry.js",
output:{
filename:"bundle.js",
},
module:{
loaders:[
{
test:/\.css$/,
loader:"style!css"
},
{
test:/\.js$/,
loader:"babel",
exclude:/node_modules/,
},
{
test:/\.vue$/,
loader:"vue"
}
]
},
babel:{
presets:['es2015','stage-0'],
plugins:['transform-runtime']
}
}
配置好之后我们现在js下创建一个 components放我们的组件,然后在components下创建一个heading.vue,(最简单的vue组件)
<template>
<div>
<h1>{{message}}</h1>
</div>
</template>
<script type="text/javascript">
export default{
data(){
return {
message:"hello vue"
}
}
}
</script>
然后我们在我们的入口文件引入我们vue组件和vue.js并且实例化vue
require("./module-one.js");
require("./module-two.js");
import Vue from 'vue';
import Heading from './components/heading.vue';
new Vue({
el:'#app',
components:{Heading}
});
require("../css/style.css");
然后再去我们的index.html中配置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<Heading></Heading>
</div>
<h1>webpck is nice tool</h1>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>
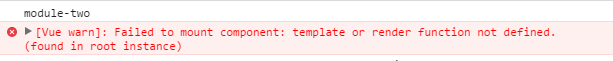
这里的Heading就是entry.js import的Heading和components的Heading应该是一致的。然后运行webpack之后会出现如下错误

这是由于npm安装vue不是常规模式,要使用常规模式可以通过script标签引入或者添加一个配置
module.exports = {
devtool:"sourcemap",
entry:"./js/entry.js",
output:{
filename:"bundle.js",
},
module:{
loaders:[
{
test:/\.css$/,
loader:"style!css"
},
{
test:/\.js$/,
loader:"babel",
exclude:/node_modules/,
},
{
test:/\.vue$/,
loader:"vue"
}
]
},
resolve:{
alias:{
'vue$':"vue/dist/vue.js"
}
},
babel:{
presets:['es2015','stage-0'],
plugins:['transform-runtime']
}
}
这样你就可以看到hello vue显示在页面了,还有另外一种方式全局性的components注册
require("./module-one.js");
require("./module-two.js");
import Vue from 'vue';
Vue.component('Heading',require('./components/heading.vue'));
new Vue({
el:'#app',
});
require("../css/style.css");
webpack +vue开发(2)的更多相关文章
- Wabpack系列:在webpack+vue开发环境中使用echarts导致编译文件过大怎么办?
现象,在一个webpack+vue的开发环境中,npm install echarts --save了echarts,然后在vue文件中直接使用 import echarts from 'echart ...
- webpack +vue开发(3)
webpack的一些有用的命令 webpack --display-modules 在终端显示这些module,另外一个推荐使用 webpack --display-modules --display ...
- webpack +vue开发(1)
首先安装 node.js这是毋庸置疑的,安装完了之后安装webpack npm install webpack -g 接下来创建一个自己的文件夹 webpack-learn在里面创建一个index.h ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- 基于 Laravel 开发 ThinkSNS+ 中前端的抉择(webpack/Vue)踩坑日记【ThinkSNS+研发日记系列】
在上一篇文章< ThinkSNS+基于Laravel master分支,从1到 0,再到0.1>,简单的介绍了 社群系统ThinkSNS+ ,这里分享在开发过程中,前端选择的心理活动. L ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结和踩坑
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- 基于 Webpack 4 搭建 Vue 开发环境
自从工作之后,就已经很久没有写过博客了.时间被分割得比较碎,积累了一段时间的学习成果,才写下了这篇博客. 之前有写过 Webpack4 的文章,但是都比较偏入门,唯一的一篇实战篇 -- 基于Webpa ...
随机推荐
- CSS3中媒体查询,更换样式表
<link rel="stylesheet" href="css/1.css" media="(min- width:600px)"& ...
- Windows Store App 偏移特效
通过前面讲解的内容,读者已经了解了如何在三维空间中使旋转对象绕指定的旋转中心旋转一定的角度.接下来在这个基础上进一步讲解如何对旋转对象进行平移.下面首先介绍一下用到的几个属性. q LocalOff ...
- scala学习笔记
一 入门 为了增加编程趣味和技能,学习新语言,体会函数式编程和简易的并发管理模型,了解日渐活跃的Spark,尝试下Scala.Scala = Scalable language,作者是Martin O ...
- POJ 2226 最小点覆盖(经典建图)
Muddy Fields Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 8881 Accepted: 3300 Desc ...
- Yii2 主从 数据库
配置方法 参考资料:http://www.linuxidc.com/Linux/2015-07/120134.htm 读写分离(Read/Write Splitting). 1.原理:让主数据库(ma ...
- vs2013 遇到的web性能记录器无法使用问题
诊断和修复Web测试记录栏的问题.自2005年以来VSTS运也出现了各种由客户多年来提出不同的问题.记录Web测试时,这在一定程度经常提到的一个话题是一个残疾或不存在的Web测试记录吧.因为它可以令人 ...
- IOS开发支付宝集成思路
一般情况下支付功能的交互流程 比如我们去某个APP去支付一个产品,流程为:1.用户点击支付->2.客户端请求服务器用户支付->3.服务器接收请求生成金额订单等要给第三方支付的一切信息,并生 ...
- goldengate 12c 12.2 新特性(updated)
GoldenGate 12.2已经提供下载,增加了不少新特性 1. 异构配置加强不在需要sourceDefs和AssumeTargetDefs文件,在队列文件中已经包含metadata信息,比如tab ...
- Python学习路程day1
变量起名: 变量名如果太长,推荐使用下划线来分开,让人看得清晰明白.例:nums_of_alex_girl=19 .或者是驼峰写法,即首字母大写.例:NumOfAlexGf=18 注意:不合法的变量起 ...
- CSS特性: 继承 和 层叠
在css中也存在着继承关系,与面向对象的编程语言不同,css的继承很简单,而且主要指的是在CSS盒模型中,外围的盒子的样式会被内部所包含的盒子所继承.具体来了解一下. HTML元素之间存在一个”树型“ ...
