iPad开发--QQ空间,处理横竖屏布局,实现子控件中的代理
一.主界面横竖屏效果图


二.主界面加载,
- 初始化Dock(红色框的控件),判断程序启动时的屏幕方向.调用自己- (void)transitionToLandScape:(BOOL)isLandScape;方法,通知子控件屏幕方向改变,将此事件一直传递下去

- 程序运行过程中屏幕方向改变会调用- (void)viewWillTransitionToSize:(CGSize)size withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator;(View将要过度到的尺寸) 方向改变后,同样要通知Dock,执行Dock的- (void)transitionToLandScape:(BOOL)isLandScape;屏幕方向改变,子控件同样要修改尺寸

三.Dock的初始化
- Dock中的- (void)transitionToLandScape:(BOOL)isLandScape;方法中不仅要根据屏幕方向判断自己的尺寸,还要通知自己的子控件屏幕方向改变

- 构造方法内初始化子控件

四.Dock子控件DockBottomView以及用block实现内部按钮的点击
- DockBottomView内部有三个按钮组成,竖屏时,纵向排列,横屏时横向排列
 构造方法中添加子控件,
构造方法中添加子控件,
- (void)transitionToLandScape:(BOOL)isLandScape方法中根据屏幕方向布局子控件

- block需要传递一个参数(被点击的按钮),按钮的类型(自己定义的枚举),按钮中的tag绑定了类型,外界通过判断按钮的类型,决定下一步的代码

- 外界通过判断按钮类型执行的代码
// block实现底部按钮的点击
- (void)blockWithBottomClick
{
self.dock.bottomView.itemBlock = ^(UIButton *button){ switch (button.tag) {
case ChaosDockBottomItemTypeMood:
{
ChaosMoodViewController *moodVC = [[ChaosMoodViewController alloc] init]; UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:moodVC];
nav.modalPresentationStyle = UIModalPresentationPageSheet; nav.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal; [self presentViewController:nav animated:YES completion:nil];
}
break;
case ChaosDockBottomItemTypePhoto:
{
ChaosMoodViewController *moodVC = [[ChaosMoodViewController alloc] init]; UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:moodVC];
nav.modalPresentationStyle = UIModalPresentationPageSheet; nav.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal; [self presentViewController:nav animated:YES completion:nil]; }
break;
case ChaosDockBottomItemTypeBlog:
{
ChaosMoodViewController *moodVC = [[ChaosMoodViewController alloc] init]; UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:moodVC];
nav.modalPresentationStyle = UIModalPresentationPageSheet; nav.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal; [self presentViewController:nav animated:YES completion:nil];
}
break;
}
};
}
五.Dock中子控件ChaosTabBar,以及代理方法的实现
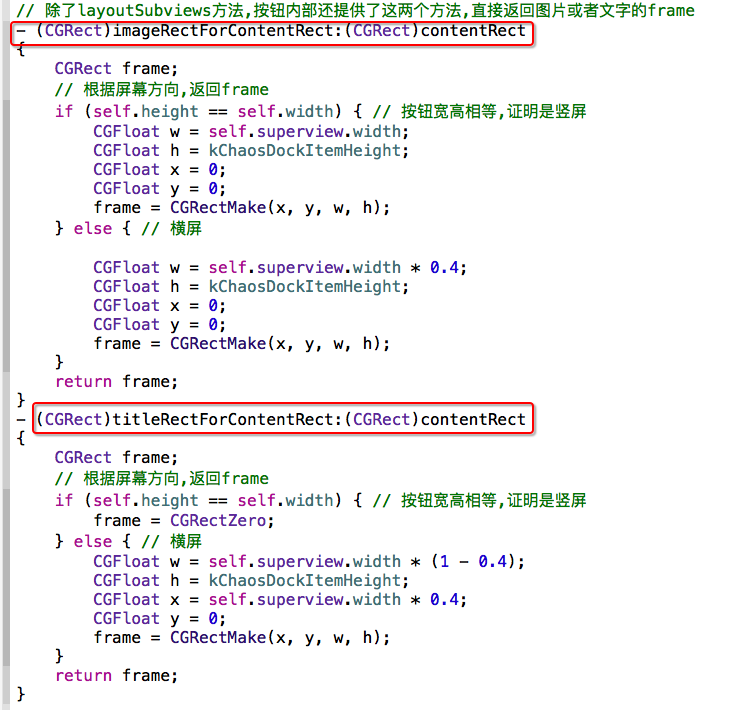
- 添加子控件,子控件为自定义按钮,按钮内部实现下面两个方法可以实现内部image和title的自定义布局

- 代理的设计,内部需要将上次选中按钮的index和本次点击的按钮的index传递出去,方便外界切换对应的控制器或者view

- 外界代理的实现

六.Dock中的IconButton(头像),就一按钮,直接在外面给按钮添加点击事件 
iPad开发--QQ空间,处理横竖屏布局,实现子控件中的代理的更多相关文章
- AJ学IOS 之ipad开发qq空间项目横竖屏幕适配
AJ分享,必须精品 一:效果图 先看效果 二:结构图 如图所示: 其中用到了UIView+extension分类 Masonry第三方框架做子控制器的适配 NYHomeViewController对应 ...
- 翻翻git之---实现QQ空间点赞部分实现的自己定义控件 EasyLikeArea
转载请注明出处:王亟亟的大牛之路 昨天在家里弄鱼的事没上班,也就没写东西.决定今天早上补一篇,正好看到了 Easy like area in the circle of friends or QQ q ...
- AJ学IOS 之ipad开发Popover的调色板应用_popover显示后其他控件仍然能进行交互
AJ分享,必须精品 一:效果 后面的是xcode的控制台 二:代码 ViewController #import "ViewController.h" #import " ...
- [Swift通天遁地]六、智能布局-(8)布局框架的使用:多分辨率适配和横竖屏布局
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- iOS开发UI篇—模仿ipad版QQ空间登录界面
iOS开发UI篇—模仿ipad版QQ空间登录界面 一.实现和步骤 1.一般ipad项目在命名的时候可以加一个HD,标明为高清版 2.设置项目的文件结构,分为home和login两个部分 3.登陆界面的 ...
- 腾讯QQ空间应用宽屏接入
QQ 空间接入宽屏. (与腾讯微博分属两个不同平台) 相关文档: 流动应用画布说明 前端页面规范 多区多服场景说明 应用宽屏根据游戏分为两种. 1: 普通游戏,但想要实现宽屏显示. 2: 多区多服 ...
- Android 布局之LinearLayout 子控件weight权重的作用详析(转)
关于Android开发中的LinearLayout子控件权重android:layout_weigh参数的作用,网上关于其用法有两种截然相反说法: 说法一:值越大,重要性越高,所占用的空间越大: 说法 ...
- Android 布局之LinearLayout 子控件weight权重的作用详析
关于Android开发中的LinearLayout子控件权重android:layout_weigh参数的作用,网上关于其用法有两种截然相反说法: 说法一:值越大,重要性越高,所占用的空间越大: 说法 ...
- winform布局 FlowLayoutPanel的控件
http://www.cnblogs.com/moon-mountain/archive/2011/09/08/2171232.html 1.采用流布局:工具箱里边容器里有一个:FlowLayoutP ...
随机推荐
- sql中视图的作用
视图是一个虚拟表,其内容由查询定义.同真实的表一样,视图包含一系列带有名称的列和行数据.但是,视图并不在数据库中以存储的数据值集形式存在.行和列数据来自由定义视图的查询所引用的表,并且在引用视图时动态 ...
- 淘宝美工一站式:淘宝ps高级美工技巧视频教程,HTML代码学习【教程下载
视频免费下载地址:http://www.fu83.cn/thread-243-1-1.html
- 第14章 位图和位块传输_14.4 GDI位图对象(3)
14.4.10 非矩形的位图图像 (1)“掩码”位图——单色位图,要显示的像素对应的掩码置1,不显示置0(2)光栅操作(点这里,见此文分析) (3)MaskBlt函数 ①MaskBlt(hdcDest ...
- AC日记——统计单词数 openjudge 1.12 5
05:统计单词数 总时间限制: 1000ms 内存限制: 65536kB 描述 一般的文本编辑器都有查找单词的功能,该功能可以快速定位特定单词在文章中的位置,有的还能统计出特定单词在文章中出现的次 ...
- JavaScript RegExp 对象
JavaScript RegExp 对象 RegExp 对象用于规定在文本中检索的内容. 什么是 RegExp? RegExp 是正则表达式的缩写. 当您检索某个文本时,可以使用一种模式来描述要检索的 ...
- java 23 - 3 单例模式实现Runtime类
Runtime:每个 Java 应用程序都有一个 Runtime 类实例,使应用程序能够与其运行的环境相连接. 其中一个方法: exec(String command) 在单独的进程中执行指定的字符串 ...
- gnuplot 的安装
需要同时安装gnuplot和gnuplot-x11才能画出图 sudo apt-get install gnuplot gnuplot-x11 gnuplot not showing the grap ...
- 百度搜索--jquery
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- PAT 1010. 一元多项式求导 (25)
设计函数求一元多项式的导数.(注:xn(n为整数)的一阶导数为n*xn-1.) 输入格式:以指数递降方式输入多项式非零项系数和指数(绝对值均为不超过1000的整数).数字间以空格分隔. 输出格式:以与 ...
- DEDECMS之五 单页
在网站开发中经常碰到关于我们.联系方式等简单的页面,那么在DEDECMS中如何实现? 一.效果 以上左侧导航的链接都是单页,右边为内容部分 二.单页的实现 创建频道封来实现 1.常规选项 2.高级选项 ...
