我的AngularJS 学习之旅(二)
记得某位大神说过,"时间就像海绵里的水,挤挤总是有的."。大多时候,与其说我是很忙而没时间去做自己想做的事, 倒不如说是懒得去做罢了。
废话不多说,接前一篇继续吧
3.3 指令(Directives)
常用的内置指令;
{{ greeting }} 单向数据绑定
ng-model 双向绑定
3.4 过滤器(Filters)
过滤器可以应用在视图模板中的表达式中,按如下的格式:{{ 表达式 | 过滤器名 }}
example:
例如,在"{{ 12 | currency }}"标记中格式化了数字12作为一种货币的形式来显示,它使用了currency过滤器。
格式化之后的结果是"$12.00"。
过滤器可以应用在另外一个过滤器的结果之上。这叫做“链式”使用,按如下格式:
{{ 表达式 | 过滤器1 | 过滤器2 | ... }}过滤器可以拥有(多个)参数,按如下格式:
{{ 表达式 | 过滤器:参数1:参数2:... }}
example:
对象或函数可以通过三种方式获得所依赖的对象(简称依赖):
1.创建依赖,通常是通过 new 操作符
2.查找依赖,在一个全局的注册表中查阅它
3.传入依赖,需要此依赖的地方等待被依赖对象注入进来
第三种方式是最理想的,因为它免除了客户代码里定位相应的依赖这个负担,反过来,依赖总是能够很简单地被注入到需要它的组件中。
这里还是以一个经典的例子来解释
example:
- function SomeClass(greeter) {
- this.greeter = greeter;
- }
- SomeClass.prototype.doSomething = function(name) {
- this.greeter.greet(name);
- }
上述例子中,SomeClass 不必在意它所依赖(只要A类型中用到了B类型实例,A就依赖于B)的greeter对象是从哪里来的,只要知道一点:在运行的时候,greeter 依赖已经被传进来了,直接用就是了。
这个例子中的代码虽然理想,但是它却把获得所依赖对象的大部分责任都放在了我们创建 SomeClass 的客户代码中。
纯Angular应用
- <html ng-app>
- //some code here
- ….
- </html>
如果是一款现有应用,该应用已经使用其他技术(如Java/Rails)来管理DOM,那么你可以让Angular只管理页面的一部分
- <html>
- <div ng-app>
- …
- </div>
- </html>
5、小结
我们选择一个框架一定是看中了他的一些优势,当然没有万能的框架。和传统框架相比,Angular有自己的独特的优势:

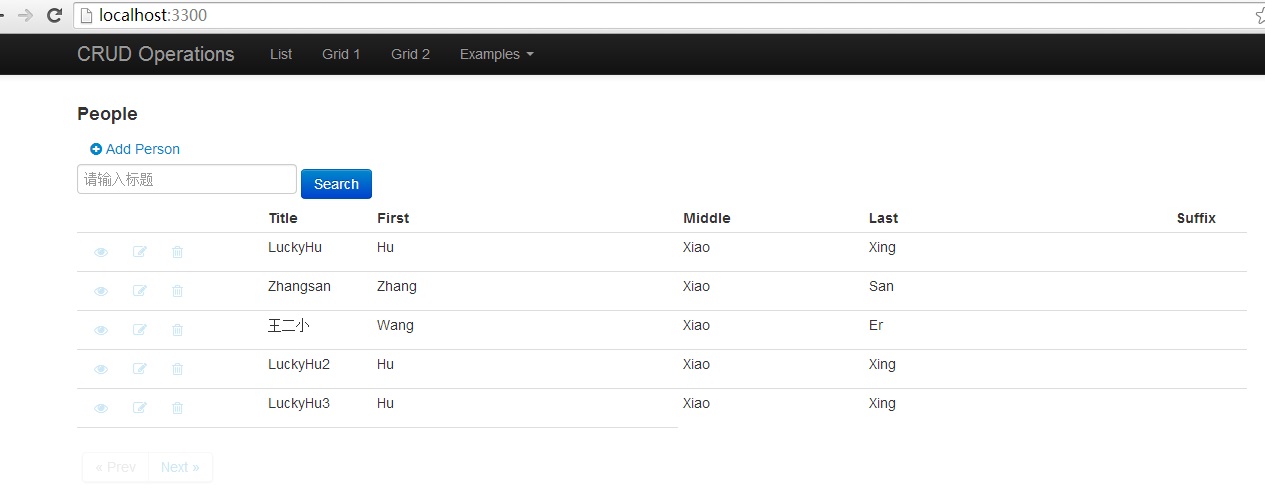
这里以home模块为例,分别包含homeModule主模块,homeCtrl,editCtrl,detailCtrl,lstCtrl控制器以及一个peopleservice服务
这里其实就是实现了简单的增删改查功能
运行起来的效果如下:

这里使用的是ASP.NET MVC 5 结合的angular,代码部分,笔者正在整理中。。。
参考资料:
《用AngularJS 开发下一代Web应用》
深度理解依赖注入(Dependence Injection)
我的AngularJS 学习之旅(二)的更多相关文章
- 我的AngularJS 学习之旅
我的AngularJS 学习之旅 基础篇 1.Angular的 起源 2.比较Web 页面实现的几种方式 3.一些基本术语 4.Angular与其他框架的兼容性 5.总结 6.综合实例 很早之前就 ...
- AngularJS学习之旅—AngularJS 模块(十五)
一.AngularJS 模块 模块定义了一个应用程序. 模块是应用程序中不同部分的容器. 模块是应用控制器的容器. 控制器通常属于一个模块. 1.创建模块 通过 AngularJS 的 angular ...
- AngularJS学习之旅
开篇 最近由于项目上可能需要用到AngularJS,公司将技术学习.调研的任务安排了下来,因此开始了我的AngularJS学习之路. 在这之前没写过技术博客,主要是由于太懒,另外自愧文笔不好,因此一直 ...
- 滴滴Booster移动APP质量优化框架 学习之旅 二
推荐阅读: 滴滴Booster移动App质量优化框架-学习之旅 一 Android 模块Api化演练 不一样视角的Glide剖析(一) 续写滴滴Booster移动APP质量优化框架学习之旅,上篇文章分 ...
- Hadoop学习之旅二:HDFS
本文基于Hadoop1.X 概述 分布式文件系统主要用来解决如下几个问题: 读写大文件 加速运算 对于某些体积巨大的文件,比如其大小超过了计算机文件系统所能存放的最大限制或者是其大小甚至超过了计算机整 ...
- AngularJS学习之旅—AngularJS SQL(十二)
一.使用 PHP 从 MySQL 中获取数据 <div ng-app="myApp" ng-controller="customersCtrl"> ...
- AngularJS学习之旅—AngularJS 表达式(二)
1.AngularJS 表达式 AngularJS 表达式写在双大括号内:{{ expression }}. AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙 ...
- Angularjs学习笔记(二)----模块
一.定义 如何将全局定义的控制器模块化 先看下全局定义的控制器 var HelloCtrl=function($scope){ $scope.name='World'; } 模块化后代码 angula ...
- AngularJS学习之旅—AngularJS 简介(一)
一.AngularJS 简介 1.AngularJS 是一个 JavaScript 框架. AngularJS 是一个 JavaScript 框架.它是一个以 JavaScript 编写的库.Angu ...
随机推荐
- 【COGS】894. 追查坏牛奶
http://cojs.tk/cogs/problem/problem.php?pid=894 题意:n个点m条边的加权网络,求最少边数的按编号字典序最小的最小割.(n<=32, m<=1 ...
- 去掉inline-block元素默认间距的几种方法
方法1:使用负margin值一般是-3px,部分浏览器可能不同,不太推荐使用. 方法2:去掉多余空格将元素紧挨着写去掉多余空格,但降低了可读性. 方法3:使用font-size:0在外层父元素加上fo ...
- golang 自定义封包协议(转的)
package protocol import ( "bytes" "encoding/binary" ) const ( ConstHeader = &quo ...
- 高性能分布式内存队列系统beanstalkd(转)
beanstalkd一个高性能.轻量级的分布式内存队列系统,最初设计的目的是想通过后台异步执行耗时的任务来降低高容量Web应用系统的页面访问延迟,支持过有9.5 million用户的Facebook ...
- 去掉tppabs冗余代码,怎样批量去掉tppabs代码
去掉tppabs冗余代码,怎样批量去掉tppabs代码 刚用teleport pro拉了一个整站到本地 所有的超链都被强行加了一句tppabs=" 就玩了一把dw的替换功能 查找范围:整 ...
- Android带侧滑菜单和ToolBar的BaseActivity
写Android的时候,可能有多个界面.在风格统一的软件中,写Activity时会有很多重复.例如我所在软工课程小组的项目:Github链接 ,里面的TaskListActivity和TeacherL ...
- JDBC的事务处理
JDBC的事务处理 事务,也是数据库事务,指的是作为单个逻辑工作单元执行的一系列操作.正常的情况下,操作应该顺利进行,与操作相关的所有数据库信息也成功地更新: 但是,如果在这一系列过程中任何一个环节出 ...
- webapp 侧边导航效果
@media (max-width: 767px) .main-sidebar, .left-side { -webkit-transform: translate(-230px, 0); -ms-t ...
- wget 下载整个网站,或者特定目录
需要下载某个目录下面的所有文件.命令如下 wget -c -r -np -k -L -p www.xxx.org/pub/path/ 在下载时.有用到外部域名的图片或连接.如果需要同时下载就要用-H参 ...
- Linux下JDK安装笔记
环境说明: Linux版本: CentOS6.2 JDK:jdk-7u60-linux-x64.tar.gz 1.下载jdk-7u60-linux-x64.tar.gz,本人是放到了~/工具 目录 ...
