node环境配置安装(nvm)
在我们前端开发工程中,很多繁琐机械的操作都是会慢慢的被抽离出来的,当我们为dom操作和浏览器兼容性感到厌烦时,jQuery出现了,当我们不想再去理会dom的添加删除等的时候,angularJS来解救我们,那么,随着时间的发展,我们前端开发的王牌语言JavaScript,现在被应用到了服务器中,对的,这是一个里程碑式的创新,今后,你不再需要去使用php/.net等后端语言,仅仅使用JavaScript就可以前端后端通吃,这就是web全栈工程师吧!神奇的node.js为我们JavaScript提供了在后端运行的环境,而它的包管理器npm(node package manage)现在也成为了全球最大的开源库生态系统.我们有很多很多的工具都是依赖于node环境进行使用的,所以我们使用node的第一步,就是配置node.js环境.
那么配置node.js环境,当然,我们可以直接从官网下载,然后安装到电脑上就行了,当然,这是正确的,但是如果有一天我们需要使用新版本的node.js,或者使用旧版本的node.js时,我们还是需要去官网下载,然后安装,因为node.js的官方对于node.js的版本更新较慢,以至于一些大神等得不耐烦了,便开始自己更新node.js(当然node.js是开源的),你这一更新,导致官方团队坐不住了,那最后的结果就是官方的是稳定版本,当有新功能会在这个版本较高的发布,所以这就是经常会看到

那么我们的解决方法就是安装一个nvm(node version manage)node版本管理控制器,通过 nvm我们可以随意的下载任意版本的node,可以随意切换使用各个版本的node,使用nvm之前,我们先来看一下,我们使用终端打开应用程序的实例:我们使用终端开启一个软件是,必须要cd到这个程序当前所在的文件目录下,
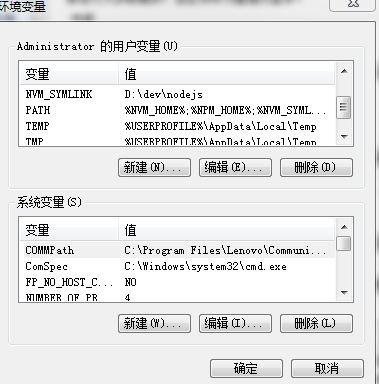
我们可以看到,当前的FlashFXP的链接存在于桌面的上,当我们在桌面中的node.js文件夹中去试图打开它是打不开的,因为我们终端在当前文件夹中找不到FlashFXP的启动程序,所以会报错,那么我们有没有办法去改变这一现象,可以在任何地方,任何文件中启动真个程序呢?当然是可以的,我们只需要配置一下环境变量就可以了,右键我的电脑->选择属性->高级系统设置->环境变量,到了环境变量这,就找对地方了

,环境变量是系统中一个特定的对象,当要求系统运行一个程序而且没有告诉系统这个程序的完整路径的时候,系统除了在当前的文件夹下边寻找之外,还会去环境变量中path中指定的路径去寻找,也就是说,如果你将一个文件夹的指定路径保存到了path中,那么每次在终端启动程序时,你根本就不必进去这个程序所在的文件夹也能启动它了,这里我们会看到有系统变量和用户变量,顾名思义,用户变量就是当前登录用户下配置的各种变量,当我们切换用户的时候,这部分的变量是可以变化的,那么这时候我们就需要将想要添加的文件夹添加到用户变量中就行了,
FLASH= "C:\Program Files (x86)\//将当前地址复制到一个变量中,
path = %FLASH%;//将这个变量赋值到path中,这时候在任何地方我们都可以打开这个程序了
好了有了上边的铺垫之后,我们就可以来安装nvm了,我们可以使用git直接下载,当然也可以直接去github下载,这里提供一个下载地址,使用手动下载:
https://github.com/coreybutler/nvm-windows/releases

下载图标中的nvm就行,下载完成后解压,然后安装nvm,安装目录地址注意不要有中文,不然指不定会出现什么错误,我这里直接将它安装在了D:\dev下边,安装完成后一般会去自动给我们配置好系统变量,如果没有,我们需要手动去配置系统变量,原理及方法和我们一开始所讲的一样:
NVM_HOME :指向nvm安装目录
NVM_SYMLINK:nodejs安装目录
Path :变量值中增加 NVM_HOME 和 NVM_SYMLINK两个环境变量
这时我们可以在终端中测试一下:
$ nvm -v
Running version 1.1.0.
Usage:
nvm arch : Show if node is running in 32 or 64 bit mode.
nvm install <version> [arch] : The version can be a node.js version or "latest" for the latest stable version.
Optionally specify whether to install the 32 or 64 bit version (defaults to system arch).
Set [arch] to "all" to install 32 AND 64 bit versions.
nvm list [available] : List the node.js installations. Type "available" at the end to see what can be installed. Aliased as ls.
nvm on : Enable node.js version management.
nvm off : Disable node.js version management.
nvm proxy [url] : Set a proxy to use for downloads. Leave [url] blank to see the current proxy.
Set [url] to "none" to remove the proxy.
nvm uninstall <version> : The version must be a specific version.
nvm use [version] [arch] : Switch to use the specified version. Optionally specify 32/64bit architecture.
nvm use <arch> will continue using the selected version, but switch to 32/64 bit mode.
nvm root [path] : Set the directory where nvm should store different versions of node.js.
If <path> is not set, the current root will be displayed.
nvm version : Displays the current running version of nvm for Windows. Aliased as v.
//这时就表示nvm安装成功了
这时候我们就可以安装node了,在终端输入命令:nvm ls-remote,用来查看远端的node版本,当然,你可能看不到结果,此时,你就需要输入另一个命令:export NVM_NODEJS_ORG_MIRROR=http:nodejs.org/dist,然后再输入nvm ls -remote,如果还不行,那就去下边这个地址去查看:
http
s://github.com/coreybutler/nodedistro/blob/master/nodeversions.json
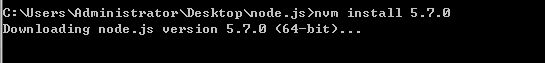
这时候使用命令nvm install [node版本号]
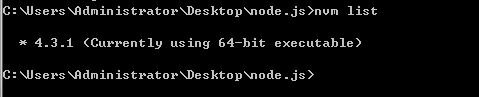
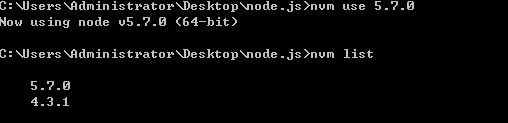
等到进度条走完,输入命令 nvm list 来查看当前安装的node

可以看到当前安装的有4.3.1版本,那么我么使用 nvm use 4.3.1就可以指定当前使用的node版本为4.3.1,4.3.2后边也会出现(当前使用的标志),当然,我们可以再去下载一个node版本,例如:

等到进度条走完,这是我们就有了5.7.0和4.3.1两个版本了:这时我们可定是想要去在两个版本之间自如的去切换的,这是我们还需要配置一个文件,就是nvm 中的setting文件:

打开文件进行配置

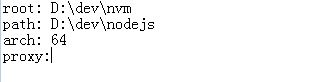
如上,根据自己的文件目录进行配置,root表示的是当前nvm中内容的地址,path则是需要写入环境变量中的地址path中,会在当天dev/ 文件下生成一个nodejs快捷方式,来作为指向当前使用的node版本的快捷方式, 如图所示,
如图所示,
当我们配置好了之后,就可以进行node版本的切换了:

这是我们会发现dev文件中生成了一个nodejs的快捷方式,点击这个快捷方式,就可以调转到当前使用版本的nodejs中,当然,安装好了nodejs之后,node还有一个npm(node package manage),这个工具,在新版本的node中已经集成了进来,所以我们可以直接使用了,通过npm我们不仅可以下载node的各种包,我们还可以下载各种在npm生态网上的包,例如jQuery,angularJS,bootstrap,等等很多包,还包括gulp,bower,grunt等等工具,这个我们下节再去讨论,本文 如有错误,还请指正,谢谢!
node环境配置安装(nvm)的更多相关文章
- Mac上Node环境配置
公司配备Mac笔记本,以前没用过mac开发项目,一开始依然是从node官网下载安装包,后来领导说最好是用brew安装软件,这样比较方便,安装和卸载,只要在命令行输入相应的 install 和 unin ...
- wordpress nginx详细环境配置安装命令和相关问题解决
很详细的有关WordPress和nginx的环境配置安装操作步骤 指南,适合新手一步步按照命令操作安装WordPress并运行在生产环境中. 操作步骤转载自: Heap Stack blog(ping ...
- linux--->阿里云centos6.9环境配置安装lnmp
阿里云centos6.9环境配置安装lnmp mysql安装 本人博客:http://www.cnblogs.com/frankltf/p/8615418.html PHP安装 1.安装依赖关系 yu ...
- Tensorflow环境配置&安装
Tensorflow环境配置&安装 明知故犯,是不想有遗憾. 背景:Tensorflow 环境配置和安装. 一.安装 Anaconda 二.建立.激活.安装.验证.使用 Tensorflow ...
- windows系统下简单node.js环境配置 安装
国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ windows系统下简单nodejs环境配置. 第一步:下载安装文件 下载地址:官网 htt ...
- 什么是Node?Node环境配置
什么是Node? Node.js 不是JS文件也不是一个JS框架,而是一个Server side JavaScript runtime(服务端的一个JS运行时),我们可以Node环境中运行JS代码 ...
- windows系统下简单nodej.s环境配置 安装
国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ windows系统下简单nodejs环境配置. 第一步:下载安装文件 下载地址:官网 htt ...
- windows通过node环境搭建安装npm,cnpm,vue-cli
1首先下载node,官网地址:https://nodejs.org/en/ 左边是稳定版,右边是最新版,安装过程一样,我选择的是稳定版. 按照步骤一步一步的安装就行,注意路径就可以了. 友情链接:ht ...
- mpush 服务器环境配置安装 CentOS 7 and Windows
github-doc https://github.com/mywiki/mpush-doc/blob/master/SUMMARY.md Introduction 1.服务器环境 2.安装Redis ...
随机推荐
- Android 四大组件之二(Service)
service可以在和多场合的应用中使用,比如播放多媒体的时候用户启动了其他Activity这个时候程序要在后台继续播放,比如检测SD卡上文件的变化,再或者在后台记录你地理信息位置的改变等等,总之服务 ...
- AlwaysOn与数据库镜像端点问题
今天在搭建一个测试环境的时候发现一个问题,我将AlwaysOn环境中某节点上的某个非可用性组里的数据库想实时备份到另外一台服务器上,因此我找了一个没有加域的工作组的服务器,与AlwaysOn主节点去搭 ...
- thinkphp下载远程图片到本地
$url="http://www.test.com/test.jpg";//图片远程地址 $local="./Upload/test/test.jpg";//下 ...
- 在centos6.5中安装scp和lrzsz
简介 scp用于在两台centos中传输文件用的,lrzsz用于在xshell上传输本地文件到远程centos服务器上用的 1.安装scp [root@localhost ~]# scp -ba ...
- viewer.js图片查看器插件(可缩放/旋转/切换)
<!doctype html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 【接口测试】Jenkins+Ant+Jmeter搭建持续集成的接口测试平台
参考文档: http://www.cnblogs.com/liuqi/p/5224579.html
- 【CSS3】标签使用说明
转换(transform):改变元素的形状.大小和位置. transform:rotate(20deg):顺时针旋转20° rotate()用来2D旋转改变角度.支持负数,表示逆时针. transfo ...
- PDF 补丁丁 0.4.2.905 测试版发布:智能合并功能减小合并文件的大小
之前的测试版在合并文件功能处添加两个相同的PDF文件,程序会重复写入该文件的内容,导致文件体积膨胀,浪费存储空间. 例如:使用者需要在原 PDF 文件(设文件为1.pdf)第2和第3页中间插入几张图片 ...
- iOS开发网络篇—数据安全
iOS开发网络篇—数据安全 一.简单说明 1.说明 在开发应用的时候,数据的安全性至关重要,而仅仅用POST请求提交用户的隐私数据,还是不能完全解决安全问题. 如:可以利用软件(比如Charles)设 ...
- HDU 4940 Destroy Transportation system(2014 Multi-University Training Contest 7)
思路:无源汇有上下界可行流判定, 原来每条边转化成 下界为D 上界为 D+B ,判断是否存在可行流即可. 为什么呢? 如果存在可行流 那么说明对于任意的 S 集合流出的肯定等于 流入的, ...
