GridView使用自带分页功能时分页方式及样式PagerStyle
//
转向地址:http://www.bubuko.com/infodetail-412562.html
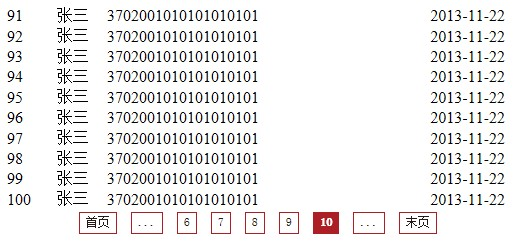
GridView分页,使用自带分页功能,类似下面样式:

在aspx页面中,GridView上的PagerStyle下CssClass属性,设置为bubufxPagerCss,具体aspx页面代码:
<asp:GridView ID="GridView1" runat="server" Width="100%" AutoGenerateColumns="False"
AllowPaging="True" EmptyDataText="没有数据记录!!" OnPageIndexChanging="GridView1_PageIndexChanging"
ShowHeader="False" GridLines="None">
<Columns>
<asp:BoundField DataField="ID" HeaderText="ID" />
<asp:BoundField DataField="name" HeaderText="name" />
<asp:BoundField DataField="card" HeaderText="card" />
<asp:TemplateField ItemStyle-HorizontalAlign="right" ItemStyle-CssClass="list" ItemStyle-Width="100">
<ItemTemplate>
<%# Eval("ctime", "{0:yyyy-MM-dd}")%>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerSettings FirstPageText="首页" LastPageText="末页" NextPageText="下一页" PageButtonCount="5"
PreviousPageText="上一页" Mode="NumericFirstLast" />
<PagerStyle BorderColor="#66FF66" Font-Names="宋体" Font-Size="12px" HorizontalAlign="Center"
CssClass="bubufxPagerCss" />
</asp:GridView>
px.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; using System.Data.OleDb;
using System.Data; public partial class list : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
dataBind();
} } private void dataBind()
{
string sql = "select * from tt "; try
{
DataTable DT = new DataTable();
//
string connStr = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("db.mdb"); OleDbConnection conn = new OleDbConnection(connStr); if (conn.State == ConnectionState.Closed) conn.Open();
OleDbDataAdapter da = new OleDbDataAdapter(sql, conn); da.Fill(DT);
conn.Close();
// GridView1.DataSource = DT;
GridView1.DataBind();
}
catch (Exception ex)
{
Response.Write("数据库错误,错误原因:" + ex.Message);
Response.End();
}
} protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
dataBind(); } }
css代码:
.bubufxPagerCss table
{
text-align:center;
margin:auto;
}
.bubufxPagerCss table td
{
border:0px;
padding:5px;
}
.bubufxPagerCss td
{
border-left: #ffffff 3px solid;
border-right: #ffffff 3px solid;
border-bottom: #ffffff 3px solid;
}
.bubufxPagerCss a
{
color:#231815;text-decoration:none;padding:3px 6px 3px 6px; margin: 0 0 0 4px; text-align:center; border:1px solid #ac1f24;
}
.bubufxPagerCss span
{
color:#fefefe;background-color:#ac1f24; padding:3px 6px 3px 6px; margin: 0 0 0 4px; text-align:center; font-weight:bold; border:1px solid #ac1f24;
}
这样就实现自带分页的页码样式了。
GridView使用自带分页功能时分页方式及样式PagerStyle的更多相关文章
- GridView分页功能的实现
当GridView中显示的记录很多的时候,可以通过GridView的分页功能来分页显示这些记录.如果GridView是直接绑定数据库,则很简单:将"启动分页"打勾即可. 如果是用代 ...
- aspnetpager+repeater+oracle实现分页功能
一.设计原理阐述 数据查询分页,这个功能相信大家都很熟悉,通过数据库或其它数据源进行查询操作后,将获得的数据显示到界面上,但是由于数据量太大,不能一次性完全的显示出来,就有了数据分页的需求.这个需求在 ...
- 分页功能的实现——Jdbc && JSP
@目录 什么是分页 ? 两个子模块功能的问题分析 和 解决方案 有条件查和无条件查询的影响 和 解决方案 项目案例: mysql + commons-dbutils+itcast-tools+Base ...
- 《JavaWeb从入门到改行》分页功能的实现
@目录 什么是分页 ? 两个子模块功能的问题分析 和 解决方案 有条件查和无条件查询的影响 和 解决方案 项目案例: mysql + commons-dbutils+itcast-tools+Base ...
- 【jQuery 分页】jQuery分页功能的实现
自写的jQuery实现分页功能的分页组件: 功能效果如下: 分页组件就是上图中的三部分, 分别放在表格上部 和下部 . 其中, 1>>>页面的代码如下: product.jsp 其 ...
- poscms基于list标签实现的查询分页功能
poscms系统本身有一个在查询页(search页面)实现的查询分页功能,基于系统封装的php函数dr_search_url() 但是今天的需求除了导航栏.列表页.详情页都实现查询功能外,关键是有两个 ...
- DRF框架中分页功能接口
目录 DRF框架中分页功能接口 DRF框架中分页功能接口 一.在框架中提供来三个类来实现分页功能,PageNumberPagination.LimitOffsetPagination.CursorPa ...
- .NET基于分页控件实现真分页功能
下面利用分页控件实现分页功能.分页控件下载网址:http://www.webdiyer.com/ 从该网址下载AspNetPager.dll后,在VS2008中在工具箱中,右键 —> 选择项 — ...
- 带分页功能的SSH整合,DAO层经典封装
任何一个封装讲究的是,使用,多状态.Action: 任何一个Action继承分页有关参数类PageManage,自然考虑的到分页效果,我们必须定义下几个分页的参数.并根据这个参数进行查值. 然 ...
随机推荐
- JavaWeb基础: ServletConfig
基本概念 ServletConfig用于配置Servlet的参数:在Servlet的配置文件中,可以使用一个或者是多个<init-param> 标签为Servlet配置一些初始化参数.当有 ...
- Oracle 差异增量和累计增量备份
网址: http://www.eygle.com/digest/2009/04/oracle_rman_incremental_backup.html 在rman增量备份中,有差异增量和累积增量的概念 ...
- iOS开发UI篇—UITableview控件基本使用
iOS开发UI篇—UITableview控件基本使用 一.一个简单的英雄展示程序 NJHero.h文件代码(字典转模型) #import <Foundation/Foundation.h> ...
- 点击空白处隐藏div-阻止事件冒泡
$(" body").click(function(){ $("#div").hide(); }); $("button").click(f ...
- NetworkReachable学习笔记
一.基本知识 在需要联网的iPhone程序中,我们首先需要检查网络的状态,如果不能连接网络则告诉用户程序不能使用的原因是没有网络连接.在iPhone的SystemConfiguration框架里有提供 ...
- android通知-Notification
android中,当app需要向发送一些通知,让使用者注意到你想要告知的信息时,可以用Notification.下面,就来讨论一下,Notification的用法,我们从实际的小例子来进行学习. 1. ...
- 记录一些容易忘记的属性 -- UINavigationController
//设置导航栏的风格 self.navigationController.navigationBar.barStyle = UIBarStyleDefault; //设置导航栏是否透明 N ...
- Java中二维数组与面向对象
1:二维数组(理解) (1)元素是一维数组的数组. (2)格式: A:数据类型[][] 数组名 = new 数据类型[m][n]; B:数据类型[][] 数组名 = new 数据类型[m][]; C: ...
- equals 与 ==
Object类中,方法equals():boolean equals(Object obj) { return this==obj;} == 比较两个变量的值是否相等,对于基本类型,==直接比较变 ...
- no package 'webkit-1.0' found
linux安装程序的时候 ./configure 提示 no package 'webkit-1.0' found 解决方法: 安装 libwebkitgrk-dev包 1. sudo apt-get ...
