jboss入门学习1
- 环境准备 win8
- jdk1.6
jboss4.0.5
- oracle10g
- 修改jboss默认端口
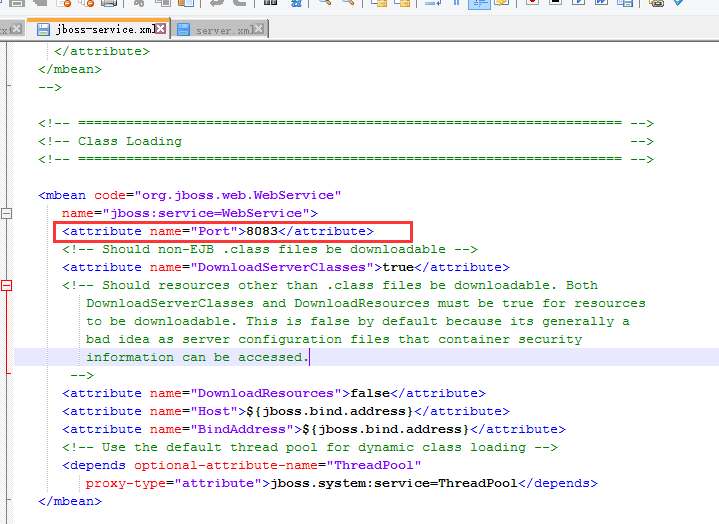
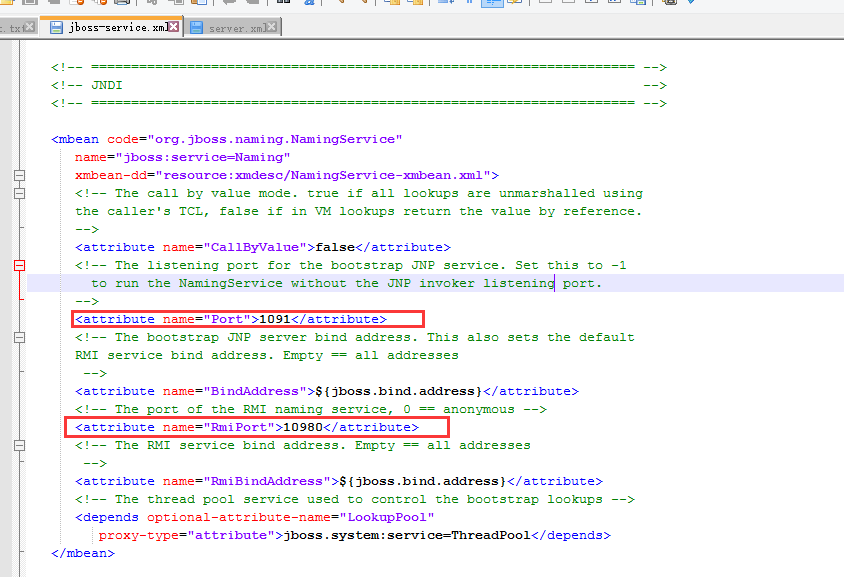
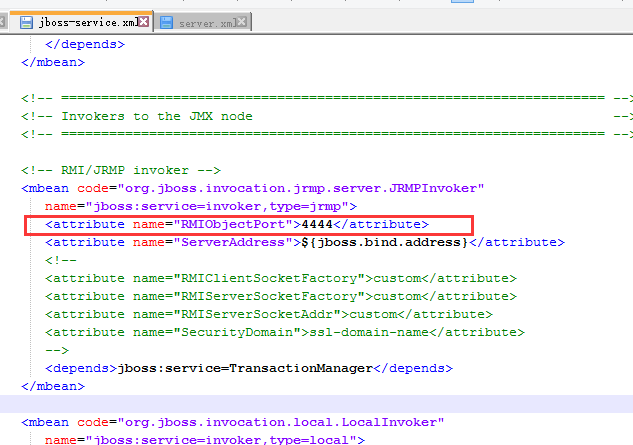
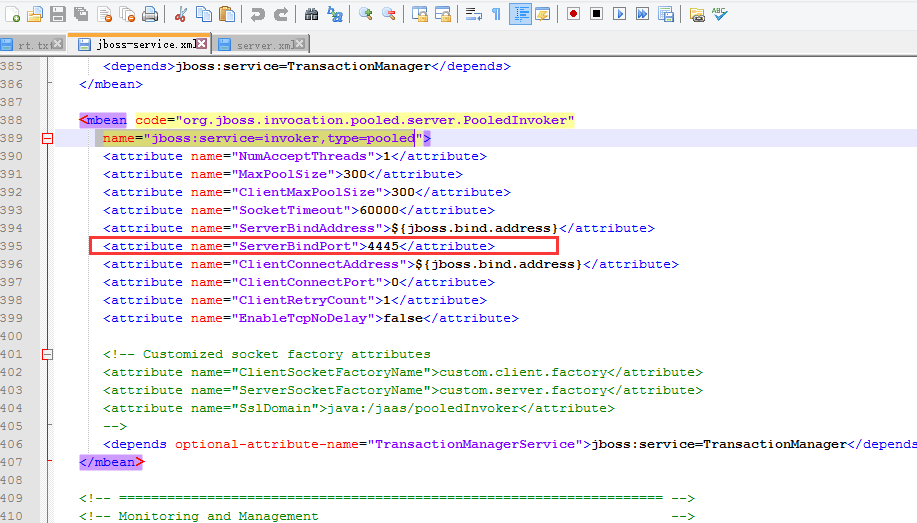
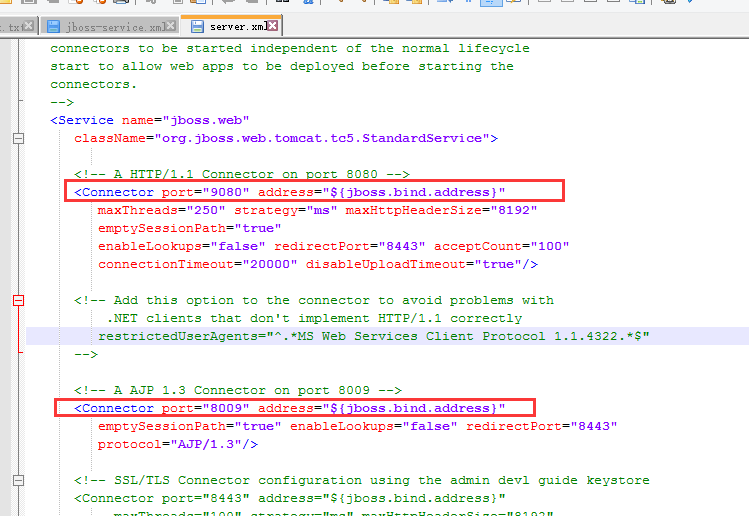
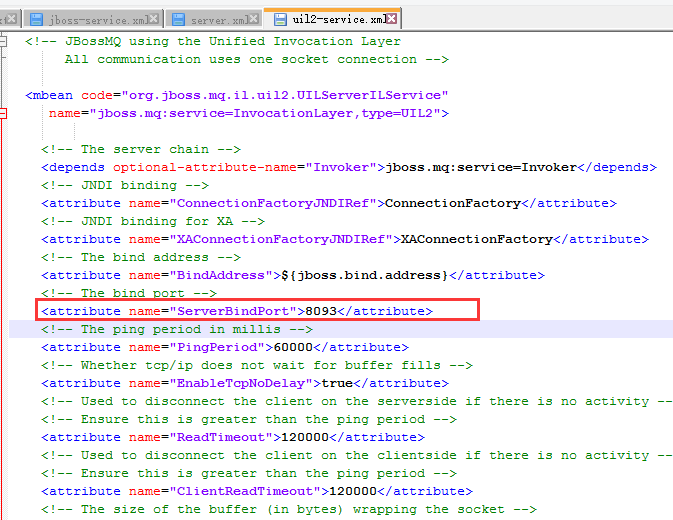
server/default/conf/jboss-service.xml
1、WebService端口 name="jboss:service=WebService">






启动jboss测试,执行 bin/run.bat,然后输入地址查看 http://localhost:9080/ jboss欢迎界面

- 配置jboss数据源
找到docs\examples\jca 下对应的数据源配置文件,拷贝到 server\default\deploy 这里我拷贝了 oracle-ds.xml 并作出如下修改。
- 修改数据库配置文件的连接参数如下:
<?xml version="1.0" encoding="UTF-8"?> <datasources>
<local-tx-datasource>
<jndi-name>OracleDS</jndi-name>
<connection-url>jdbc:oracle:thin:@127.0.0.1:1521:XE</connection-url>
<driver-class>oracle.jdbc.driver.OracleDriver</driver-class>
<user-name>yun</user-name>
<password>yun</password>
<!-- -->
<exception-sorter-class-name>org.jboss.resource.adapter.jdbc.vendor.OracleExceptionSorter</exception-sorter-class-name>
<metadata>
<type-mapping>Oracle9i</type-mapping>
</metadata>
<!--min-pool-size:连接池可激活最小连接数;-->
<min-pool-size>5</min-pool-size>
<!--max-pool-size:连接池可激活最大连接数;-->
<max-pool-size>20</max-pool-size>
<!--blocking-timeout-millis:抛出异常前最大的等待连接时间,单位毫秒; -->
<blocking-timeout-millis>5000</blocking-timeout-millis>
<!--idle-timeout-minutes:连接池已激活的空闲连接超时时间,单位秒。 -->
<idle-timeout-minutes>2</idle-timeout-minutes>
</local-tx-datasource>
</datasources>
- 编写测试
1.在 server\default\deploy 创建一个名为 oracle-test.war 的目录,注意目录的名称是以.war结尾的,这样发布的时候会自动加载。
在这个目录下建立一个index.jsp文件,内容如下:
<%@ page language="java" contentType="text/html; charset=gb2312" pageEncoding="GBK" %> <%@ page import="java.sql.*, javax.sql.DataSource, javax.naming.InitialContext" %>
<h3>Test Oracle DB</h3>
<% InitialContext ctx = new InitialContext();
DataSource ds = (DataSource) ctx.lookup("java:/OracleDS"); //注意这里哦和前面oracle-ds.xml对应
Connection conn = ds.getConnection(); Statement stmt = conn.createStatement();
ResultSet rs = stmt.executeQuery("SELECT count(*) FROM BOOK"); while ( rs.next() ) {
out.println( rs.getInt(1) + "<br>");
out.println( "My name is Ahpo<br>");
} conn.close();
%>
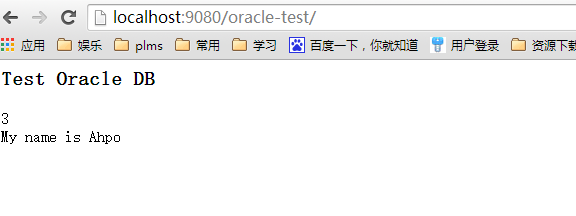
2.然后启动Jboss 在浏览器里输入 http://localhost:9080/oracle-test 就可以显示数据库连接的结果。

完成。
jboss入门学习1的更多相关文章
- vue入门学习(基础篇)
vue入门学习总结: vue的一个组件包括三部分:template.style.script. vue的数据在data中定义使用. 数据渲染指令:v-text.v-html.{{}}. 隐藏未编译的标 ...
- Hadoop入门学习笔记---part4
紧接着<Hadoop入门学习笔记---part3>中的继续了解如何用java在程序中操作HDFS. 众所周知,对文件的操作无非是创建,查看,下载,删除.下面我们就开始应用java程序进行操 ...
- Hadoop入门学习笔记---part3
2015年元旦,好好学习,天天向上.良好的开端是成功的一半,任何学习都不能中断,只有坚持才会出结果.继续学习Hadoop.冰冻三尺,非一日之寒! 经过Hadoop的伪分布集群环境的搭建,基本对Hado ...
- PyQt4入门学习笔记(三)
# PyQt4入门学习笔记(三) PyQt4内的布局 布局方式是我们控制我们的GUI页面内各个控件的排放位置的.我们可以通过两种基本方式来控制: 1.绝对位置 2.layout类 绝对位置 这种方式要 ...
- PyQt4入门学习笔记(一)
PyQt4入门学习笔记(一) 一直没有找到什么好的pyqt4的教程,偶然在google上搜到一篇不错的入门文档,翻译过来,留以后再复习. 原始链接如下: http://zetcode.com/gui/ ...
- Hadoop入门学习笔记---part2
在<Hadoop入门学习笔记---part1>中感觉自己虽然总结的比较详细,但是始终感觉有点凌乱.不够系统化,不够简洁.经过自己的推敲和总结,现在在此处概括性的总结一下,认为在准备搭建ha ...
- Retrofit 入门学习
Retrofit 入门学习官方RetrofitAPI 官方的一个例子 public interface GitHubService { @GET("users/{user}/repos&qu ...
- MyBatis入门学习教程-使用MyBatis对表执行CRUD操作
上一篇MyBatis学习总结(一)--MyBatis快速入门中我们讲了如何使用Mybatis查询users表中的数据,算是对MyBatis有一个初步的入门了,今天讲解一下如何使用MyBatis对use ...
- opengl入门学习
OpenGL入门学习 说起编程作图,大概还有很多人想起TC的#include <graphics.h>吧? 但是各位是否想过,那些画面绚丽的PC游戏是如何编写出来的?就靠TC那可怜的640 ...
随机推荐
- android消息处理机制之2handler与looper,MessageQueue:的关系
// Looper: 在UI主线程里面有默认有一个Looper对象来管理UI线程的各条消息,但是在自定义的实现Thread的消息循环和消息派发,缺省情况下Thread是没有这个消息循环的既没有Loop ...
- 2016年上半年金融类App成绩单,手机银行优势尽显! (转自Analysys易观(ID:enfodesk))
2016已悄然时过大半,金融各领域经过了开年大战,二季度末尾的6月更是几家欢喜几家愁,其中频繁出现的黑马更是足够让人惊喜.我们基于易观千帆6月移动应用大数据,筛选了百款金融类App为您揭晓TOP100 ...
- JavaScript编码风格指南(中文版)
前言: 程序语言的编码风格对于一个长期维护的软件非常重要,特别是在团队协作中.如果一个团队使用统一规范的编码分风格,可以提高团队的协作水平和工作效率.编程风格指南的核心是基本的格式化规则,这些规则决定 ...
- R开发环境(Eclipse+StatET)
引用:http://cos.name/2008/12/eclipse-statet-for-r-editor/ StatET(www.walware.de/goto/statet) 1. 安装软件 s ...
- 微软 WP 新策略:非开发者账号免费解锁 1 部手机(转)
好消息,微软现在非开发者用户解锁1部WP8手机和部署两个应用,即我们只 需注册个windows live账号即可解锁我们的WP8了!! 准备工作:1.需要一台装有windows8 64位系统的电脑. ...
- 我的android学习经历34
用类对象作为ArrayAdapter绑定的基本数据类型(和SimpleAdater效果类似) 一般ArrayAdapter绑定的基本数据类型是String,接下来介绍一下类对象作为基本数据类型: 首先 ...
- 使用servlet实现用户注册功能
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- 11.安装KVM虚拟机
安装KVM虚拟机是一大难题,不按照虚拟机物理机128G内存和强劲的CPU无法充分利用.也不便于后面的jenkins自动部署.安装KVM虚拟机过程我是借鉴了网上下载的马哥linux KVM那块的内容 ...
- CSS背景样式
CSS是级联样式表,用来表现HTML等文件样式的语言,CSS能够真正做到网页的表现与内容分离的设计语言,也就是说,做好了一款网页,可以通过另一个后缀名是css的文件进行修改其中的样式,不过在html的 ...
- (六)ICMP、ping
ping命令是ICMP协议 127.0.0.1 ifconfig -all
